-
关于微信小程序,wx.request数据交互问题。
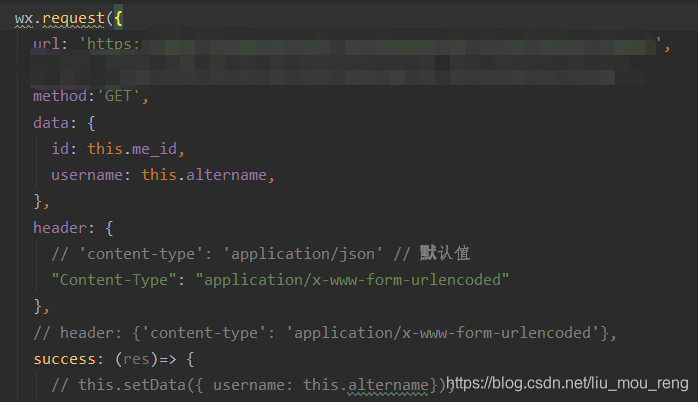
后端接口已完成的情况下。配置前端数据与数据库的字节相对应。在request的data中将所要传输的数据用双引号包起来,然后赋值给对应的数据库字节。
这样的话就能把数据上传到数据库当中。.

-
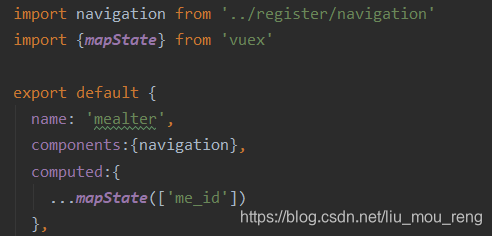
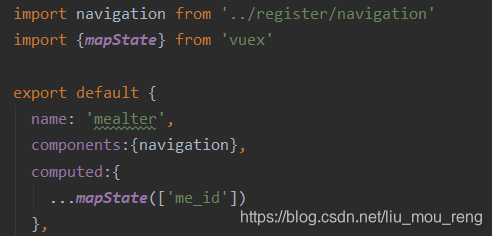
同时使用vuex时,当要引用数据时需要Import,并且需要computed。然后就可以直接使用了。

-
vuex声明分发的时候使用this.Store.despatch( )
this.$store.dispatch(‘user_name’, res.data.result.username) -
当要使用从数据库中得到的数据时直接采用this.变量等于数据来源就行了。 this.user_name =
res.data.result.username -
关于打印counsel.log只能放在Request外面或者Request的success,Fail等里面。
console.log(this.me_id) -
当自己写好一个组件,需要使用组件的时候,在页面中,先import这个组件的路径。然后在component/Components这个组件。之后就可以在界面中使用它了。

-
当时有某个变量时,用双括号来表示变化的数据。
{{user_name}}
-
渲染问题,使用setTimeout延时执行(ms) setTimeout(() => {
// wx.redirectTo
wx.reLaunch({
url:’/pages/register/main’
})
},400) -
滚动框使用
标签(横向)
(纵向)
-使用v-for遍历
<fixCp v-for=“item in list_array” :fix_Address=item.id :list_id=item.id :key=installationTime :fix_Time=item.installationTime :applicant=item.applicant :application_Time=item.createTime :remainder=item.circulationState />
遍历list_array,将新值赋给item,然后只用item对象赋变量
使用:是为了动态的赋值item. xxx中的xxx与后台接口传输的变量名称是一样的。
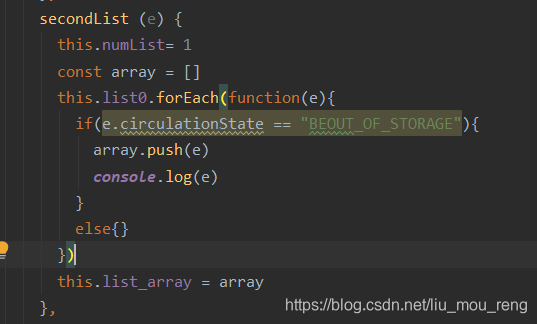
- 数据筛选

this.numList= 1,是为了筛选不同的界面,为了回到初始页面做的标记
const array = [],是局部变量
this.list0.forEach(function(e){ //遍历list0数组
if(e.circulationState == “BEOUT_OF_STORAGE”){
array.push(e) //将筛选出来的数据一个接一个的排布
console.log(e) //打印查看
}
else{}
})
this.list_array = array //将筛选出来的数据付给list_array显示
-  为空格
- :class=‘ xxx?“xxx”:“xxx” ’选择样式
- @tap、@click跳转
- wx.showToast({ //吐司
title:‘库存不足’,
icon:‘none’,
duration:2000
})
-使用箭头函数比较好,不容易报错
-
success :(res)=> {
this.device = res.data.result
this.device_count = this.device.unshift()
} -
input动态传输数据
-
<input type=“text” name=“username” v-model=“username” placeholder=“请输入用户名” />
-
v-model动态绑定
-
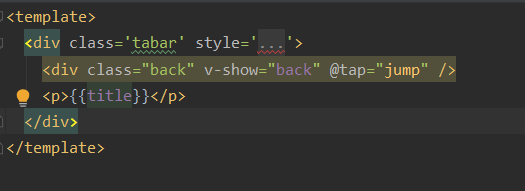
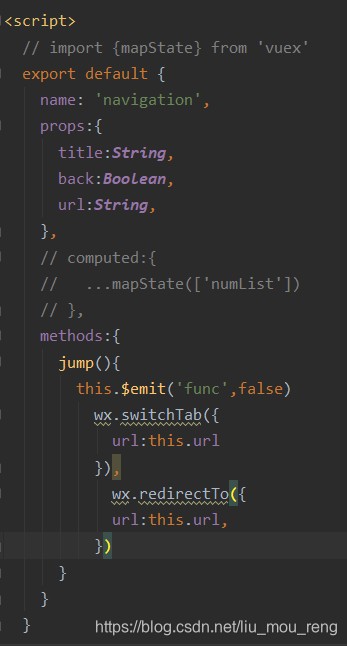
组件的编写


组件将的通信使用props,变量名:变量类型
v-show:是否显示(区别v-if)
选择跳转时可以使用,来进行多次页面跳转





 本文详细介绍了微信小程序中使用wx.request进行前后端数据交互的方法,包括配置前端数据与数据库字节对应、利用Vuex管理状态以及数据筛选、渲染和组件通信技巧。
本文详细介绍了微信小程序中使用wx.request进行前后端数据交互的方法,包括配置前端数据与数据库字节对应、利用Vuex管理状态以及数据筛选、渲染和组件通信技巧。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








