在界面上有多个控件时,并且界面布局有限,可以使用滚动条对界面控件进行组织,在Qt中提供了QScrollArea,本文对QScrollArea使用过程进行记录。
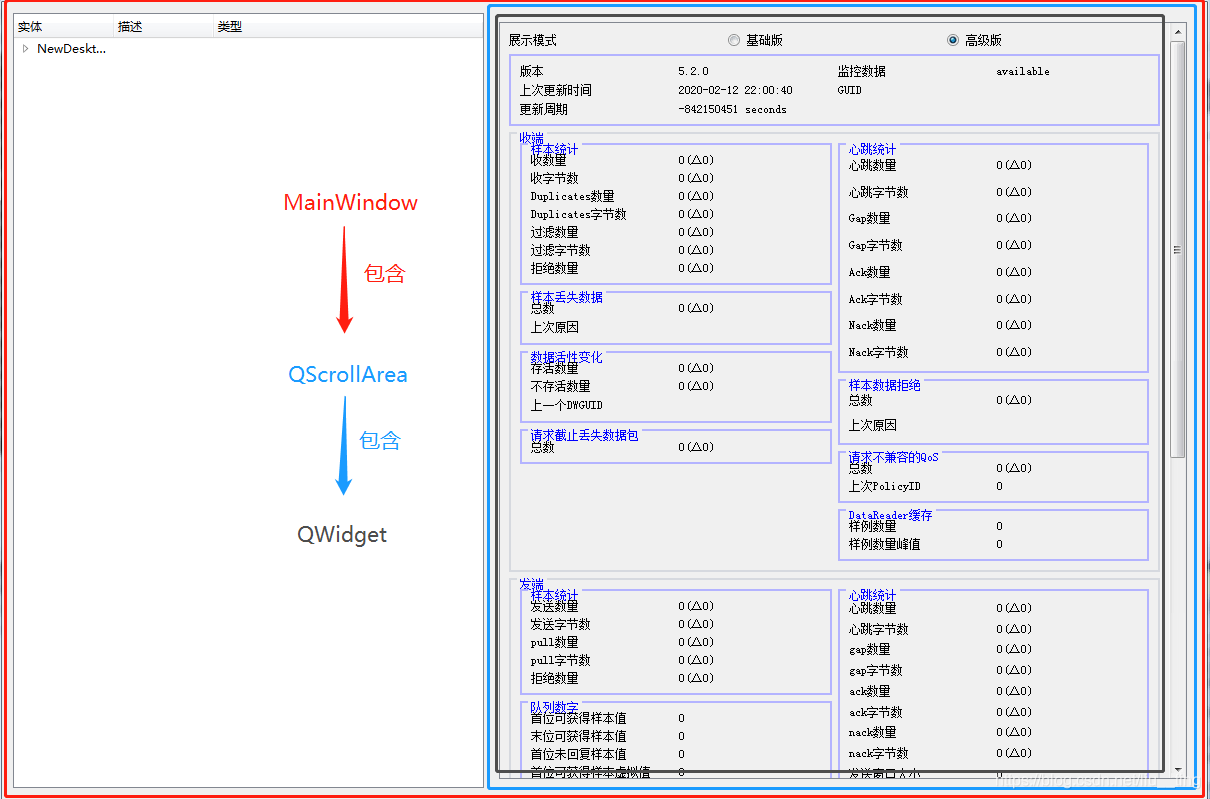
QScrollArea内部包含一个widget,可将控件放入该widegt,将QScrollArea进行放入要展示的界面进行展示。包含关系如图。

使用代码如下
QPushButton*btn = new QPushButton("test");
QScrollArea * scroll = new QScrollArea;
QWidegt* widget = new QWidget;
scroll->setWidget(widget);
widget->addWidegt(btn);
scroll->setWidgetResizable(true);//内部窗口和scroll自适应
MainWindow->addWidget(scroll);//最后将滚动条加入主界面即可
注意事项:
在新建QScrollArea时,并没有同时创建内部的widget,此widget还需要去重新new。





 本文详细介绍了在Qt界面设计中如何使用QScrollArea组件来管理多个控件,特别是在界面布局有限的情况下。通过实例代码展示了QScrollArea的使用方法,包括如何创建和设置内部的QWidget,以及如何调整其大小以适应滚动区域。
本文详细介绍了在Qt界面设计中如何使用QScrollArea组件来管理多个控件,特别是在界面布局有限的情况下。通过实例代码展示了QScrollArea的使用方法,包括如何创建和设置内部的QWidget,以及如何调整其大小以适应滚动区域。
















 1165
1165

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








