写在前面
原文地址:
https://www.bram.us/2019/11/25/faster-javascript-apps-with-json-parse/
原文中包含油管视频,有梯子并且英文好的可以直接点开链接观看。
针对太长不看的读者
因为 JSON 语法比 Javascript 的语法更简单,因此解析 JSON 比解析 Javascript 更高效。当一个 web app 需要加载在首次加载时,解析一个非常复杂的、大型的、符合 JSON 规范的对象字面量配置对象时(比如配置 redux 的 store),我们可以根据这一点来提升首屏加载性能。
为什么 JSON.parse 更快
使用 AST 表示 JSON.parse(...) 更加简单
在 AST 中,表示 JSON.parse(...) 更加简单,只包含一个类型为 CallExpression,一个类型为 StringLiteral 的 token 即可。
而表示等价的对象字面量代码则复杂的多,复杂程度取决于 JSON字符串所代表对象的复杂程度,每一个 key 值为一个类型为 StringLiteral 的 token,每一个值为 NumericLiteral类型的 token,但在 js 中,这个值实际可以为任何类型。
如果对象包含嵌套结构,则会涉及更多的 token 以及值类型,这对于 JS 解释器来讲,将不得不花额外的时间来解析它们以确保代码能够正确执行。
解释 JSON.parse(...) 更加简单
首先来说 JSON.parse('{ 这段代码,当解释器尝试解释这段代码时,只会遇到两种情况:
它是一个合法的
JSON字符串,如果它以{开头的话它是一个不合法的
JSON字符串
而对于 { 来讲,情况就会变得复杂很多,首先来看一段代码:
const x = 42
const y = ({ x }对于这段代码,解释器读到这个字节时,无法提前得知后续可能发生的情况。这里的 y 真的会是对象字面量,还有可能是其他的情况吗?如果解释器不执行后续的代码,它无法得出任何结论。
如果第二行代码是这样的:
const y = ({ x })y 代表一个对象,而这里的 x 指向第一行代码中的 x 变量,它是 42。
但如果第二行代码是这样的:
const y = ({ x } = { x: 21 })这里的 y 就会是 21,第一个 x 是用于结构赋值的,它指向后面对象中的那个值为 21 的 x。
这还没完,如果代码是这样的呢?
const y = ({ x }) => x这里 y 则执行一个匿名箭头函数了,而 x 代表一个结构赋值参数。
这些例子说明,对于 JS 引擎来说,解释一段代码,要根据它所处的上下文分析很多事情,而这会花费很多时间,而 JSON.parse 则更加简单。
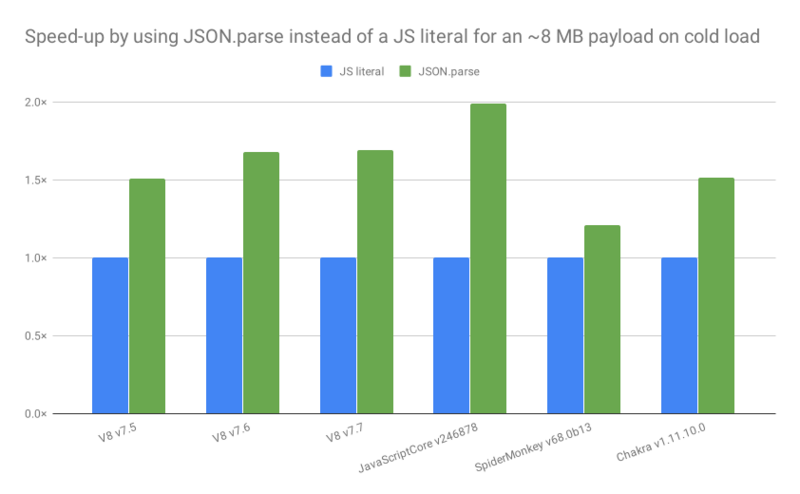
benchmark

可以发现在各种不同的 js 引擎中,至少能够提升 1.5x 的性能。
使用建议
虽然使用 JSON.parse 可以提升性能,但是不建议我们通过手动的方式来应用它,主要有以下两点原因:
使用
JSON.parse比使用 Object 字面量可读性低JSON字符串参数无法享受编辑器的高亮效果
建议的做法是,我们可以将这一步骤加入到代码的编译打包过程中去,比如使用babel-plugin-object-to-json-parse 插件。(注:这个插件只是实验版本,稳定之前不建议在生产环境使用)
参考
https://v8.dev/blog/cost-of-javascript-2019#json
关注公众号 全栈101,只谈技术,不谈人生





 本文探讨了JSON.parse在解析复杂对象时比使用Object字面量语法更快的原因,主要在于JSON语法的简洁性和解释器解析的效率。尽管性能提升,但考虑到可读性和编辑器支持,作者建议在编译打包阶段使用特定插件自动转换,而不是手动操作。
本文探讨了JSON.parse在解析复杂对象时比使用Object字面量语法更快的原因,主要在于JSON语法的简洁性和解释器解析的效率。尽管性能提升,但考虑到可读性和编辑器支持,作者建议在编译打包阶段使用特定插件自动转换,而不是手动操作。
















 4924
4924

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








