今天在使用可视化大屏平台的时候,发现一个比较有趣的组件——象形柱图,和大家分享下。
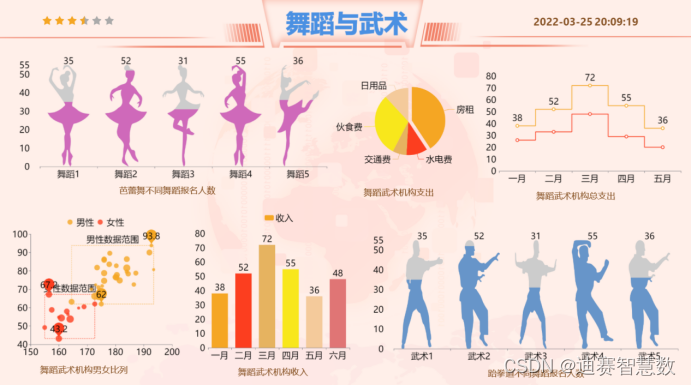
象形柱图是利用图片和形状表现数据,具体来说它既可以用图形的长宽变形表现数据,也可以用图形的个数甚至是图形的颜色、透明度变化表现数据,往往用在信息图中。
平台象形柱图组件提供了20+个SVG象形图标,满足各种展示需求。也支持自定义上传SVG图标。


登录平台,新建页面后,将象形柱图拉入画布中。

首先,需要配置象形柱图的属性,这个很重要,默认组件是动画是关闭的,想要实现变化效果,请修改属性列,开启持续动画。

还可以根据实际,调整初始动画时长,初始动画时长,主要体现在象形柱图的变换不同颜色的分界,时间越长,变换越慢;持续循环动画调整,频率越快,则变化越快。
其他众多属性调整,如颜色配比,字体,边距,等等,都在属性工具栏调整,根据实际需要,可酌情调整。
下一步,看看数据,组件的数据源数据都是类似的,只是数据结构略有不同。
选择了一组数据,

绑定数据源,修改好对应数据结构即可展示。
柱状图是数据比较分明的一类,根据柱子高低,或者分类大小,就能很准确的知道数据的大小,占比等。使用象形柱图,设置动画效果,可以让可视化页面效果更好。

快速简单拖拽点选就可完成,全程可视化操作,快速响应、即时生效、灵活调整,易上手,同时提供丰富的数据报表模板,快速搭建,大大提升工作效率。





















 3101
3101

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








