前言
我们使用vue2构建了一个项目,项目有个需求:用户可以在线创建vue组件,创建后的组件可以动态编译,项目无需重新部署,就可以在表单等位置引入使用组件。
实现记录
引用vue的esm包
项目中引入vue的代码,原来是
import Vue from 'vue'改为
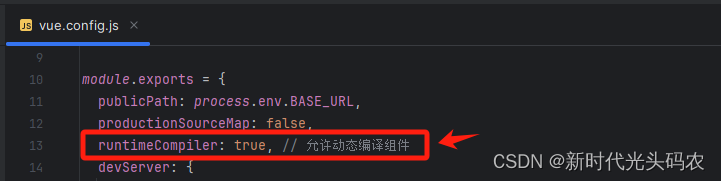
import Vue from 'vue/dist/vue.esm'vue.config.js中配置允许运行时编译组件

开发vue组件创建页面
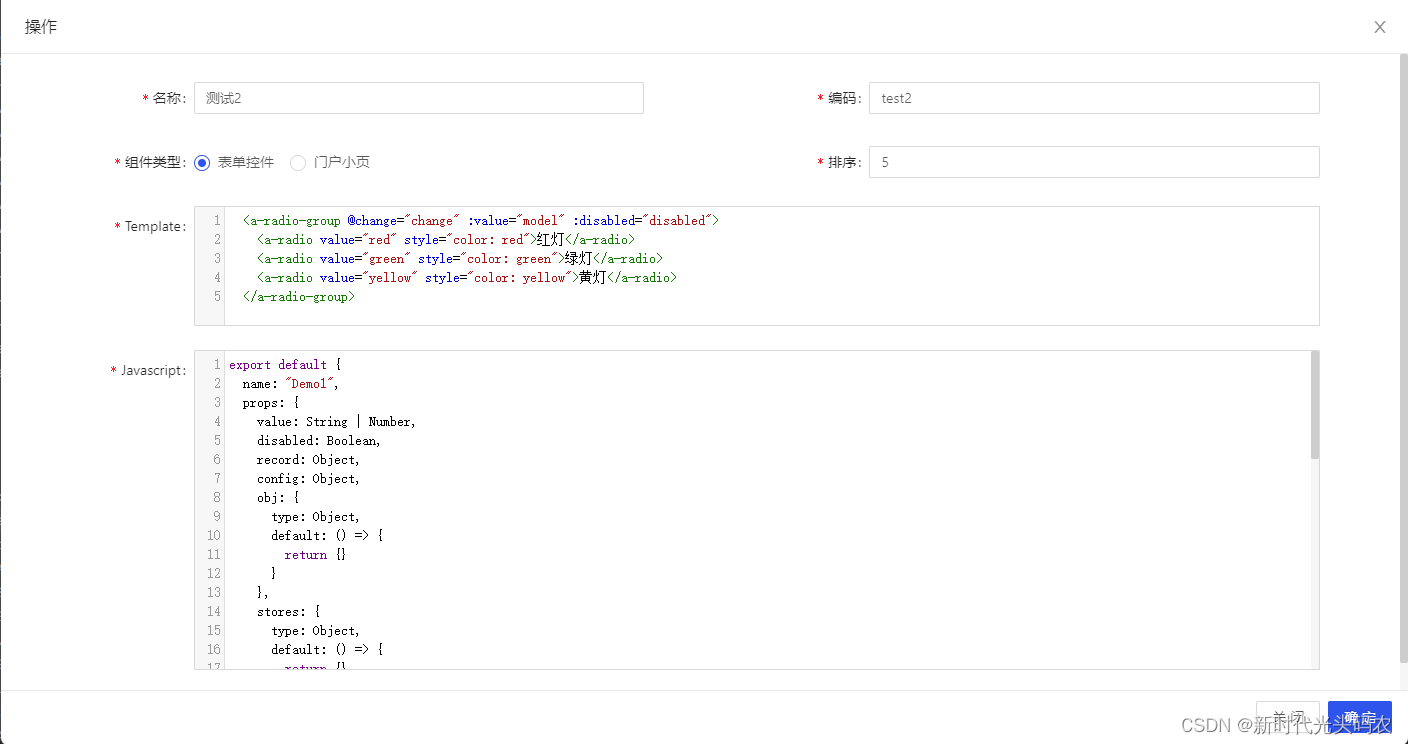
开发一个页面,支持录入vue组件的代码,包括组件的template部分和JavaScript部分,如下图。

录入的组件代码需要后台服务的支持,将组件作为一条数据存入数据库中。
开发一个动态渲染vue代码的组件
开发一个组件,从后台服务读取上一步创建的vue代码,包括template和javascript两部分,使用下面的代码进行动态渲染。
<component :is="componentFile" v-on="$listeners" v-bind="$attrs"></component>const errorComponent = {
template: '<div>组件渲染失败</div>'
}
export default {
props: {
componentTemplate: String, // 上一步创建组件的template部分
componentJavascript: String, // 上一步创建组件的javascript部分
},
data() {
return {
componentFile: null, // 定义一个动态组件
}
},
created() {
try {
// 动态编译
const componentTemplate = eval("(" + this.componentTemplate + ")")
const componentJavascript = eval("(" + this.componentJavascript + ")")
this.componentFile = Object.assign(componentTemplate, componentJavascript)
} catch (err) {
console.error("组件渲染失败,错误信息:" + err);
this.componentFile = errorComponent
}
}
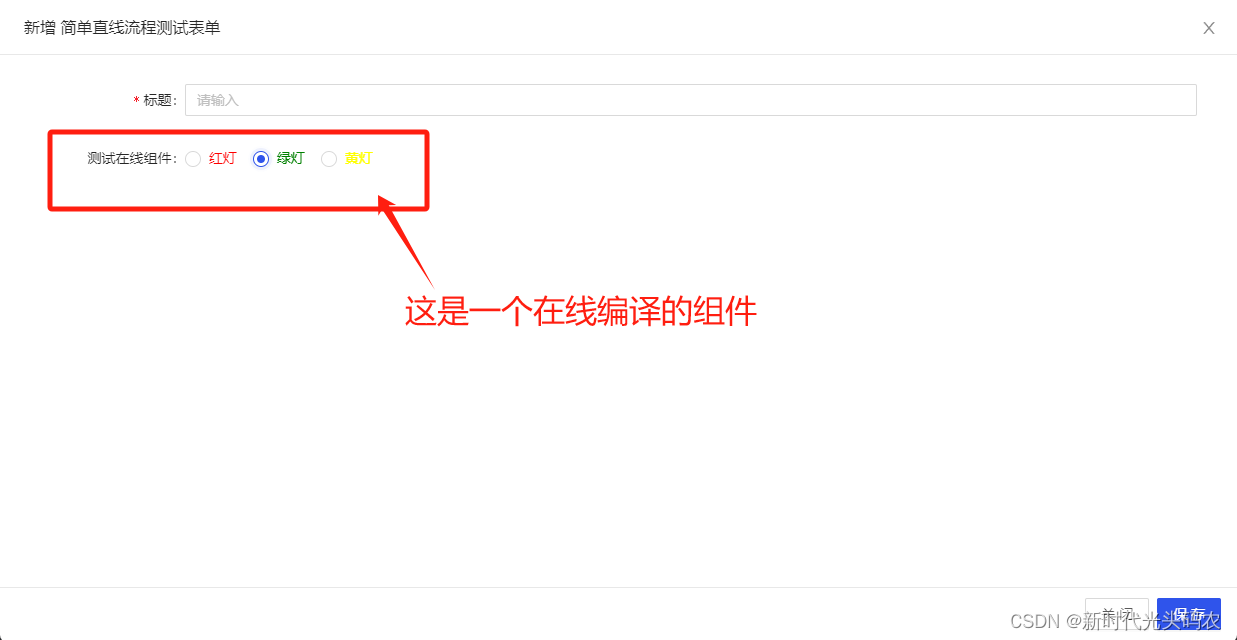
}运行效果

以上功能的完整示例可以在云程低代码平台 (云程 | 云程低代码平台)里的在线组件库中进行体验。




 本文介绍了如何在Vue2项目中实现用户在线创建Vue组件,通过引用ESM包、配置vue.config.js以及开发动态渲染组件,使得组件无需重新部署即可动态编译和使用。实例可在云程低代码平台的在线组件库查看。
本文介绍了如何在Vue2项目中实现用户在线创建Vue组件,通过引用ESM包、配置vue.config.js以及开发动态渲染组件,使得组件无需重新部署即可动态编译和使用。实例可在云程低代码平台的在线组件库查看。
















 9931
9931

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








