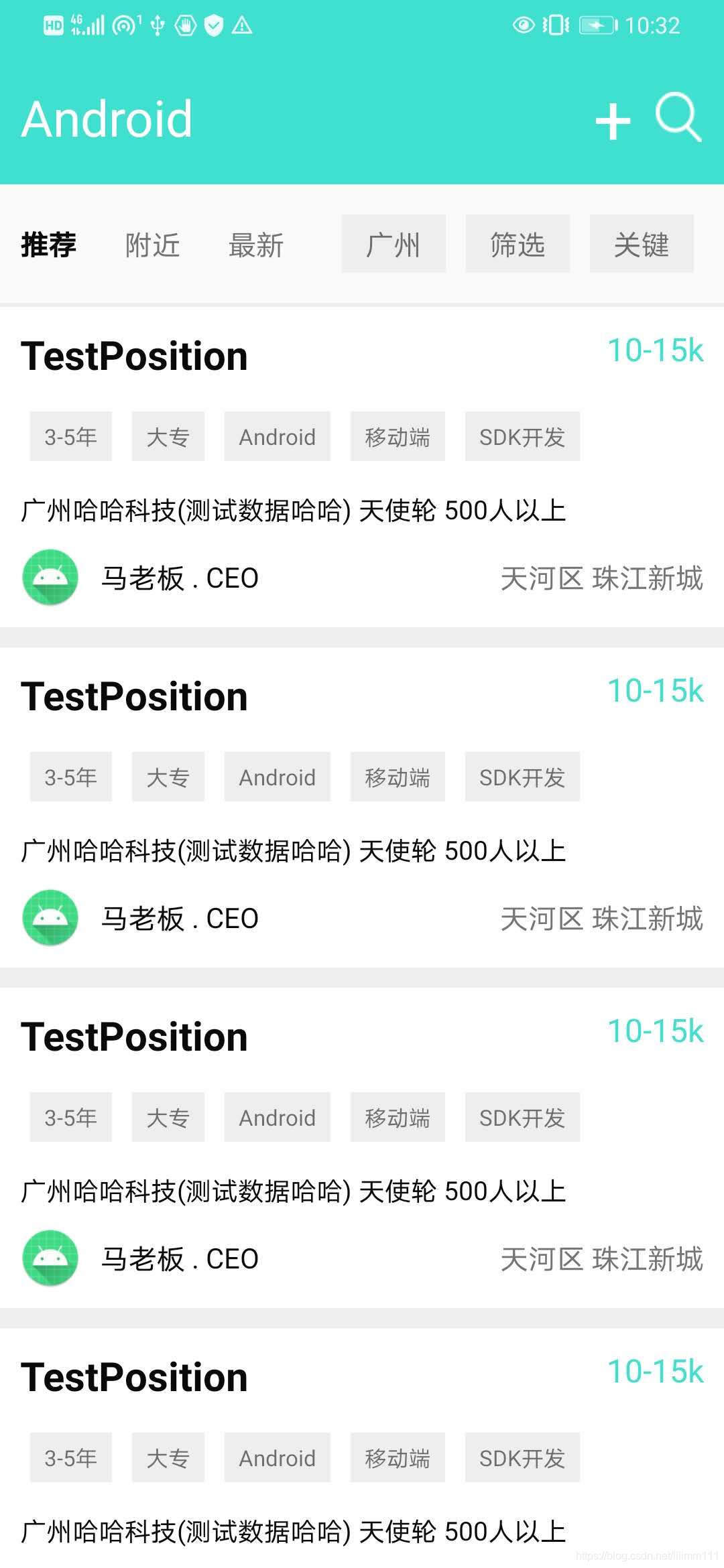
SwipeRefreshLayout是谷歌官方推荐的下拉刷新控件,我之前在项目中使用过。我发现在boss直聘APP首页的下拉刷新效果可以直接用SwipeRefreshLayout来实现,最近我做了一个类似的页面。先看一下做出来的页面效果:

下面我吧代码贴出来:
1.先看Activity的布局文件:
swipe_refresh_layout:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:clipToPadding="true"
android:fitsSystemWindows="true"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#40E0D0"
android:padding="10dp"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Android"
android:textColor="#ffffff"
android:textSize="25sp"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="+"
android:textColor="#ffffff"
android:textSize="35sp"
android:layout_toLeftOf="@+id/search_iv"
android:layout_marginRight="10dp"
android:layout_centerVertical="true"
/>
<ImageView
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:src="@mipmap/ss"
android:id="@+id/search_iv"
/>
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center"
android:padding="10dp"
>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="推荐"
android:textColor="#0A0A0A"
android:textStyle="bold"
/>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="附近"
/>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="最新"
/>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="广州"
android:background="#eeeeee"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:layout_margin="5dp"
android:gravity="center"
/>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="筛选"
android:background="#eeeeee"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:layout_margin="5dp"
android:gravity="center"
/>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="关键"
android:background="#eeeeee"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:layout_margin="5dp"
android:gravity="center"
/>
</LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="推荐职位已更新"
android:textColor="#ffffff"
android:background="#40E0D0"
android:gravity="center"
android:paddingTop="7dp"
android:paddingBottom="7dp"
android:visibility="gone"
android:id="@+id/title_view"
/>
<View
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="#eeeeee"
/>
<androidx.swiperefreshlayout.widget.SwipeRefreshLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/my_swipe_refresh_layout"
>
<androidx.recyclerview.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/myrv"
/>
</androidx.swiperefreshlayout.widget.SwipeRefreshLayout>
</LinearLayout>
2.Activity:
package com.my.myloginapplication;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.widget.TextView;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import androidx.swiperefreshlayout.widget.SwipeRefreshLayout;
import java.util.ArrayList;
import java.util.List;
public class SwipeRefreshActivity extends AppCompatActivity {
SwipeRefreshLayout swipeRefreshLayout;
RecyclerView myRv;
MyAdapter adapter;
TextView titleView;
List<String> list=new ArrayList<String>();
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.swipe_refresh_layout);
StatusBarUtil.setStatusBarMode(this, false, R.color.colorGreen);//把状态栏字体颜色改成黑色
swipeRefreshLayout=this.findViewById(R.id.my_swipe_refresh_layout);
titleView=this.findViewById(R.id.title_view);
myRv=this.findViewById(R.id.myrv);
for(int i=0;i<10;i++){
list.add("test");
}
adapter=new MyAdapter(this,list);
LinearLayoutManager manager=new LinearLayoutManager(this);
myRv.setLayoutManager(manager);
myRv.setAdapter(adapter);
swipeRefreshLayout.setColorSchemeResources(R.color.colorGreen);//把转的圈圈颜色改成自己想要改的颜色
swipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
titleView.setVisibility(View.VISIBLE);
swipeRefreshLayout.setRefreshing(false);
new Handler().postDelayed(new Runnable() {//这个是用来做延迟关闭显示“推荐职位已更新”的提示
@Override
public void run() {
titleView.setVisibility(View.GONE);
}
},1000);
}
});
}
}
3.我简单做了下面的列表数据:
3.1 MyAdapter:
package com.my.myloginapplication;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {
Context context;
List<String> list;
LayoutInflater inflater;
public MyAdapter(Context context, List<String> list) {
this.context = context;
this.list = list;
this.inflater=LayoutInflater.from(context);
}
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view=inflater.inflate(R.layout.adpater_item_layout,parent,false);
ViewHolder viewHolder=new ViewHolder(view);
return viewHolder;
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
}
@Override
public int getItemCount() {
return list.size();
}
class ViewHolder extends RecyclerView.ViewHolder{
public ViewHolder(@NonNull View itemView) {
super(itemView);
}
}
}
3.2 adapter的item adpater_item_layout布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="#ffffff"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="10dp"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#0A0A0A"
android:text="TestPosition"
android:textSize="20sp"
android:layout_alignParentLeft="true"
android:textStyle="bold"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#40E0D0"
android:text="10-15k"
android:textSize="16sp"
android:layout_alignParentRight="true"
/>
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="10dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3-5年"
android:background="#eeeeee"
android:paddingLeft="7dp"
android:paddingRight="7dp"
android:textSize="11sp"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:layout_margin="5dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="大专"
android:background="#eeeeee"
android:paddingLeft="7dp"
android:paddingRight="7dp"
android:textSize="11sp"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:layout_margin="5dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Android"
android:background="#eeeeee"
android:paddingLeft="7dp"
android:paddingRight="7dp"
android:textSize="11sp"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:layout_margin="5dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="移动端"
android:background="#eeeeee"
android:paddingLeft="7dp"
android:paddingRight="7dp"
android:textSize="11sp"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:layout_margin="5dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="SDK开发"
android:background="#eeeeee"
android:paddingLeft="7dp"
android:paddingRight="7dp"
android:textSize="11sp"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:layout_margin="5dp"
/>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="13sp"
android:text="广州哈哈科技(测试数据哈哈) 天使轮 500人以上"
android:textColor="#0A0A0A"
android:layout_marginTop="10dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="10dp"
>
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@mipmap/ic_launcher_round33"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:id="@+id/iv"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="马老板 . CEO"
android:layout_toRightOf="@+id/iv"
android:textColor="#0A0A0A"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="天河区 珠江新城"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
/>
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="10dp"
android:background="#efefef"
/>
</LinearLayout>
最后注意:
1.要使用SwipeRefreshLayout,需要在build.gradle中添加
implementation 'androidx.swiperefreshlayout:swiperefreshlayout:1.0.0'
我在例子中还用到了RecyclerView ,如果你也想使用,还需要在build.gradle中添加:
implementation 'com.android.support:recyclerview-v7:25.1.0'
2.如果你也想要去掉Activity上默认的titlerbar,需要在AndroidMainifest.xml中的Application的标签添加:
android:theme="@style/Theme.AppCompat.Light.NoActionBar"
3.如果你也想像例子中实现状态栏的沉浸模式,可以参考网上的例子,自己实现。








 本文介绍如何使用SwipeRefreshLayout实现下拉刷新功能,并提供一个类似Boss直聘首页的实例代码。该控件可轻松集成到项目中,适用于Android应用的列表刷新场景。
本文介绍如何使用SwipeRefreshLayout实现下拉刷新功能,并提供一个类似Boss直聘首页的实例代码。该控件可轻松集成到项目中,适用于Android应用的列表刷新场景。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








