
然后我们再来看arkTs,现在开始就正式进入arkTS的阶段了.
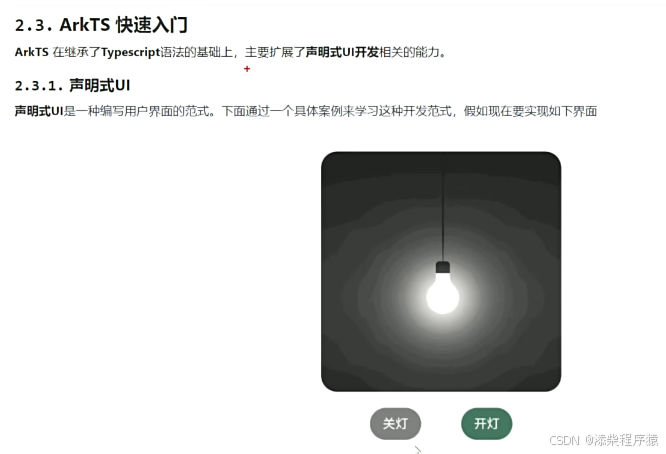
可以看到他用的是声明式UI.

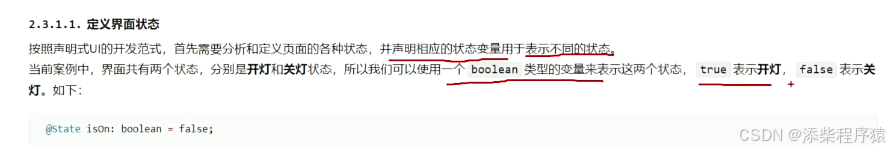
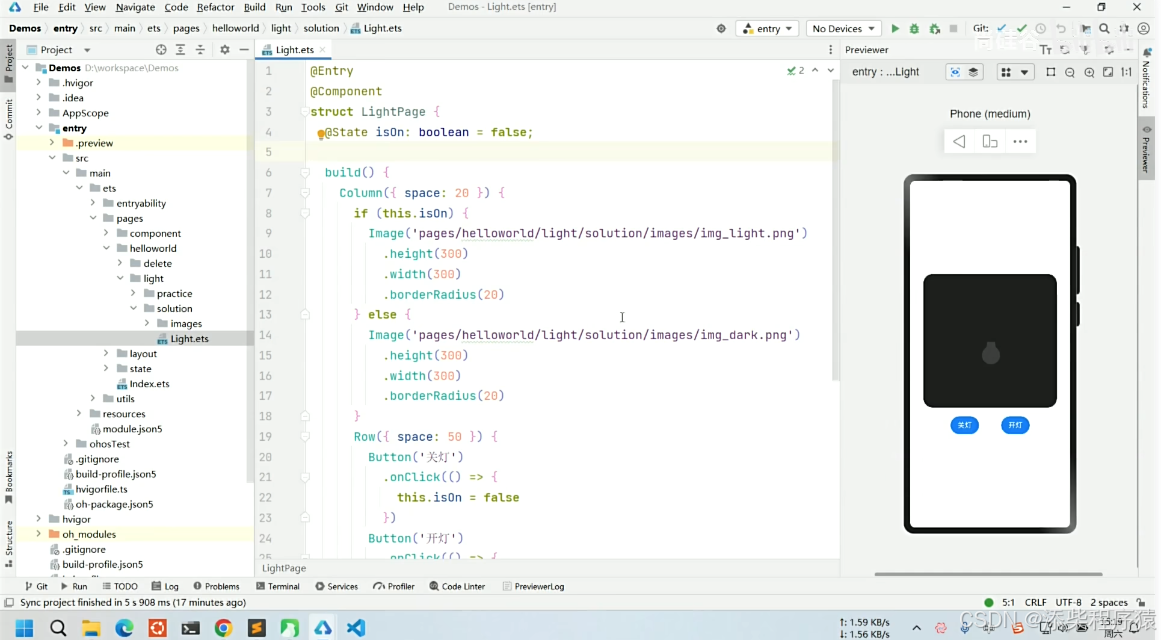
可以看到上面图中,有两个状态,开灯关灯,那么,就可以使用一个状态变量,来控制
true表示开灯 false表示关灯.

可以看到就声明了一个
isOn: 表示打开开关 开灯
这里注意@State表示状态数据,只有添加了这个符号的,界面才会跟着动.

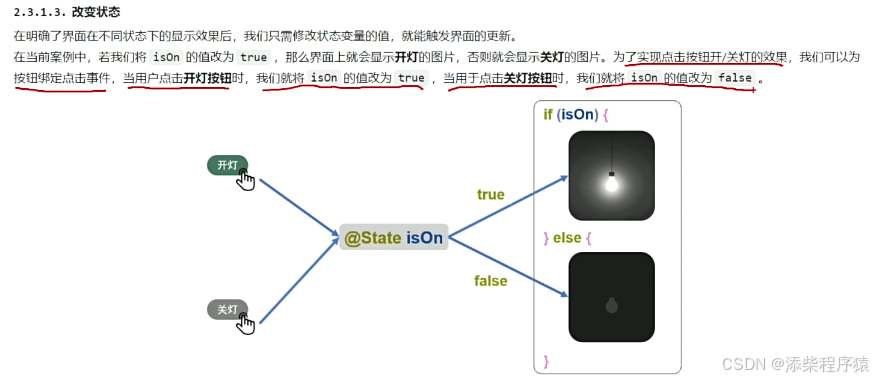
可以看到,如果isOn是true,那么就是true就亮灯,否则就关灯,显示关灯图片

然后我们要做的就是,去改变,开灯,关灯状态就可以了.

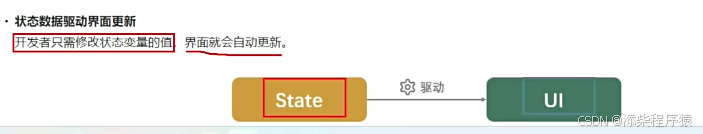
然后我们再来总结一下看看,可以看到
这种方式非常方便,跟vue中用的ts是一样的

可以看到,开发者只需要改变状态变量的值就可以了,界面会自动更新

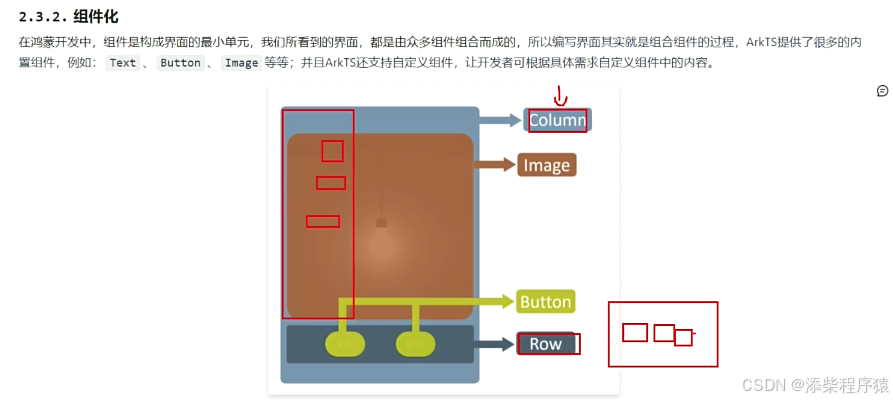
然后就是组件化,可以看到,这里用到的Text,Button,Row等都是组件,如果组件不够用还可以自己定义.

可以看到arkTs支持自定义组件
这样就可以支持所有的功能了

然后我们来看这个案例怎么写.

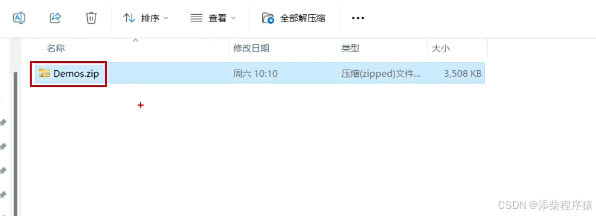
可以看到首先打开项目

找到我们的项目目录,然后打开

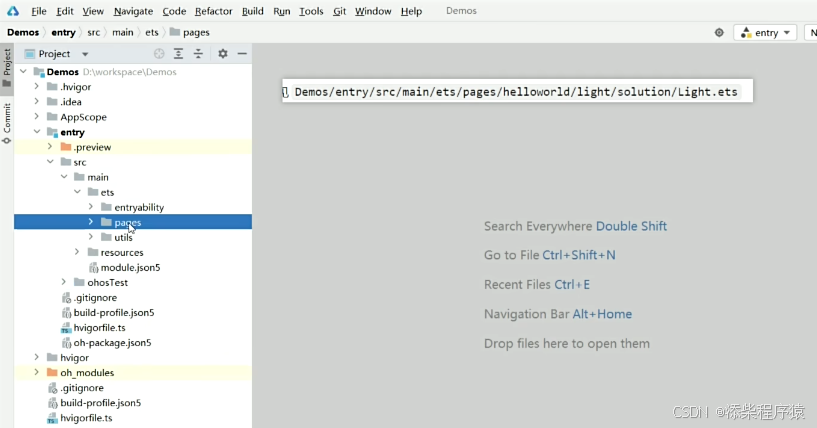
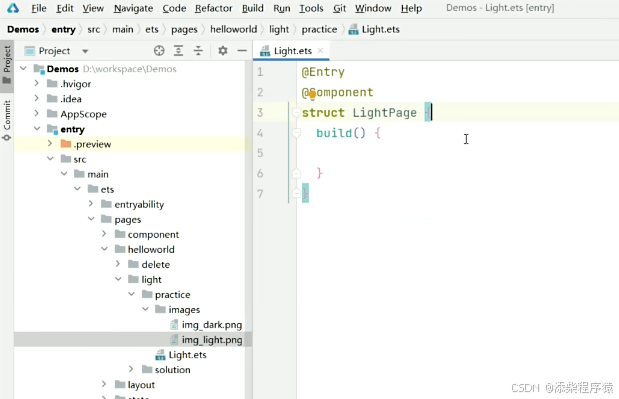
然后我们来看一下结构,这里pages文件夹就是放页面的

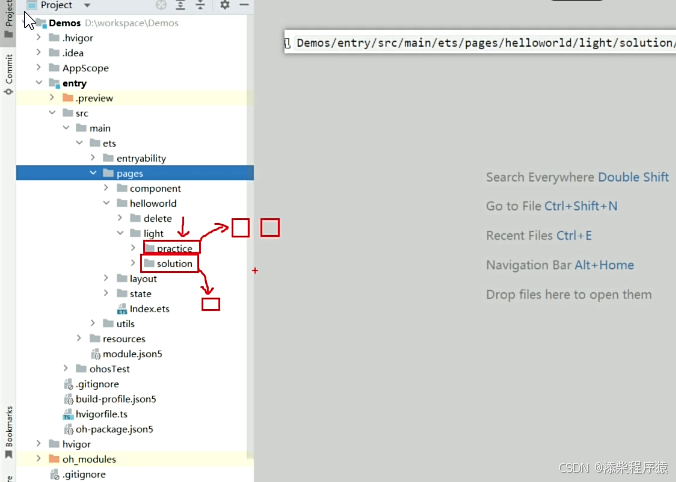
然后我们找到,这里,light这个就是我们的代码,然后
这个solution是我们做好的案例,然后
practice,这个是咱们可以从这里自己做自己的项目,做好以后,参考 做好的,solution,做个对比

然后我们看一下做好的里面,可以看到有个Light.ets文件
这个就是项目文件,实现了功能,然后images是放的图片

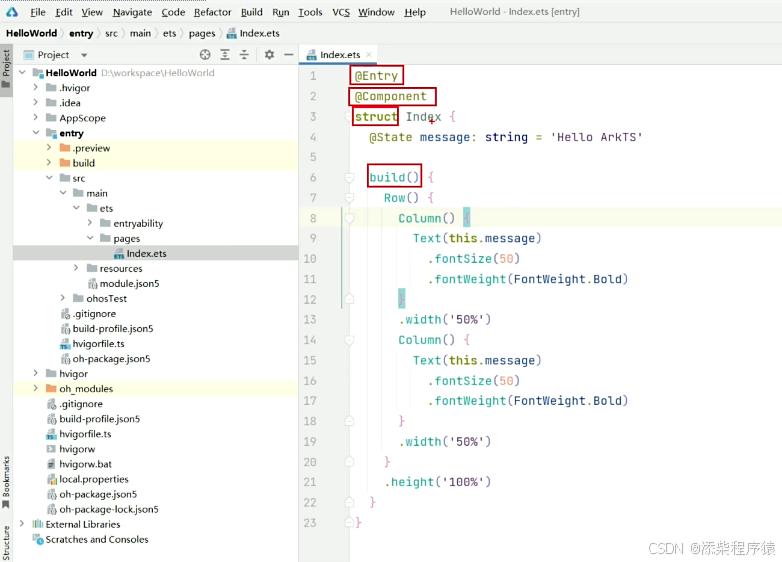
然后我们看一下结构,可以看到 有
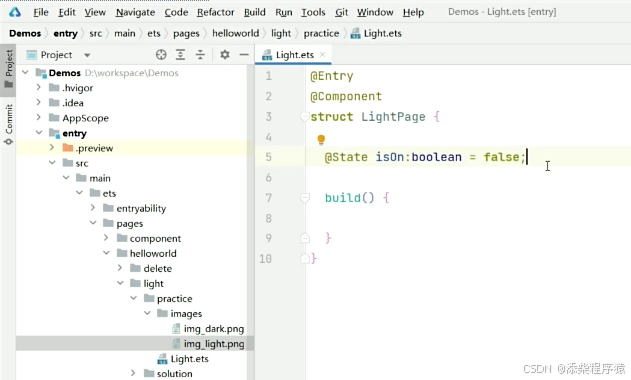
@Entry
@Component
struct 还有几个关键字,现在先知道后面解释

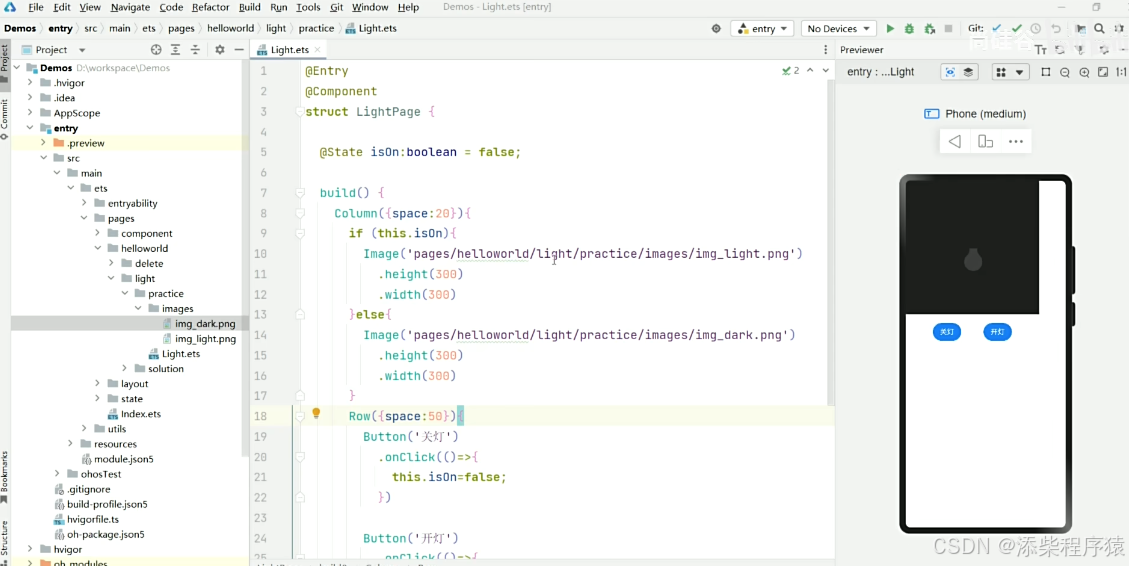
然后我们开始写自己的,可以看到,首先
这个入口文件写上@Entry
然后写上@Component是表示是一个组件
然后在写上一个struct结构
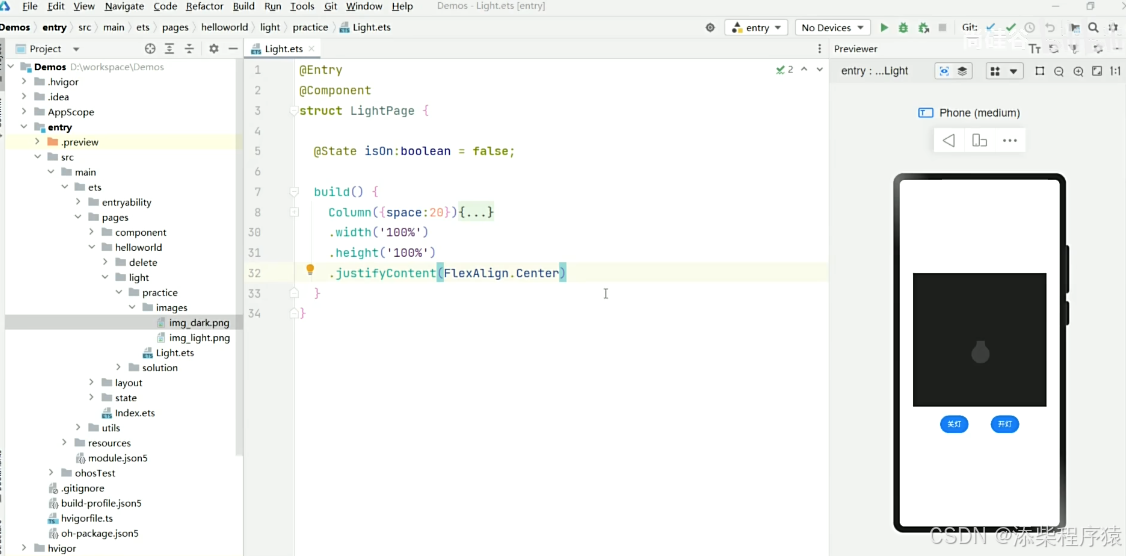
然后里面写上build方法。

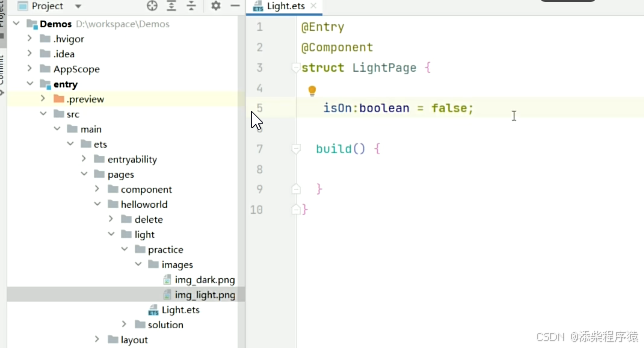
然后我们再来看,首先我们声明一个变量布尔型的。isOn

然后这个变量前面一定要加@state。
只有加了这个标志之后,才能说明这个变量是一个状态变量,只有状态变量在改变的时候界面才会跟着变化。

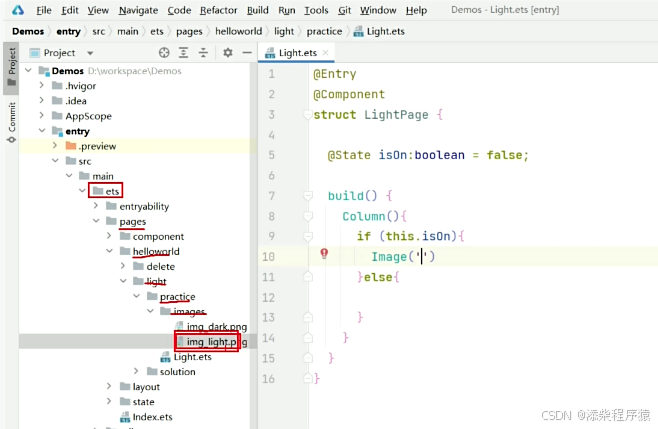
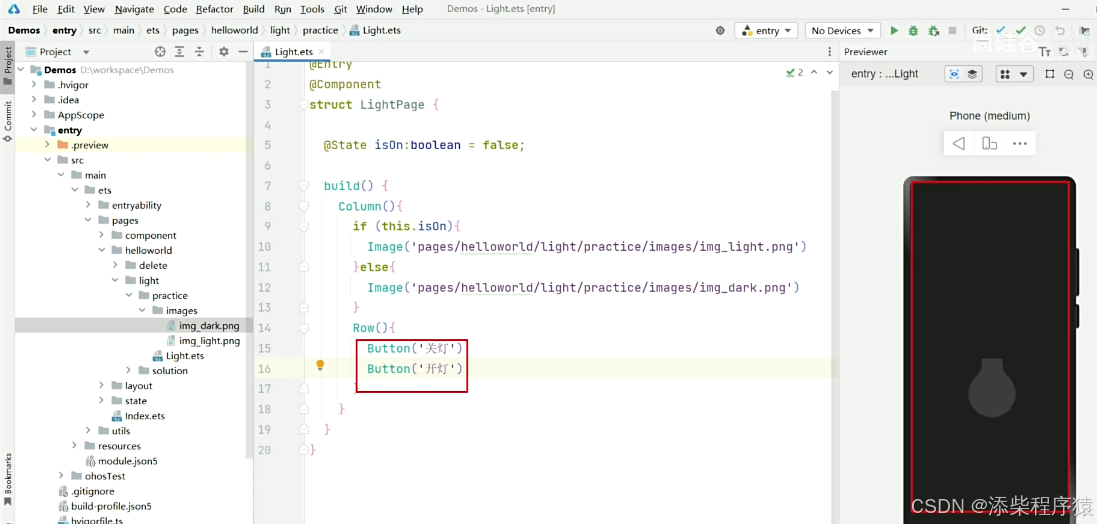
然后我们再来看一下这两个图片的位置。
然后我们设计这个页面的时候,整个页面是一个列。
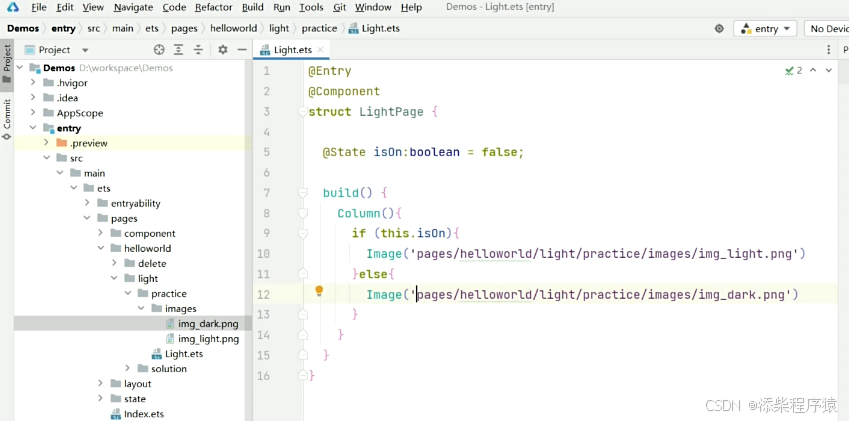
然后在这个列中我们放上图片,但是我们要根据 isOn的状态来放,如果isOn是true,那么就放大开灯的图片,如果isOn是false
就放关上灯的图片。

然后这个图片组件中我们要放入一个相对路径
图片的相对路径。
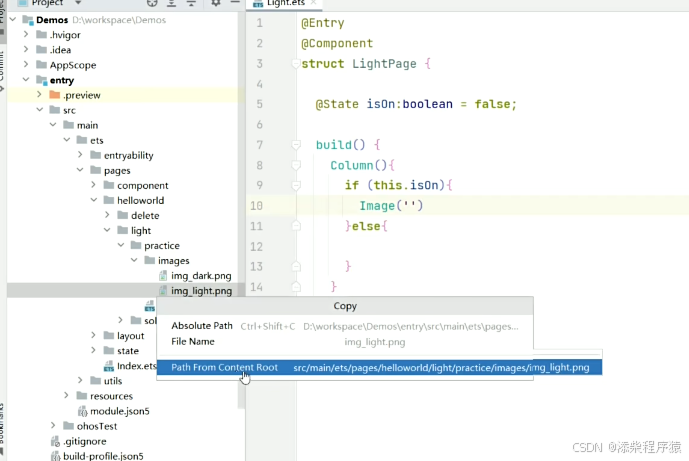
这里我们可以通过右键获取到这个图片的绝对路径。

然后我们再把多余的部分删除掉就可以了,从pages这个部分开始。

然后我们在整个的这个列的内部,我们再来放一行。放一个行组件来放两个按钮。
这两个按钮组件分别是开灯和关灯。

然后我们可以看到现在。
这个列的主键是充斥在整个屏幕上的。
然后因为我没有给图片设置高度和宽度,它也是充斥到整个屏幕上的,就把按钮给挡住了。
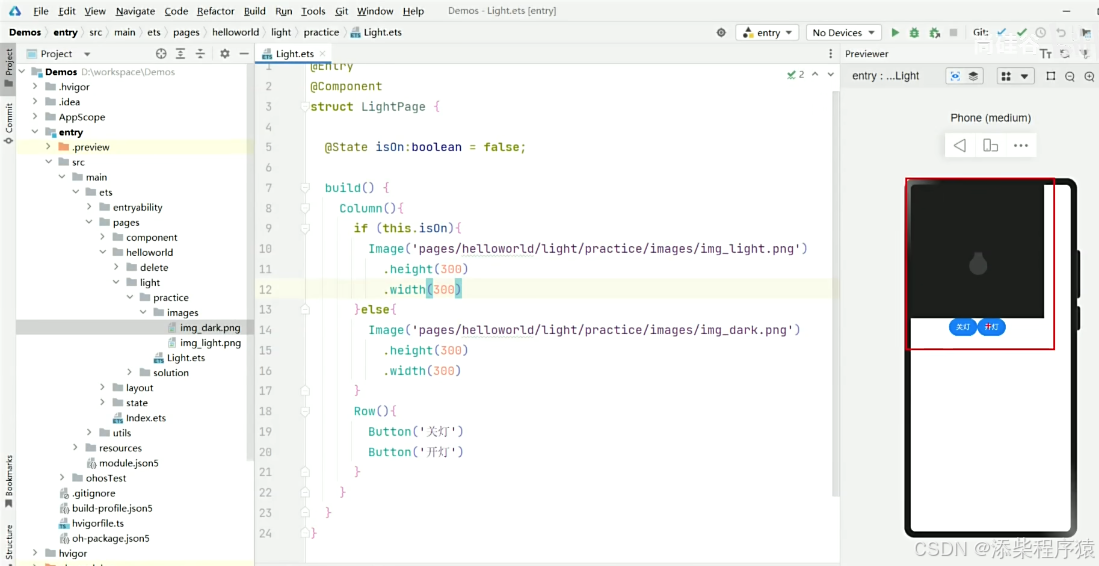
这个image组件是支持链式编程的,所以说我们可以直接用点的方式给它设置高度和宽度。

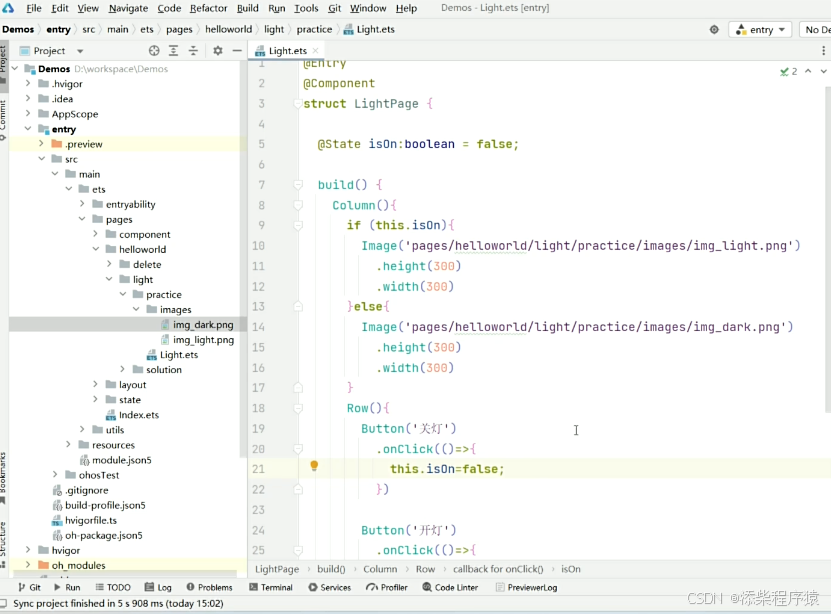
然后对于按钮我们再来给他添加事件,直接用onClick里面,
如果是关灯的话,点击以后我们把isOn这个状态变量设置成false。

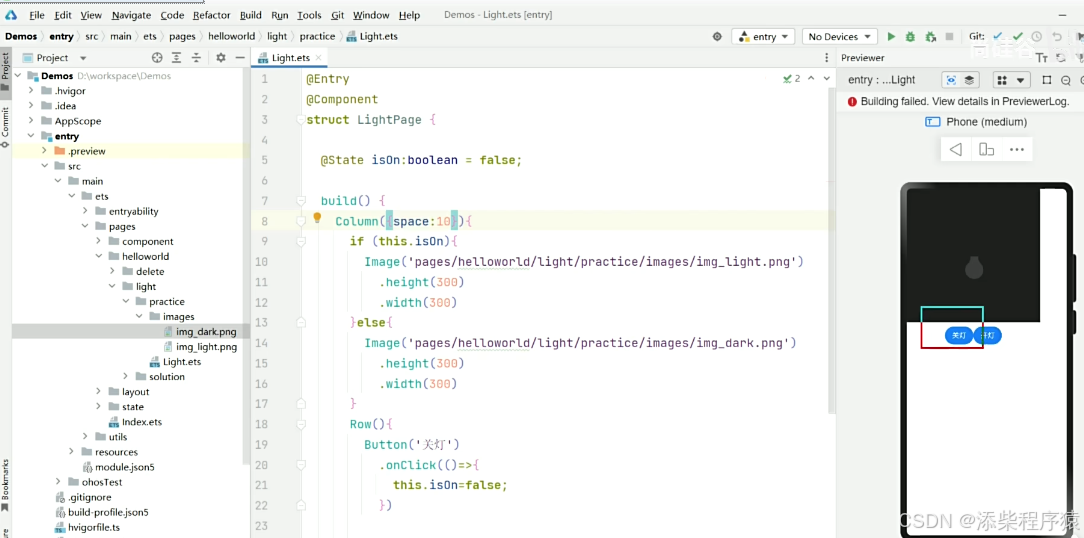
然后我们再来从 Column这个组件中给它一个参数。这个参数需要用对象的方式来表示,所以用花括号括起来,
然后里面写上space:10,他的意思是让组件内部的距离间隔10,至于10它的单位是什么,后面我们再说。

然后因为两个按钮挨的比较近,所以我们也给他这个放按钮的组件,给他一个space:50。

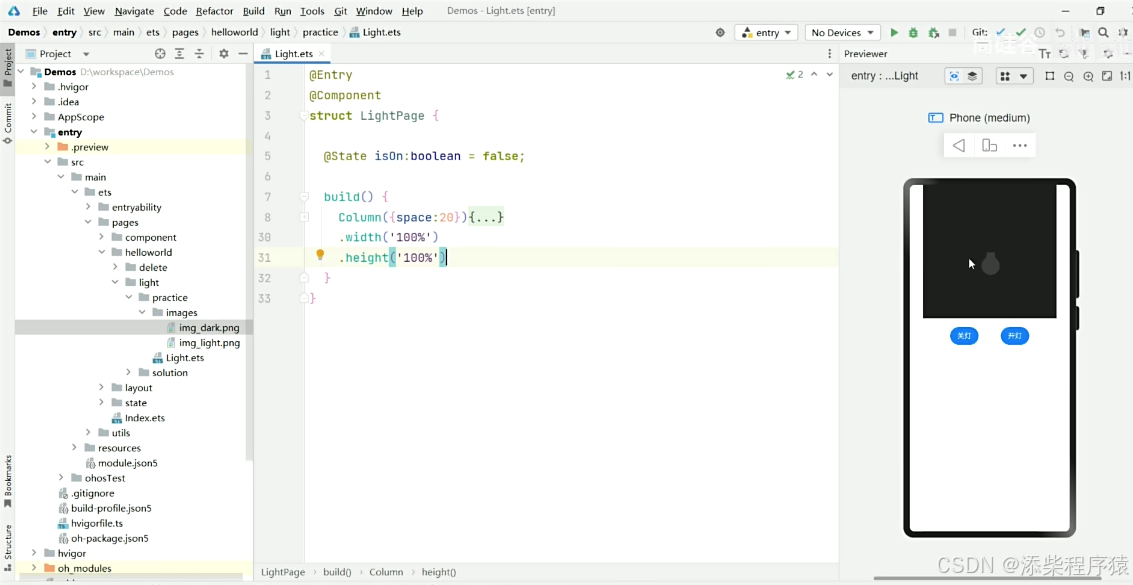
但是我没看到图片没有居中,所以我们在给column这个组件给它的宽度和高度我们设置成100%也就是铺满整个界面
可以看到,当我们设置成高度和宽度都是100%的时候。可以看到这个图片就自动的居中了。
这说明默认它就是横向居中的。

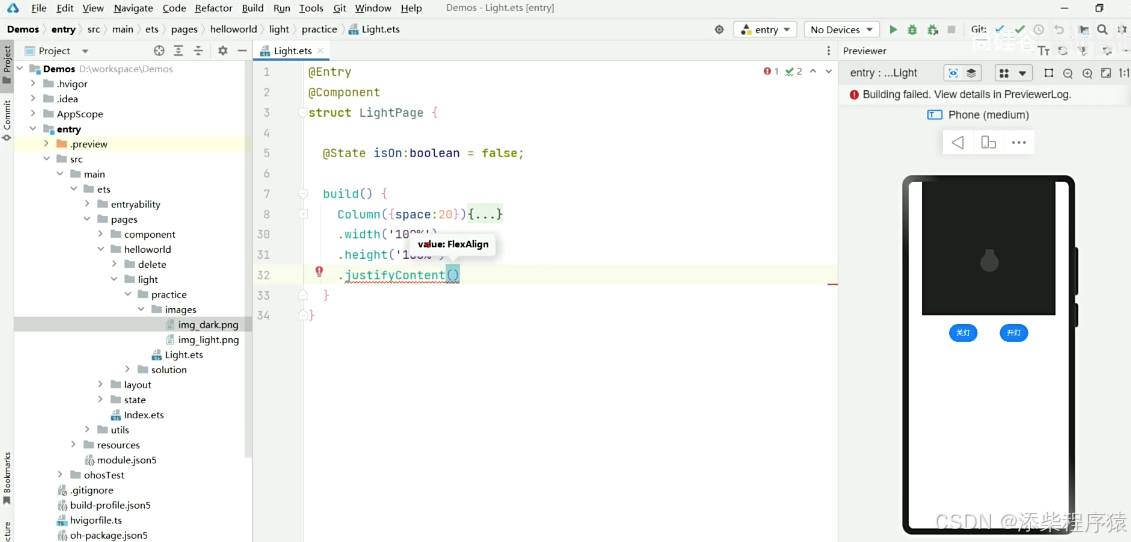
然后我们再来看这个图片以及按钮,它没有处在屏幕的上下居中,然后我们来看一下这个如何设置。

其实就需要一个justifyContent这样一个方法来进行调节。
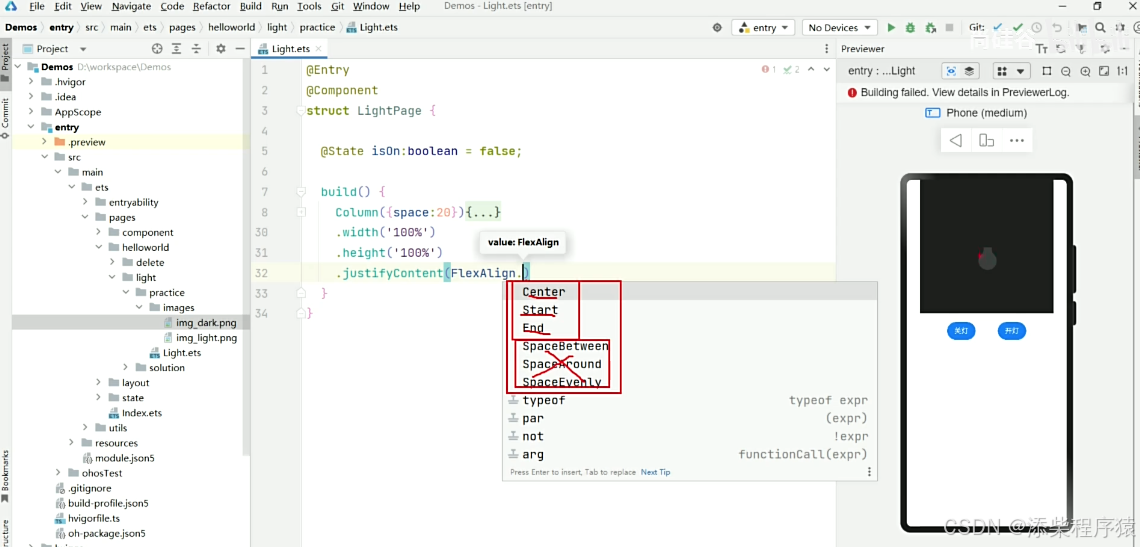
可以看到里面需要传这样一个参数 flexAlign 可以看到它有很多的选项,比如center就是居中的意思。

这里我们选择用center,可以看到它就居中了。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










