往后的很多项目估计都要使用国产软件了,也挺好,支持国产!!!
文档很丰富也挺简单,这里做了一个调查报告
说明一下如何做,然后,后面实际操作项目上用的时候,碰到问题会继续记录
然后首先看达梦的数据库文档
https://eco.dameng.com/document/dm/zh-cn/pm/installation-introduction.html
达梦官网 的数据库文档
文档还是很详细的.
可以看到文档中有安装帮助,很简单
1.DM for Windows
2.DM for Linux
3.DM for Solaris
4.DM for AIX
5.DM for HP-UNIX
6.DM for FreeBSD支持各种操作系统

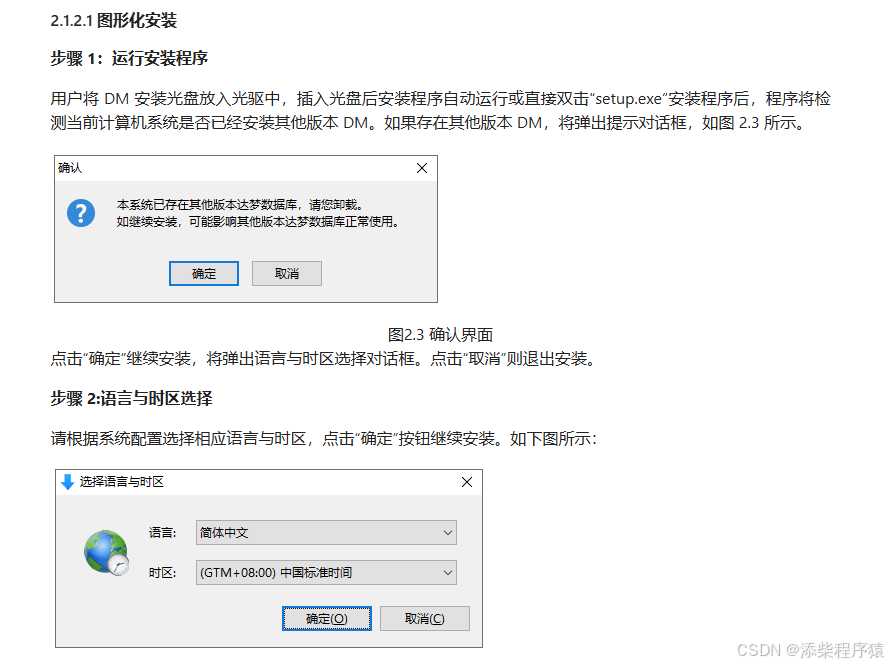
也有图形界面安装









 订阅专栏 解锁全文
订阅专栏 解锁全文


















 1430
1430

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










