
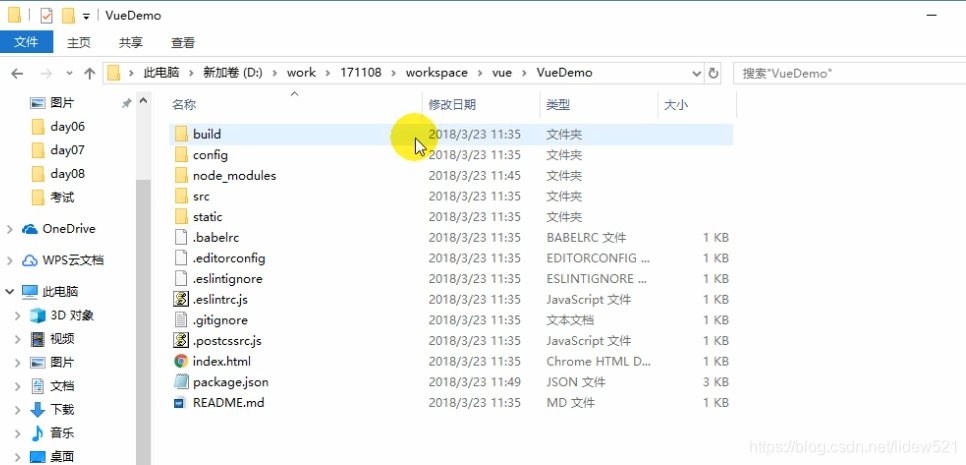
上面是我们用vue-cli生成的一个基础项目
可以看到名字是VueDemo

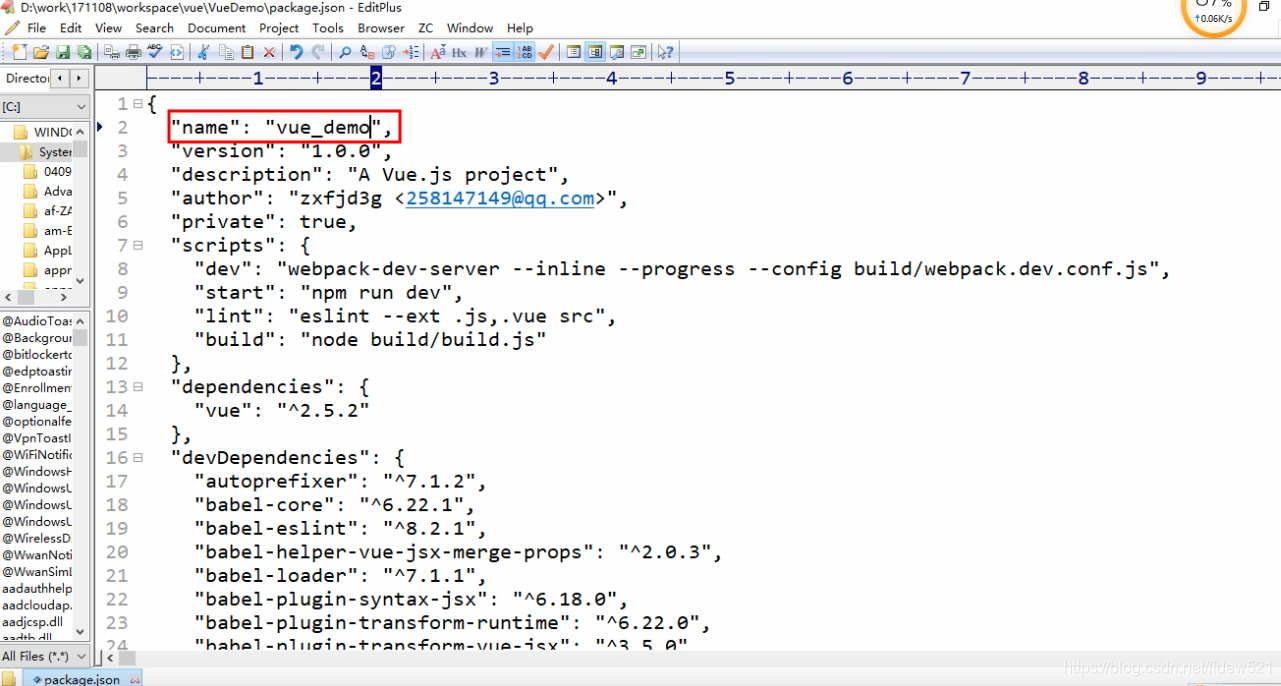
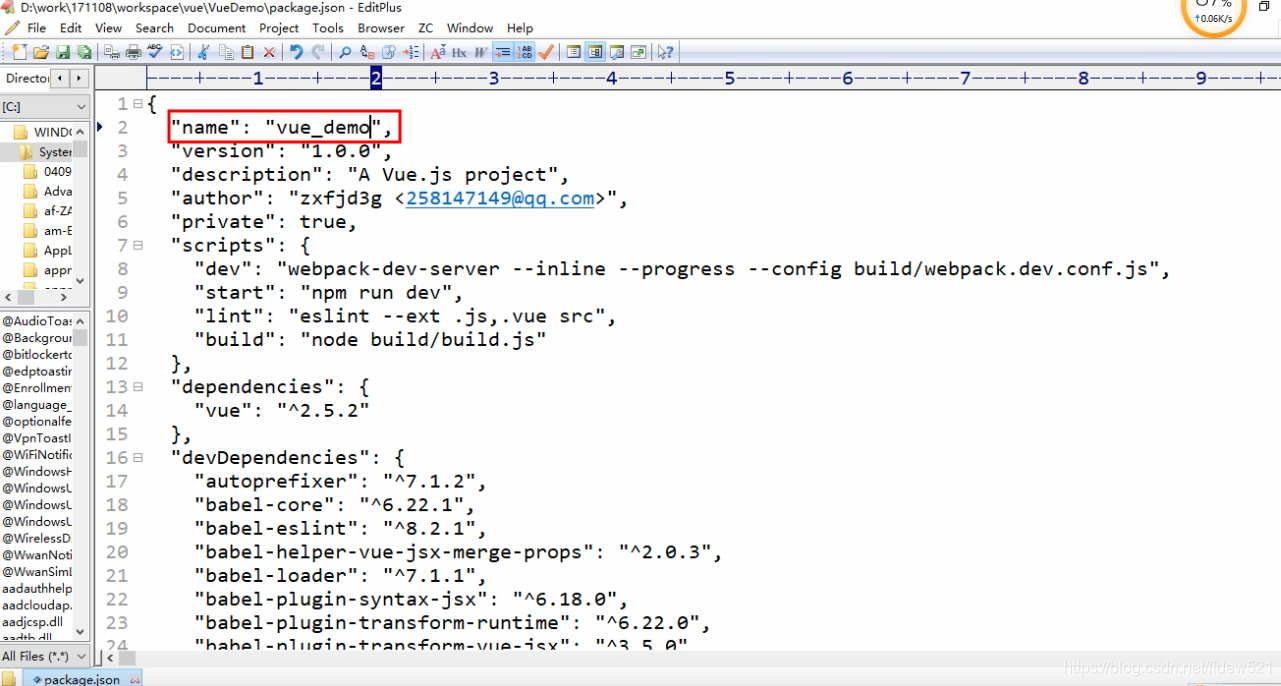
我们打开package.json
VueDemo基于驼峰命名,所以这里我们改成name是vue-demo

然后我们去看看他的结构

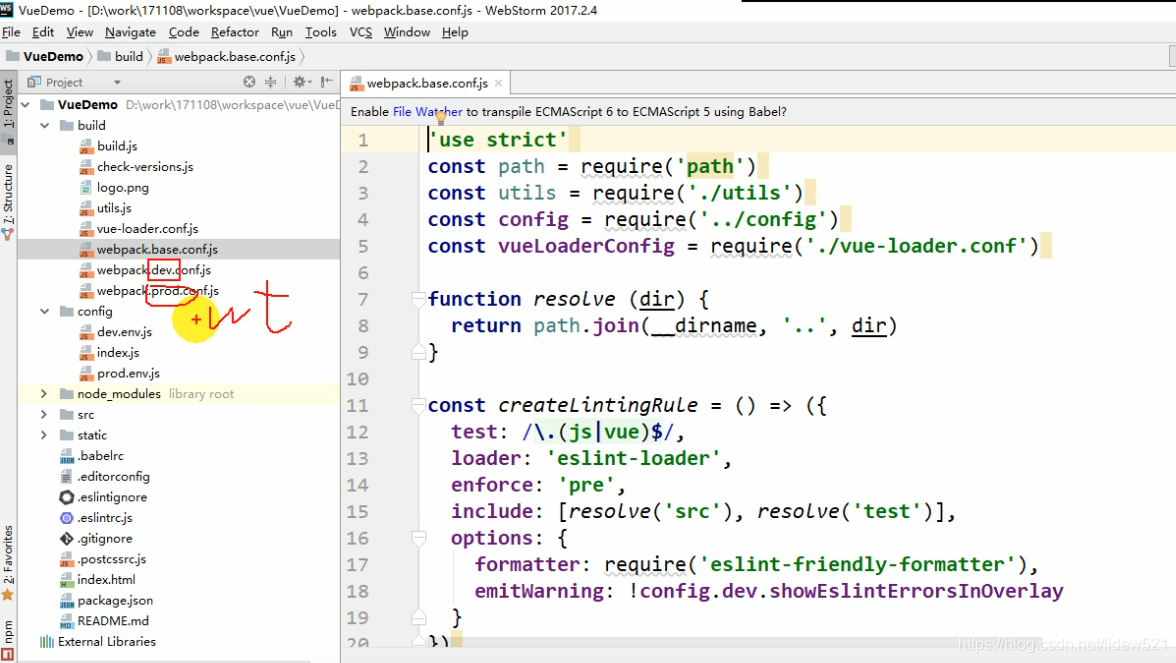
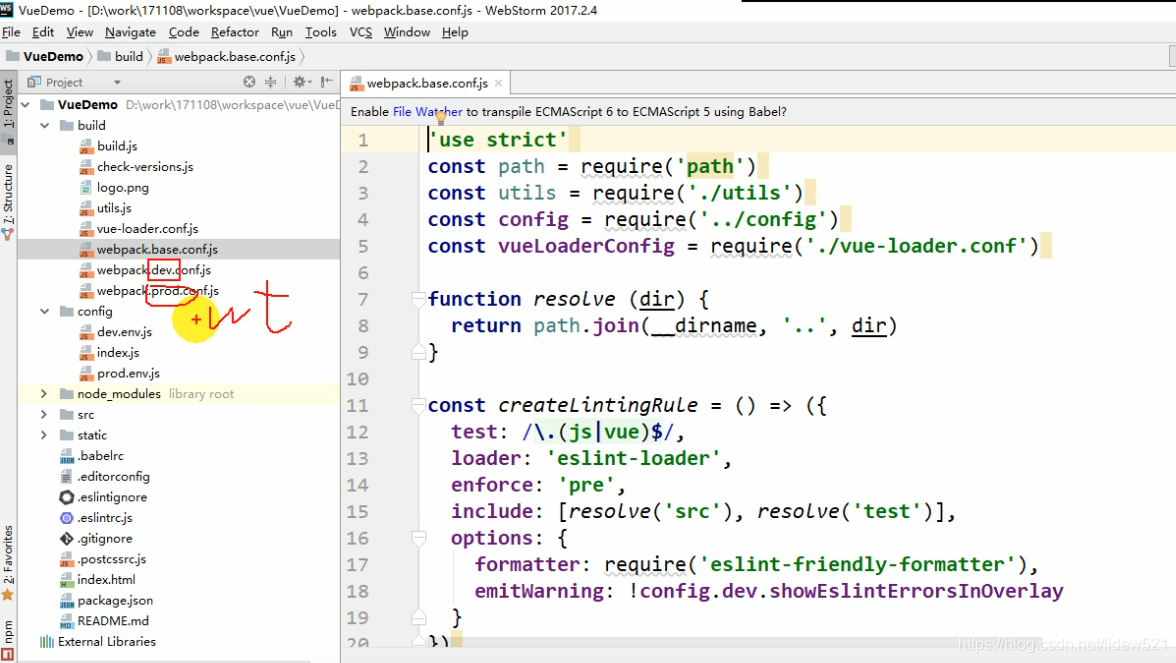
首先去看看这个build文件夹,可以看到里面有个
webpack.base.conf.js
有个dev的,有个prod,就是在不同的环境下,使用webpack打包的配置文件

上面是我们用vue-cli生成的一个基础项目
可以看到名字是VueDemo

我们打开package.json
VueDemo基于驼峰命名,所以这里我们改成name是vue-demo

然后我们去看看他的结构

首先去看看这个build文件夹,可以看到里面有个
webpack.base.conf.js
有个dev的,有个prod,就是在不同的环境下,使用webpack打包的配置文件

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


