然后我们再看一下,es11中提供的这个动态的import
这个是用来解决什么问题?
解决以前我们导入需要的js文件,都是怎么导入,把需要的都一次导入进来对吧,做不到
按需导入,这样会导致一个问题,就是页面的显示效率会下降,因为,页面打开需要加载的js太多了.
我们es11提供的这个动态的import就可以解决这个问题,实现按需导入.

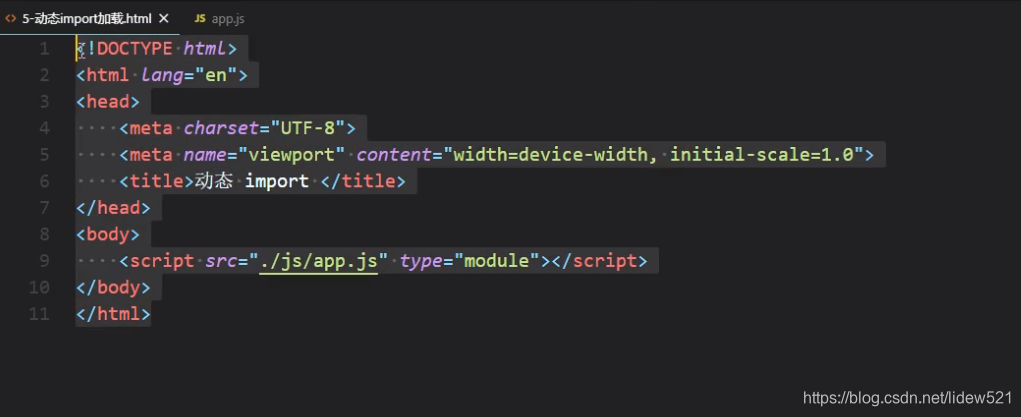
可以看到我们这里有个html文件,然后
我们引入app.js,然后type是module

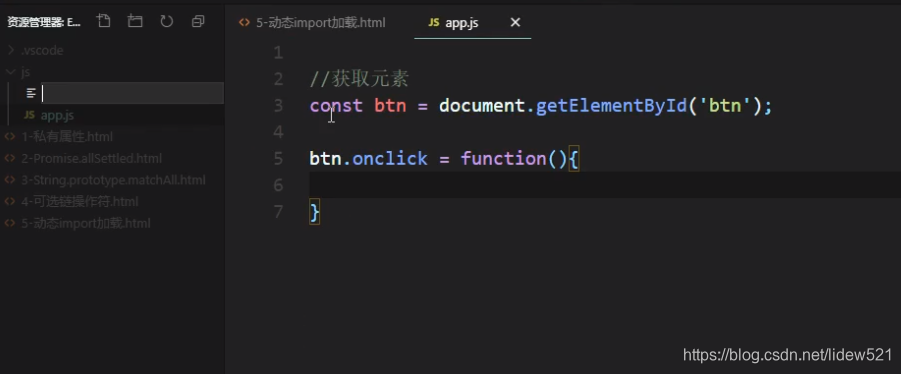
然后在app.js中,我们先获取这个按钮
然后给他添加个click事件

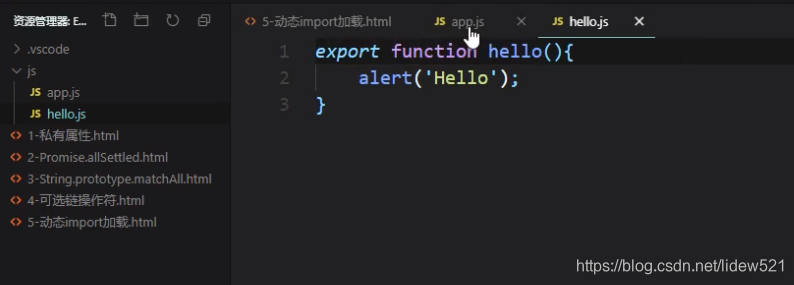
然后我们再写个函数,但是我们从一个新的js文件中写
然后我们暴露这个函数,用export








 本文介绍了ES11中的动态import特性,用于解决JavaScript按需导入模块的问题,从而提高页面加载效率。通过示例展示如何使用动态import避免一次性加载大量JS文件,通过Promise的then方法调用导入的函数,实现动态调用和按需加载。
本文介绍了ES11中的动态import特性,用于解决JavaScript按需导入模块的问题,从而提高页面加载效率。通过示例展示如何使用动态import避免一次性加载大量JS文件,通过Promise的then方法调用导入的函数,实现动态调用和按需加载。

 订阅专栏 解锁全文
订阅专栏 解锁全文


















 571
571

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










