然后我们来看一下es11中的这个Promise.allSettled这个新特性.

这个东西是个数组,但是他的数组元素是promise对象
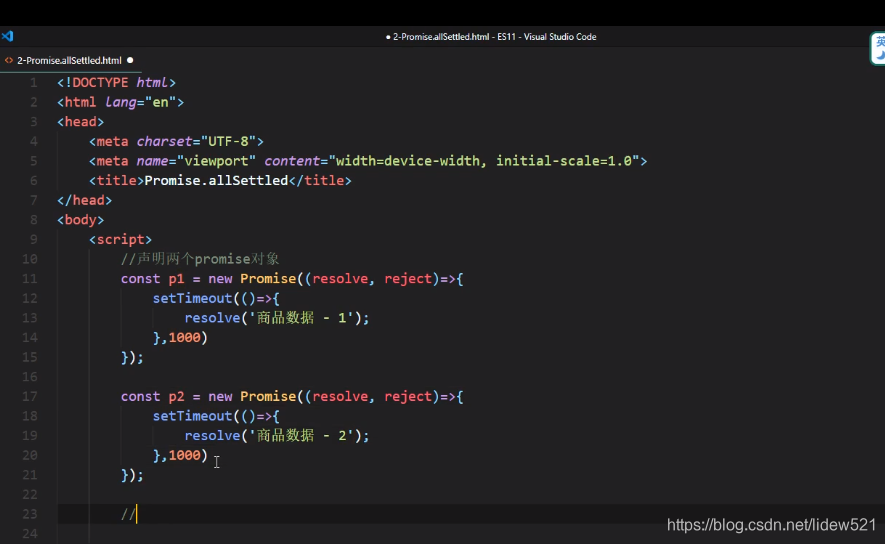
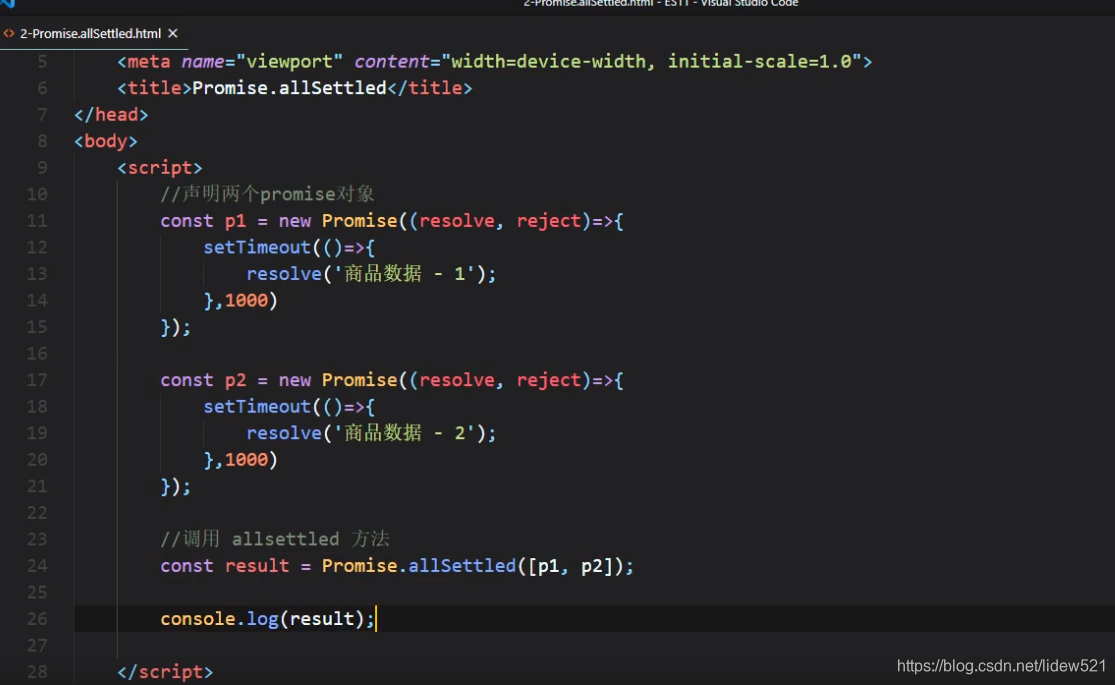
可以看到,我们上面做了两个promise对象

然后我们调用Promise.allSettled([p1,p2]);
然后我们打印结果.

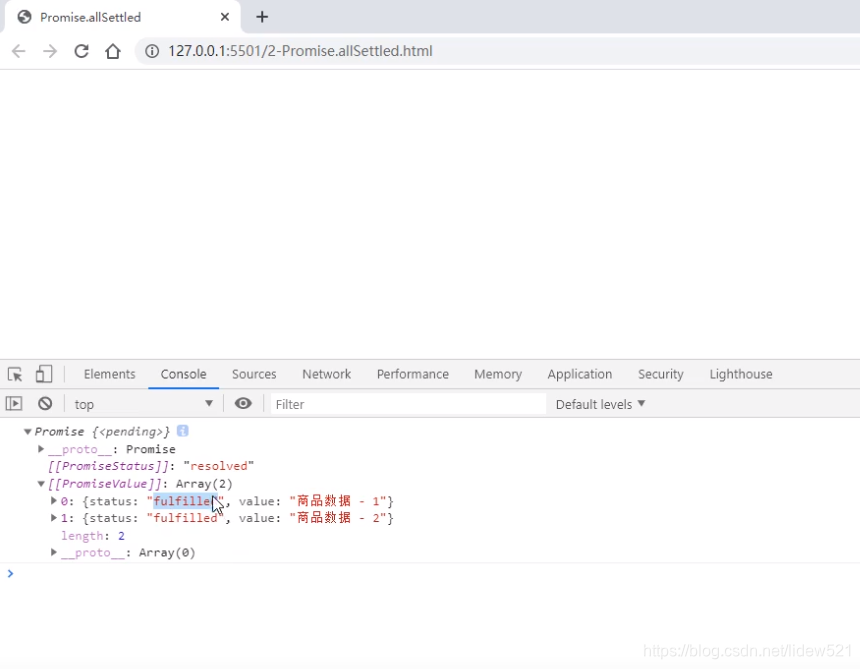
可以看到返回的情况,返回的也是个promise对象,其中
promiseStatus是成功的resolved对吧
然后返回的promiseValue可以看到是个数组,
这个数组中的每个元素都是一个json对象,然后可以看到status,是fulfilled,表示的是成功
然后value是 "商品数据 - 1",这个值是"商品数据 - 1",这个就是对应的那个promise对象,返回的成功的时








 本文介绍了ES11中Promise.allSettled的新特性。与Promise.all不同,Promise.allSettled总是返回一个成功的promise,但其promiseValue是一个数组,包含了每个传入promise的状态(fulfilled或rejected)和相应结果。这使得我们可以获取所有promise的最终状态,无论它们成功或失败。
本文介绍了ES11中Promise.allSettled的新特性。与Promise.all不同,Promise.allSettled总是返回一个成功的promise,但其promiseValue是一个数组,包含了每个传入promise的状态(fulfilled或rejected)和相应结果。这使得我们可以获取所有promise的最终状态,无论它们成功或失败。

 订阅专栏 解锁全文
订阅专栏 解锁全文



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










