然后我们再来写个例子,使用es8,中提供的异步编程
工具,async,await来实现发送ajax请求

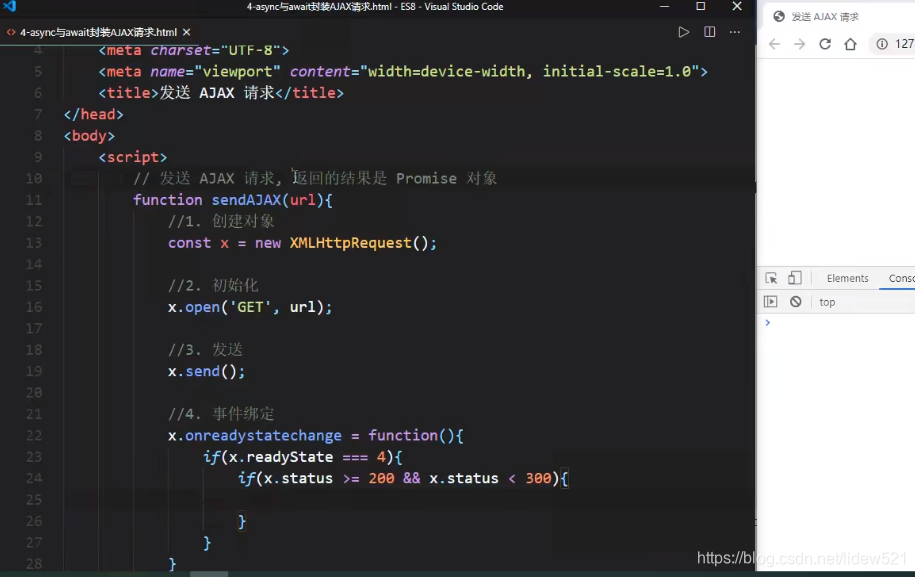
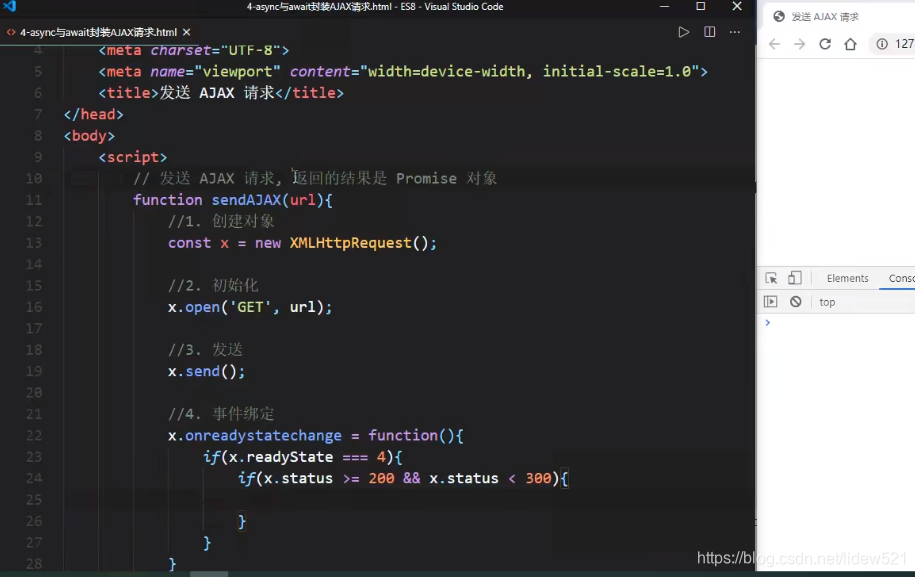
我们上面先写一个原来的对ajax请求的一个写法,不使用jquery的,使用原生JavaScript来写.

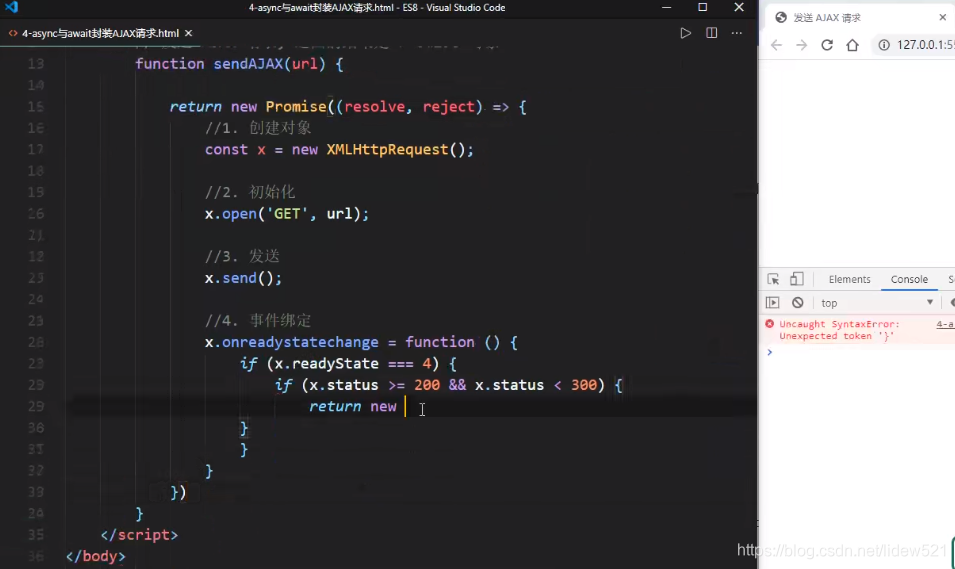
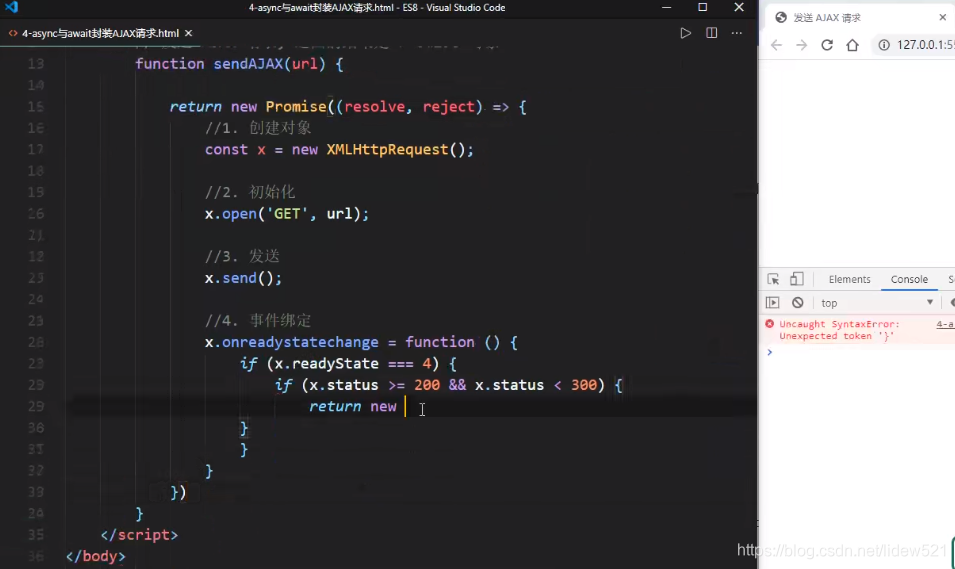
然后我们在外层用promise对象包裹住.

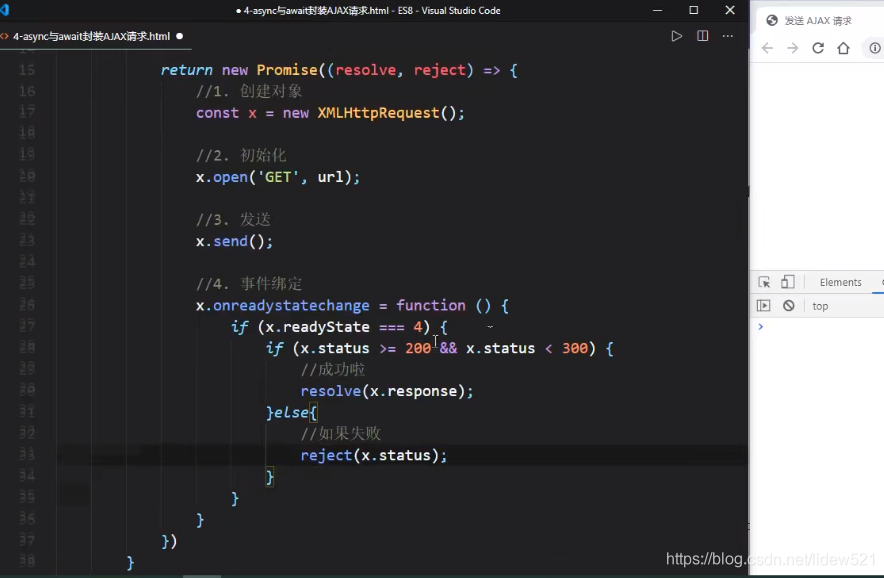
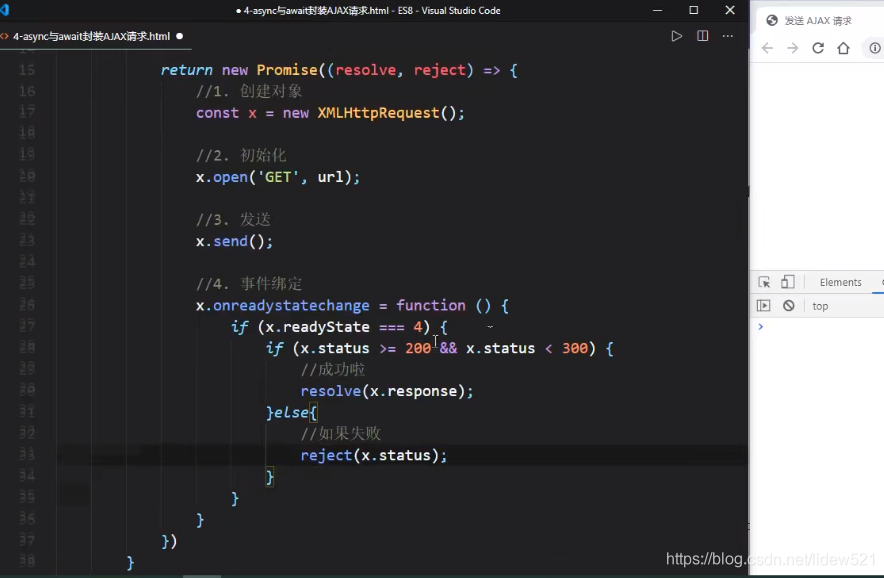
然后可以看到如果成功了,我们promise对象返回resolve并且把x.response,传递出去
如果失败了就把错误码,错误状态传递出去reject(x.status);

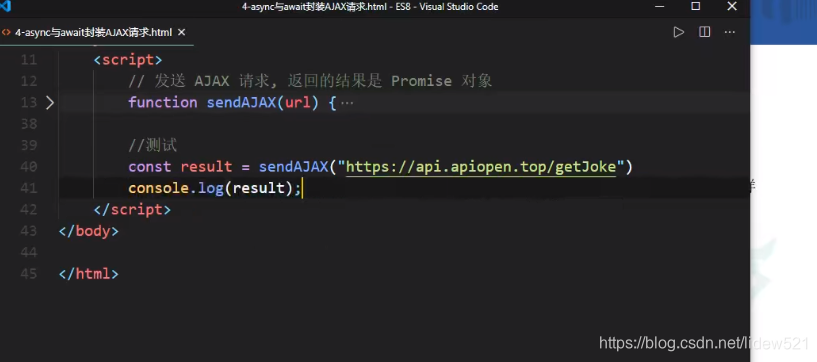
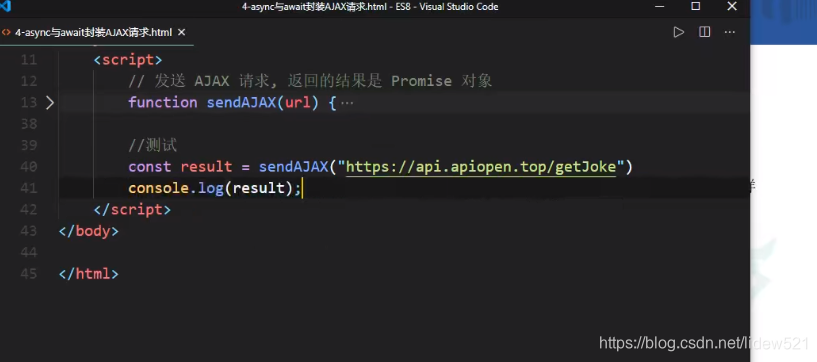
然后我们去测试,
 本文介绍了如何使用ES8的async和await进行异步编程,通过实例展示了如何结合发送AJAX请求,对比传统Promise的写法,阐述了async/await的便捷性。同时提到了Axios库,它是一个基于Promise的HTTP库,适用于浏览器和Node.js,提供了拦截、转换请求等特性。
本文介绍了如何使用ES8的async和await进行异步编程,通过实例展示了如何结合发送AJAX请求,对比传统Promise的写法,阐述了async/await的便捷性。同时提到了Axios库,它是一个基于Promise的HTTP库,适用于浏览器和Node.js,提供了拦截、转换请求等特性。
然后我们再来写个例子,使用es8,中提供的异步编程
工具,async,await来实现发送ajax请求

我们上面先写一个原来的对ajax请求的一个写法,不使用jquery的,使用原生JavaScript来写.

然后我们在外层用promise对象包裹住.

然后可以看到如果成功了,我们promise对象返回resolve并且把x.response,传递出去
如果失败了就把错误码,错误状态传递出去reject(x.status);

然后我们去测试,
 292
292

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


