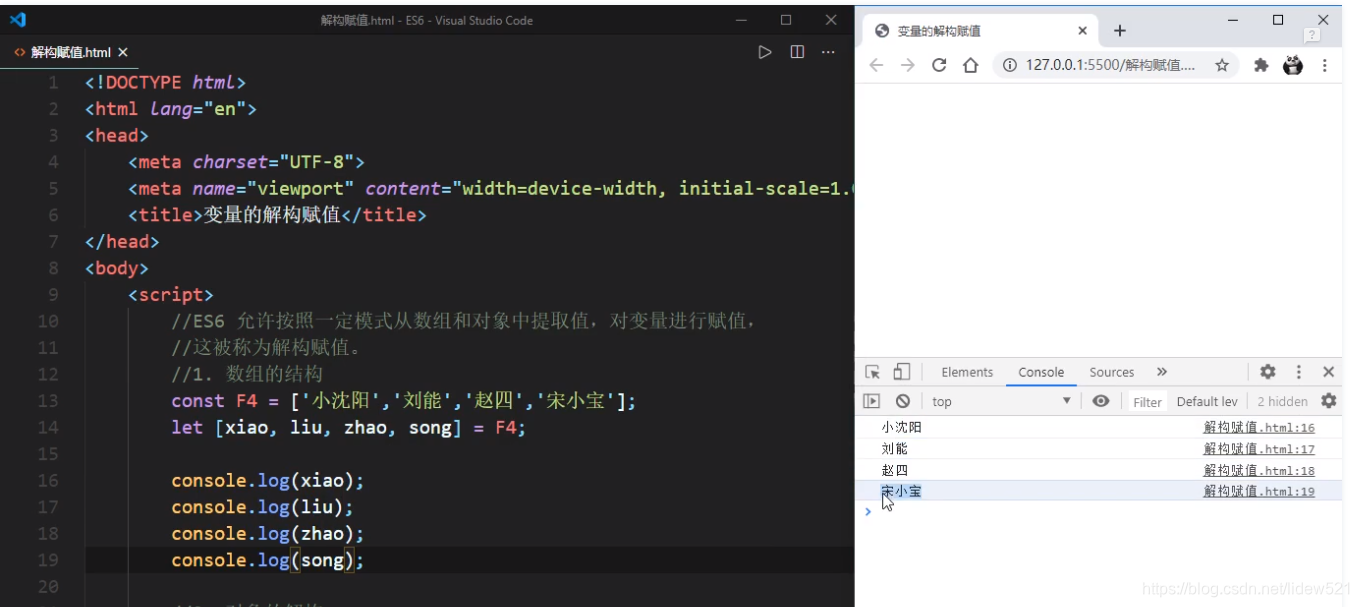
然后我们再看,变量的解构赋值.

可以看到按照一定的模式,从数组和对象中提取数据,以及对对应的变量进行赋值
被称为解构赋值.
可以看到上面
let[xiao,liu,zhao,song]=F4
相当于我们声明了4个变量,分别等于F4数组中的,每个值.

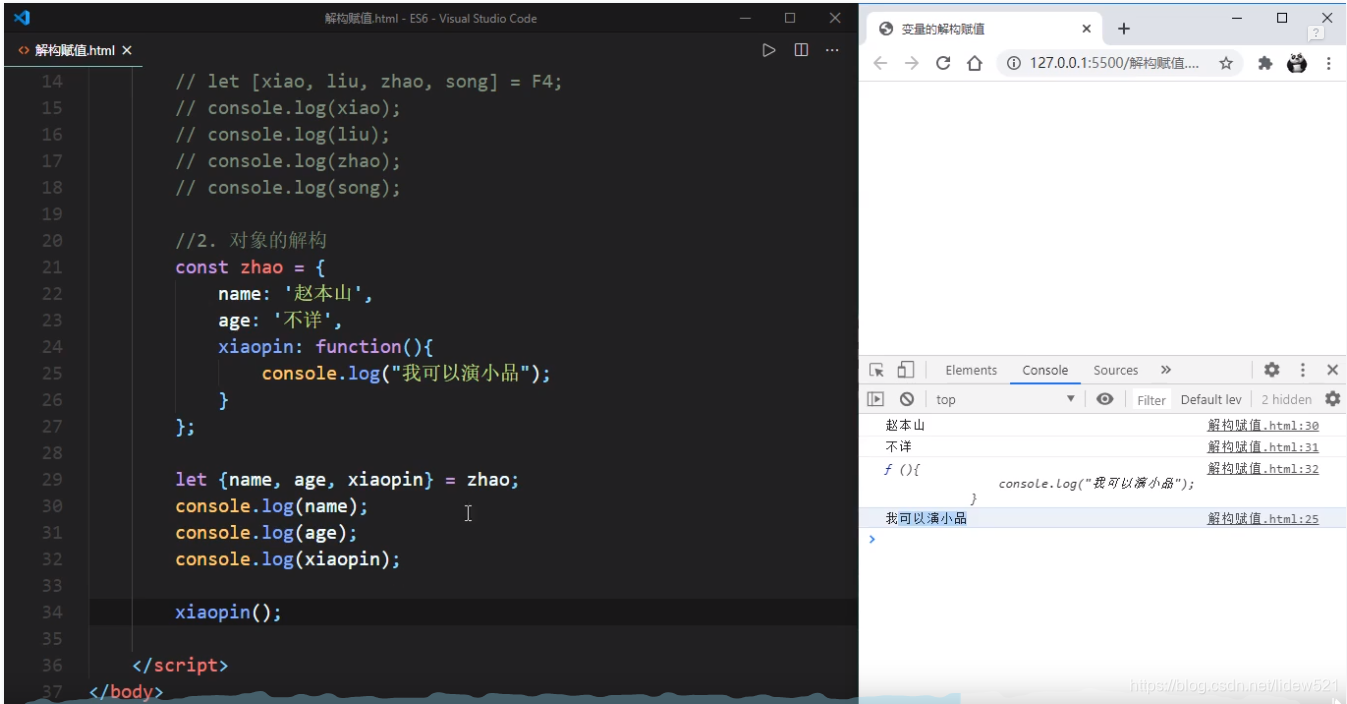
上面是对数组,然后我们看对
对象的解构
先声明一个对象zhao
然后我们可以声明一个let {name,age,xiaopin}=zhao
这样name就指向了对象中的name,age就指向了对象中的age,然后xiaopin就指向了对象中的xiaopin这个函数.
可以看到就可以直接写name,就可以调用这个对象中的name属性了,而且还可以直接写
xiaopin() 直接调用 对象中的函数了.
而不用zhao.name ,zhao.age zhao.xiaopin(),这样调用了,这样调用,需要重复的去写zhao.
对吧.








 本文介绍了ES6中的解构赋值特性,通过示例展示了如何从数组和对象中提取数据并赋值给对应变量,简化了代码中重复的对象属性引用,提高了代码的可读性和效率。
本文介绍了ES6中的解构赋值特性,通过示例展示了如何从数组和对象中提取数据并赋值给对应变量,简化了代码中重复的对象属性引用,提高了代码的可读性和效率。

 订阅专栏 解锁全文
订阅专栏 解锁全文



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










