最近在做与硬件交互的项目,其中一个是扫码枪 我们的需要是html 页面接收扫描枪数据 并且获取到用户数据;
首先我们得知道扫码枪是如何把数据扫到文本里的?
扫码枪能将数据 “录入” 文本框,核心是 模拟键盘输入(把条码内容转成 “按键信号”),以下是完整原理和流程:
一、扫码枪的本质:自动键盘模拟器
扫码枪 = “会自动按键的工具”,和手动敲键盘的逻辑完全一致:
- 扫码枪读取条码 → 解码为字符串(如
ID123456); - 通过 USB(或串口)连接电脑,模拟 键盘按键事件(逐个字符发送,如同你手动敲键盘);
- 电脑接收这些按键事件,将字符输入到 当前激活的文本框(有焦点的输入框)。
二、详细流程分解
1. 硬件连接:模拟键盘(HID 模式)
- 多数扫码枪默认工作在 USB HID(Human Interface Device)模式,即电脑将其识别为 “键盘” 设备。
- 少数扫码枪支持串口模式,但需额外配置,本质也是将数据转成按键流。
2. 条码解码:转成字符串
扫码枪内部的 光学传感器 + 解码芯片 工作:
- 传感器捕捉条码图像;
- 解码芯片将图像转成文本(如数字、字母、符号),生成字符串(如
ABC-123)。
3. 模拟键盘输入:逐字符发送
扫码枪把解码后的字符串,按顺序转换成键盘按键信号:
- 例如字符串
123→ 依次发送按键1→按键2→按键3; - 很多扫码枪可配置 后缀(如 Enter、Tab):扫码后自动发送
Enter,触发表单提交或换行。
4. 文本框接收:依赖 “焦点”
电脑处理按键事件时,只往 “当前激活的文本框”(有焦点)输入内容:
- 比如你点击了
<input id="scanInput">,使其获得焦点; - 扫码枪发送的字符会直接填入该输入框,如同手动输入。
三、关键细节 & 常见问题
1. 为什么有时扫码没反应?
→ 文本框没焦点!必须先点击文本框(或通过代码设置焦点 input.focus()),再扫码。
2. 扫码后自动换行 / 提交怎么实现?
→ 扫码枪可配置 “后缀字符”(如 Enter、Tab):
- 进入扫码枪设置(通常扫配置条码),开启 “后缀:Enter”;
- 扫码后,除了发送条码内容,还会自动发送
Enter按键,触发表单提交或换行。
3. 和手动输入的区别?
→ 扫码是 “批量快速输入”,但对电脑来说,和 “手动逐键输入” 的事件完全一样:
- 无法通过代码区分 “扫码输入” 和 “手动输入”;
- 优势是速度快、无拼写错误。
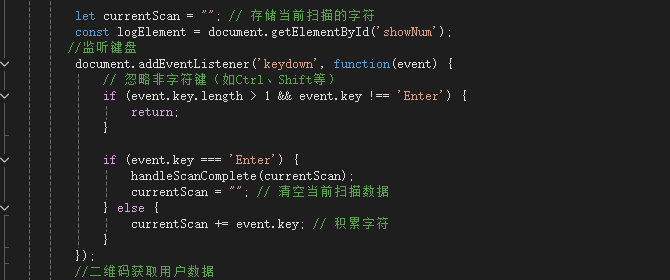
来吧还是上代码
![]()
页面加载完后获取光标到body上

监听键盘事件 将所有事件数据拼接在一起然后遇到回车时候就是结束了,我用的扫码枪默认是回车符结束的;





















 610
610

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








