嗨,大家好,我是小华同学,关注我们获得“最新、最全、最优质”开源项目和工作学习方法

Nginx UI是由0xJacky和Hintay共同开发的一款Nginx网络管理界面。它旨在为Nginx提供一个易于使用的图形界面,让用户可以在线查看服务器状态、编辑配置文件、管理网站和证书等。
想要一睹为快?访问
https://demo.nginxui.com/
使用以下凭据登录:
-
用户名:admin
-
密码:admin
特色功能
Nginx UI拥有以下亮点功能:
-
在线监控服务器状态:实时查看服务器的CPU、内存、系统负载、磁盘使用率等关键指标。
-
集成ChatGPT助手:直接在界面中与ChatGPT进行交互。
-
一键申请和续签Let's Encrypt证书:简化SSL证书的管理流程。
-
在线编辑Nginx配置文件:支持Nginx配置语法高亮,轻松管理和编辑配置文件。
-
在线查看Nginx日志:方便地查看和分析Nginx的访问和错误日志。
-
构建简单:使用Go和Vue开发,发行版本为单个可执行的二进制文件。
-
自动测试和重载Nginx配置:保存配置后,自动测试配置文件的正确性并重载Nginx。
-
高级命令行终端:基于网页浏览器的终端,支持执行系统命令。
-
支持深色模式:界面风格适配深色模式,保护眼睛。
-
自适应设计:无论在桌面还是移动设备上,都能提供良好的用户体验。
国际化
Nginx UI支持以下语言:
-
英语
-
简体中文
-
繁体中文
我们欢迎您将项目翻译成任何语言。
构建基础
Nginx UI基于以下技术和框架构建:
入门指南
使用前注意
Nginx UI 遵循Debian的网页服务器配置文件标准。创建的网站配置文件将会放置于Nginx配置文件夹(自动检测)下的 sites-available 中,启用后的网站将会创建一份配置文件软连接到 sites-enabled 文件夹。如果您使用的是非Debian(及Ubuntu)系统,可能需要调整Nginx配置文件的组织方式。
安装
Nginx UI支持多种平台,包括但不限于macOS、Linux、FreeBSD、OpenBSD、Dragonfly BSD和Openwrt。您可以在最新发行版中下载预构建的二进制文件,或者使用Linux安装脚本。
使用方法
第一次运行Nginx UI时,请在浏览器中访问 http://<your_server_ip>:<listen_port> 完成配置。
通过执行文件运行
在终端中运行Nginx UI:
./nginx-ui
或在后台运行:
nohup ./nginx-ui -config app.ini &
使用以下命令停止Nginx UI:
kill -9 $(ps -aux | grep nginx-ui | grep -v grep | awk '{print $2}')
使用Systemd
如果使用Linux安装脚本,Nginx UI将作为 nginx-ui 服务安装在systemd中。使用以下命令控制:
-
启动:
systemctl start nginx-ui -
停止:
systemctl stop nginx-ui -
重启:
systemctl restart nginx-ui
使用Docker
使用以下命令运行Nginx UI Docker镜像:
docker run -dit \
--name=nginx-ui \
--restart=always \
-e TZ=Asia/Shanghai \
-v /mnt/user/appdata/nginx:/etc/nginx \
-v /mnt/user/appdata/nginx-ui:/etc/nginx-ui \
-p 8080:80 -p 8443:443 \
uozi/nginx-ui:latest
请注意,映射到 /etc/nginx 的目录必须为空文件夹。
手动构建
对于没有官方构建版本的平台,可以尝试手动构建。请确保安装了Make、Golang 1.23+和node.js 21+。
构建前端
在 app 目录中执行以下命令:
npm install
npm run build
构建后端
回到项目根目录,执行以下命令:
go build -tags=jsoniter -ldflags "$LD_FLAGS -X 'github.com/0xJacky/Nginx-UI/settings.buildTime=$(date +%s)'" -o nginx-ui -v main.go
Linux安装脚本
使用以下命令安装或升级Nginx UI:
bash <(curl -L -s https://mirror.ghproxy.com/https://raw.githubusercontent.com/0xJacky/nginx-ui/master/install.sh) install -r https://mirror.ghproxy.com/
默认监听端口为 9000,HTTP Challenge端口为 9180。如果需要修改,请编辑 /usr/local/etc/nginx-ui/app.ini 并重启服务。
使用以下命令卸载Nginx UI:
bash <(curl -L -s https://mirror.ghproxy.com/https://raw.githubusercontent.com/0xJacky/nginx-ui/master/install.sh) remove
Nginx反向代理配置示例
以下是一个Nginx反向代理配置的示例:
server {
listen 80;
listen [::]:80;
server_name <your_server_name>;
rewrite ^(.)$ https://$host$1 permanent;
}
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
server {
listen 443 ssl;
listen [::]:443 ssl;
http2 on;
server_name <your_server_name>;
ssl_certificate /path/to/ssl_cert;
ssl_certificate_key /path/to/ssl_cert_key;
location / {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
proxy_pass http://127.0.0.1:9000/;
}
}
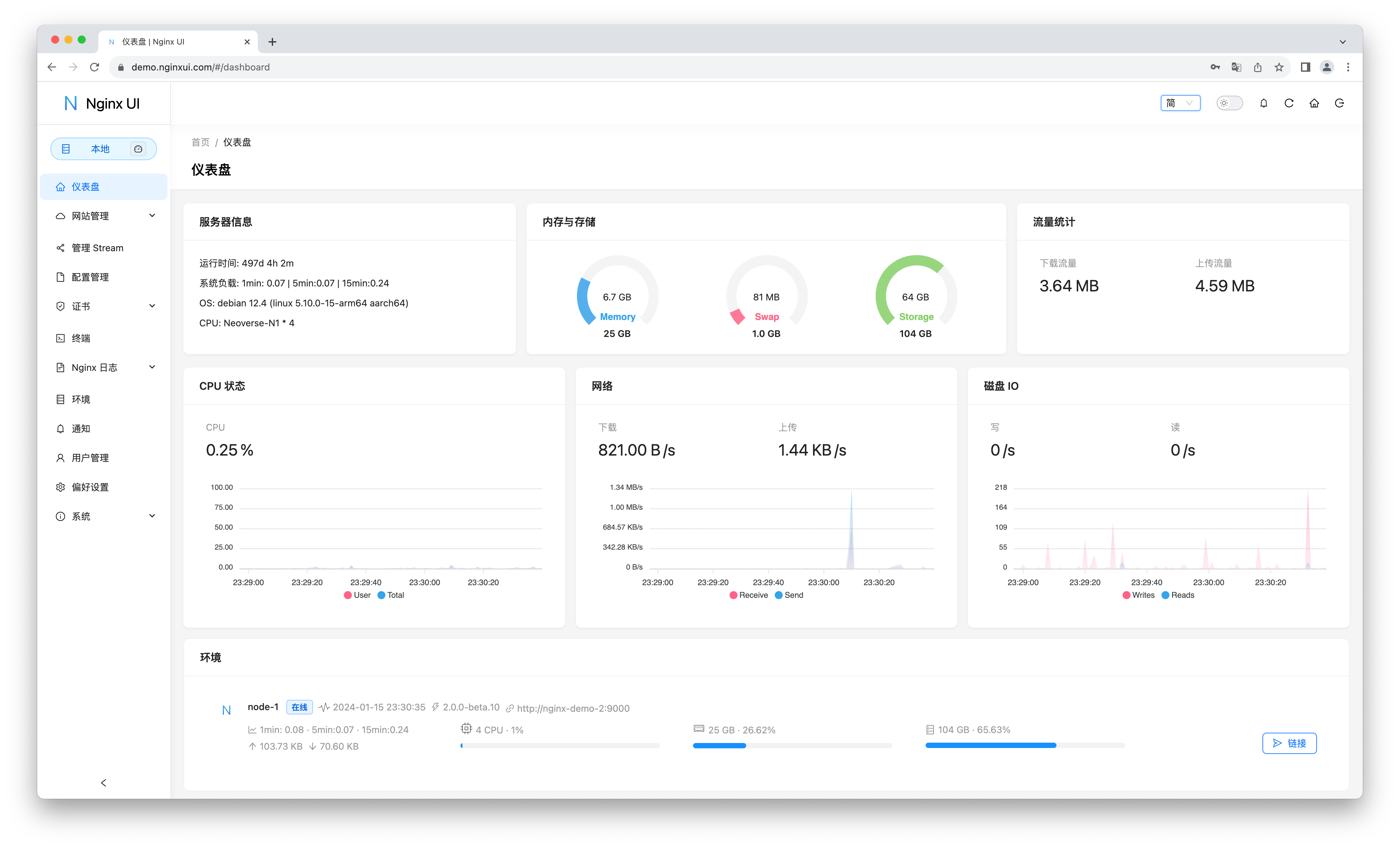
界面效果

相似项目
Nginx Admin
Nginx Admin 是一个基于PHP的Nginx管理界面。它提供了基本的Nginx配置文件管理和服务器状态监控功能。
-
优点:易于安装,界面简洁。
-
缺点:功能相对有限,安全性较低。
Nginx Proxy Manager
Nginx Proxy Manager 是一个基于Python的Nginx代理管理工具。它允许用户通过Web界面管理Nginx代理服务器。
-
优点:支持多用户访问,功能丰富。
-
缺点:需要额外的Nginx配置,学习曲线较陡峭。
Nginx UI
Nginx UI 是一个现代化的Nginx管理界面,提供了丰富的功能和直观的操作体验。
-
优点:功能全面,支持在线编辑配置文件,界面美观,易于使用。
-
缺点:需要一定的系统资源,对新手友好度有待提高。
总结
在选择Nginx管理工具时,建议根据实际需求和项目大小进行选择。Nginx UI作为一个功能全面的解决方案,适合需要高级配置和管理的用户。
项目地址
https://github.com/0xJacky/nginx-ui




















 6938
6938










