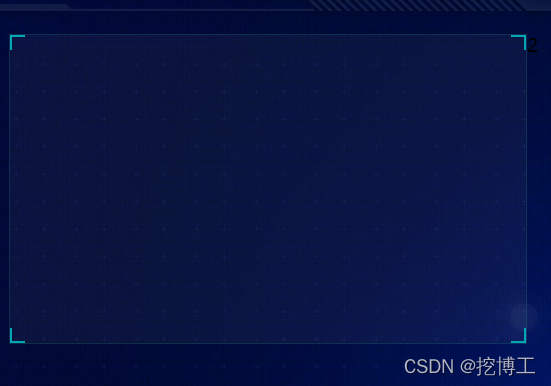
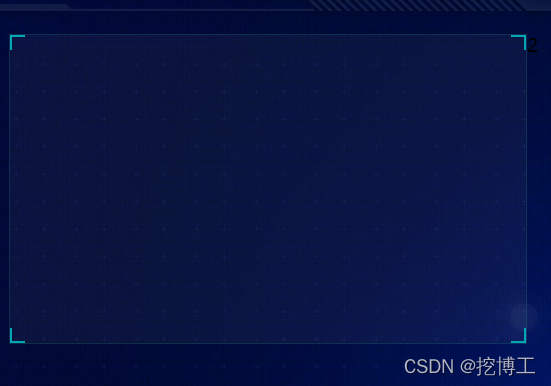
css写盒子的四个角

利用盒子伪类before和after写上面俩都要定位,再在盒子内部写个宽度和父一样的子盒子,利用定位放在最底部,然后再同样利用伪类before和after写下面俩。代码如下:(公共样式最好提出来,我没提)
<!-- Html -->
<div class="panel">
<div class="panel-footer"></div>
</div>
.panel{
position: relative;
height: 3.875rem;
border: 1px solid rgba(25, 186, 139, 0.17);
background: rgba(255, 255, 255, 0.04) url(../images/line\(1\).png);
padding: 0 0.1875rem 0.5rem;
margin-bottom: 0.1875rem;
&::before {
position: absolute;
top: 0;
left: 0;
content: "";
width: 10px;
height: 10px;
border-top: 2px solid #02a6b5;
border-left: 2px solid #02a6b5;
}
&::after {
position: absolute;
top: 0;
right: 0;
content: "";
width: 10px;
height: 10px;
border-top: 2px solid #02a6b5;
border-right: 2px solid #02a6b5;
}
.panel-footer {
position: absolute;
left: 0;
bottom: 0;
width: 100%;
&::before {
position: absolute;
bottom: 0;
left: 0;
content: "";
width: 10px;
height: 10px;
border-bottom: 2px solid #02a6b5;
border-left: 2px solid #02a6b5;
}
&::after {
position: absolute;
bottom: 0;
right: 0;
content: "";
width: 10px;
height: 10px;
border-bottom: 2px solid #02a6b5;
border-right: 2px solid #02a6b5;
}
}
}





 这篇博客介绍了一种使用CSS伪类`:before`和`:after`结合内部子元素来实现盒子四个角的特殊边框效果的方法。通过设置相对定位和绝对定位,以及指定边框宽度和颜色,创建了盒子顶部和底部的角部细节。示例代码展示了如何在HTML结构中应用这些样式,主要涉及到CSS布局和定位技巧。
这篇博客介绍了一种使用CSS伪类`:before`和`:after`结合内部子元素来实现盒子四个角的特殊边框效果的方法。通过设置相对定位和绝对定位,以及指定边框宽度和颜色,创建了盒子顶部和底部的角部细节。示例代码展示了如何在HTML结构中应用这些样式,主要涉及到CSS布局和定位技巧。
















 1221
1221

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








