当用户要在表单中键入字母、数字等内容时,就会用到文本输入框。文本框也可以转化为密码输入框。
语法:
<form>
<input type="text/password" name="名称" value="文本" />
</form>1、type:
当type=”text”时,输入框为文本输入框;
当type=”password”时, 输入框为密码输入框。
2、name:为文本框命名,以备后台程序ASP 、PHP使用。
3、value:为文本输入框设置默认值。(一般起到提示作用)
举例:
<form>
姓名:
<input type="text" name="myName">
<br/>
密码:
<input type="password" name="pass">
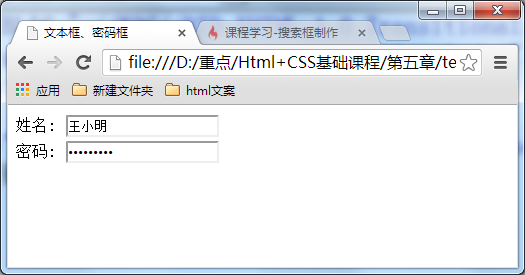
</form>在浏览器中显示的结果:

除此之外,还有其他的输入字段:
hidden 定义隐藏输入字段
image 定义图像作为提交按钮
number 定义带有 spinner 控件的数字字段
password 定义密码字段。字段中的字符会被遮蔽
radio 定义单选按钮
range 定义带有 slider 控件的数字字段
reset 定义重置按钮。重置按钮会将所有表单字段重置为初始值
search 定义用于搜索的文本字段
submit 定义提交按钮。提交按钮向服务器发送数据
text 默认。定义单行输入字段,用户可在其中输入文本。默认是 20 个字符
url 定义用于 URL 的文本字段





















 314
314

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








