- 下载unplugin-auto-import,npm install unplugin-auto-import。
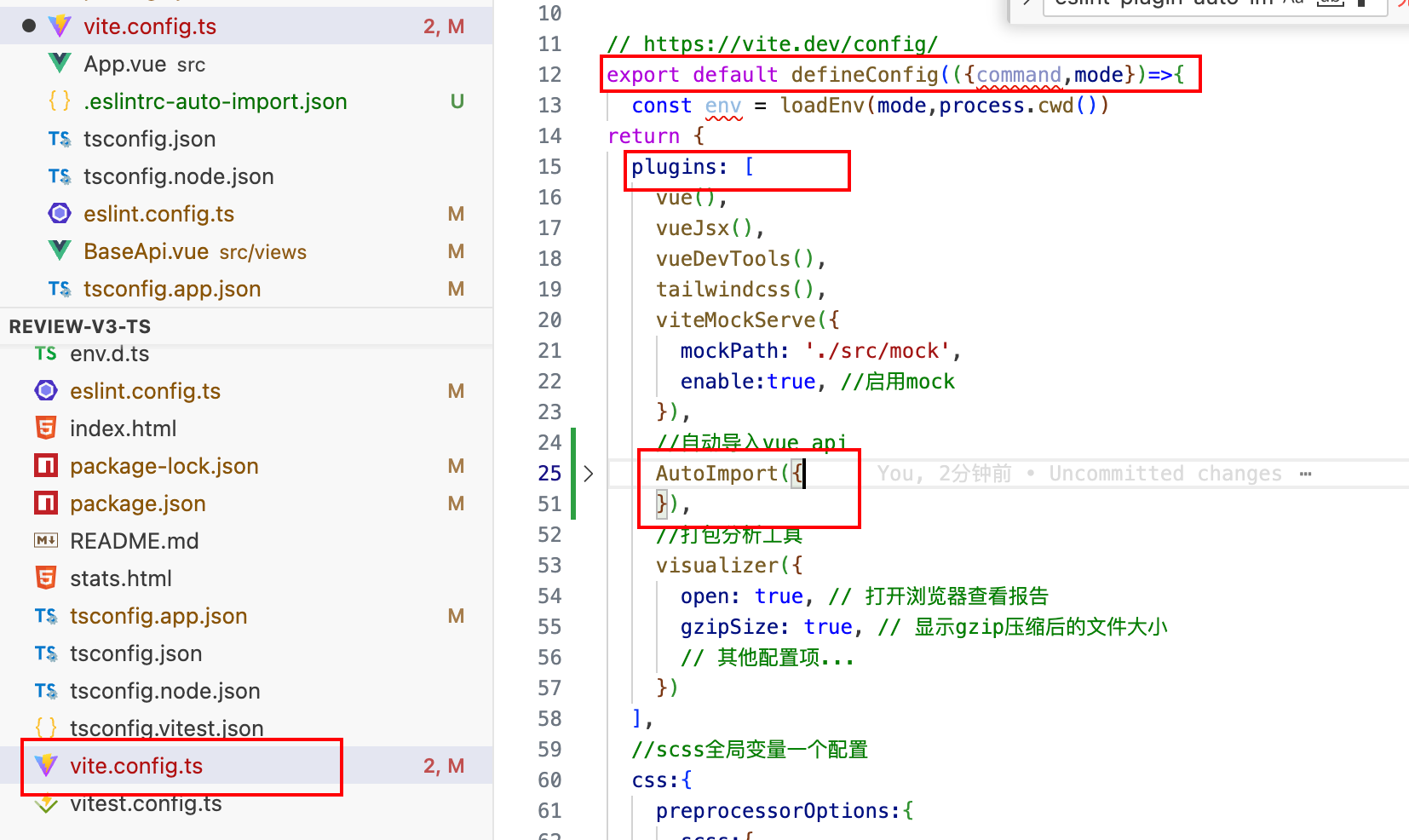
- vite.config.js插件内引入配置。

具体配置内容://自动导入vue api
AutoImport({
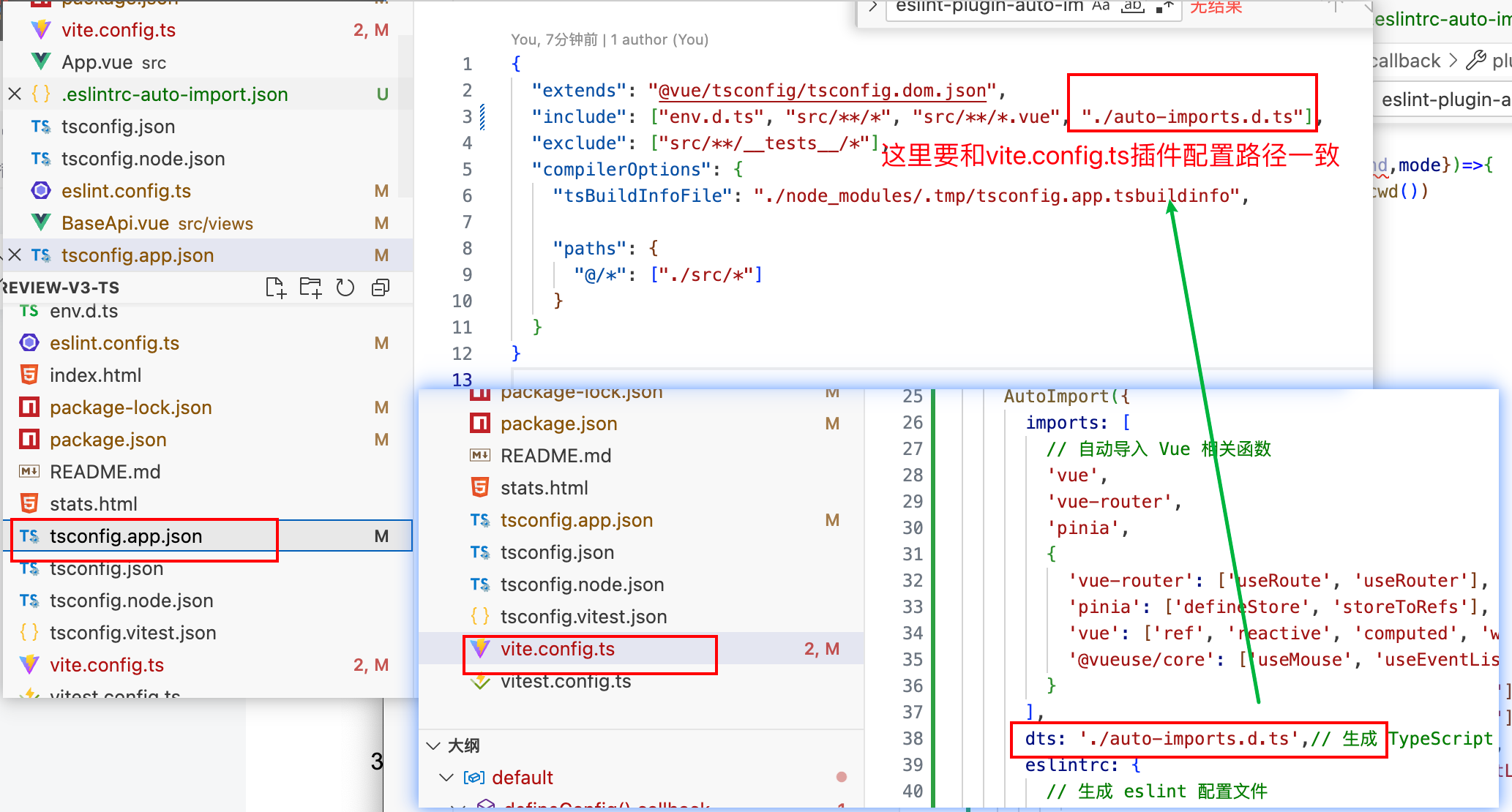
imports: [
// 自动导入 Vue 相关函数
'vue',
'vue-router',
'pinia',
{
'vue-router': ['useRoute', 'useRouter'],
'pinia': ['defineStore', 'storeToRefs'],
'vue': ['ref', 'reactive', 'computed', 'watch', 'onMounted', 'onUnmounted'],
'@vueuse/core': ['useMouse', 'useEventListener']
}
],
dts: './auto-imports.d.ts',// 生成 TypeScript 类型声明文件
eslintrc: {
// 生成 eslint 配置文件
enabled: true,
globalsPropValue: true, // 生成全局属性定义文件 下面这个文件
filepath: './.eslintrc-auto-import.json',
},
// dirs: [
// './src/composables/**',
// './src/stores/**',
// './src/utils/**'
// ],
// vueTemplate: true
}),
-
添加进全局的vite类型声明文件即tsconfig.app.json include 添加类型声明文件路径。

vue3+vite+ts 自动导入AutoImport完整配置
于 2025-04-22 08:30:00 首次发布




















 844
844

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








