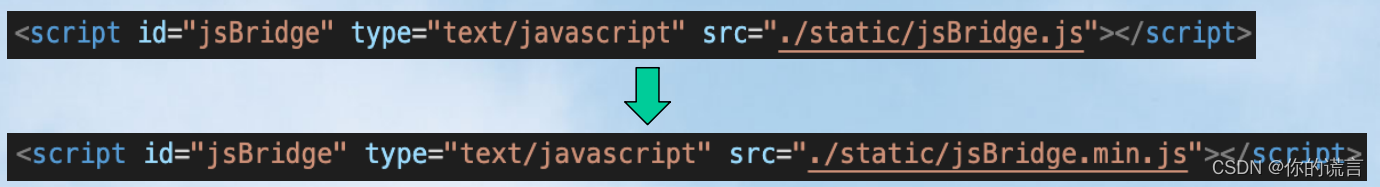
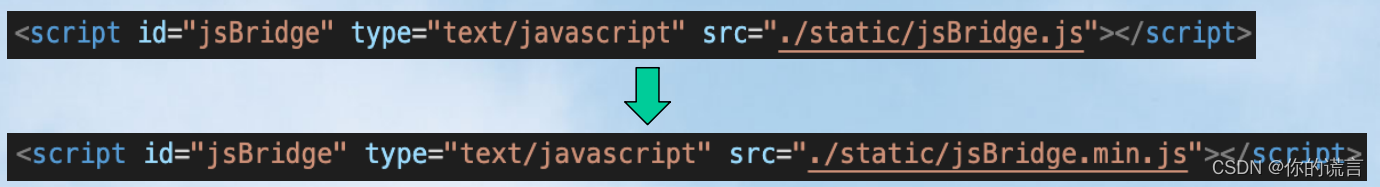
需求:通过其他方式压缩的JavaScript脚本改名为(xxx.min.js),同时需要修改html文件的script标签引用:

查阅资料:发现gulp-cheerio是可以操作DOM树的
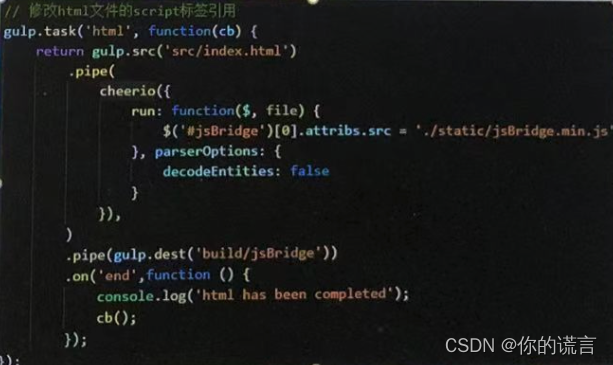
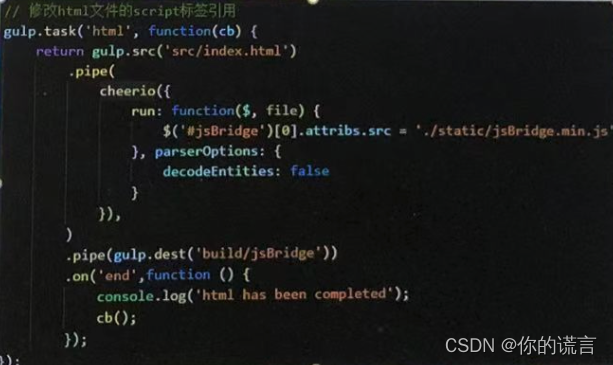
解决方案:在gulp管道里直接可以获取$('jsBridge')文档节点,注意要加上parserOptions:{decodeEntities:false}解决Unicode编码问题

 本文介绍如何利用gulp-cheerio处理DOM,实现在不改变文件内容的情况下,将压缩后的JavaScript(xxx.min.js)文件名替换,并同步更新HTML中对应的script标签。解决Unicode编码问题,提升前端构建效率。
本文介绍如何利用gulp-cheerio处理DOM,实现在不改变文件内容的情况下,将压缩后的JavaScript(xxx.min.js)文件名替换,并同步更新HTML中对应的script标签。解决Unicode编码问题,提升前端构建效率。



 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


