
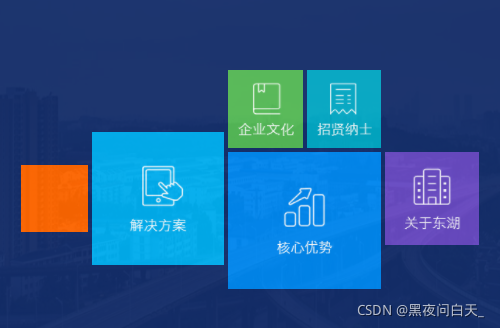
最近在写一个页面,看到这个页面的时候脑海中第一反应ul li创建4个li,然后进行浮动,然后继续想这个该怎么布局才好写

最后没有用ul li写改用div,创建4个大div然后再把这个分成上下2个div ,写完样式浮动后我发现这个图的企业文化和招贤纳什2个图片的中间有一个比较大的间隔,我把margin,padding设置为0还是没用,然后我去百度百度说有2中方案
1.将子元素设置成display: block;
2.在父元素中设置font-size:0,用来兼容chrome,而使用letter-space:-N px来兼容safari。
结果还是无果觉得重新写改用弹性布局顺便把布局也都改了
感觉一个小图片组合的布局用6 7个div很不好,然后重新改用ul li布局,创建一个div包裹ul li,还是4个li在第3个li里面在创建一个ul 2个li 和一个div,2个li放2个小图下面div放一个大图,然后跟div和ul设置 display: flex;大致框架基本已成,因为我一直以来都是用的浮动不怎么用弹性布局,经过这次感觉要合理的在不同的页面上运用不同的布局方式。
然后深入的了解了一下浮动于弹性布局的区别
浮动
浮动布局主要用于解决多个块元素共存于一行的问题。虽然浮动可以解决多个块元素共存一行的问题,但是也会有非常不好的影响。
影响一,浮动元素会脱离文档流,使用浮动技术后,还要清除浮动的影响。
<




 本文通过实例探讨了浮动布局与弹性布局在页面设计中的应用。遇到一个问题,开始使用浮动布局,但遇到间距问题,尝试了多种解决方案未果。于是转向弹性布局,发现其更易于实现等距分隔和布局,且对父元素无不良影响。总结了浮动布局的两个主要问题,并强调了弹性布局的优势。
本文通过实例探讨了浮动布局与弹性布局在页面设计中的应用。遇到一个问题,开始使用浮动布局,但遇到间距问题,尝试了多种解决方案未果。于是转向弹性布局,发现其更易于实现等距分隔和布局,且对父元素无不良影响。总结了浮动布局的两个主要问题,并强调了弹性布局的优势。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2455
2455

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








