按照官网https://ionicframework.com/docs/v3/native/status-bar/安装使用插件
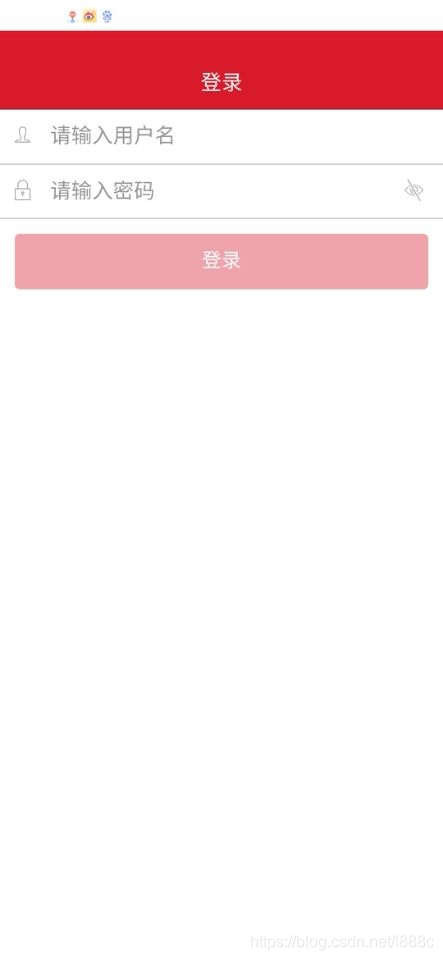
安装完成后发现进入app后状态栏透明显示,确不是所要的效果,如下图

百度参考https://blog.youkuaiyun.com/u010730897/article/details/74450922
使用Android Studio打开项目,修改插件StatusBar.java,添加如下代码
this.cordova.getActivity().runOnUiThread(new Runnable() {
@Override
public void run() {
// Clear flag FLAG_FORCE_NOT_FULLSCREEN which is set initially
// by the Cordova.
Window window = cordova.getActivity().getWindow();
//添加内容开始
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
//添加内容结束
window.clearFlags(WindowManager.LayoutParams.FLAG_FORCE_NOT_FULLSCREEN);
// Read 'StatusBarBackgroundColor' from config.xml, default is #000000.
setStatusBarBackgroundColor(preferences.getString("StatusBarBackgroundColor", "#000000"));
// Read 'StatusBarStyle' from config.xml, default is 'lightcontent'.
setStatusBarStyle(preferences.getString("StatusBarStyle", "lightcontent"));
}
});这样就可以实现状态栏沉浸效果了,但是如果android系统中如果设置屏幕中使用虚拟导航栏的话,底部的虚拟导航栏会和app显示内容重叠,如下所示:

查找了好久解决方案,试了好多种方法都不行?,然后突发奇想:先使用上述方式触发沉浸式状态栏,然后再将导航栏的设置取消,即
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);所以就有了下面的修改:
private void setStatusBarTransparent(final boolean transparent) {
if (Build.VERSION.SDK_INT >= 21) {
final Window window = cordova.getActivity().getWindow();
if (transparent) {
window.getDecorView().setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN);
window.setStatusBarColor(Color.TRANSPARENT);
//移除导航栏状态设置
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
},500);
}
else {
window.getDecorView().setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_VISIBLE);
}
}
}打包运行,基本效果终于实现了,记录下。




 本文详细介绍了如何在Ionic应用中调整状态栏样式,实现沉浸式效果,并解决虚拟导航栏与内容重叠的问题。通过修改StatusBar.java文件,添加特定代码,实现了状态栏背景颜色和风格的定制。
本文详细介绍了如何在Ionic应用中调整状态栏样式,实现沉浸式效果,并解决虚拟导航栏与内容重叠的问题。通过修改StatusBar.java文件,添加特定代码,实现了状态栏背景颜色和风格的定制。
















 797
797

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








