<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
color: violet;
}
li {
color:black;
}
h5 {
color:yellow;
}
</style>
</head>
<body>
<h1>青春不常在,抓紧谈恋爱</h1>
<table width="700" >
<tr>
<td>姓名</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" value="nan" id="nan" name="sex"> <label for="nan">男</label>
<input type="radio" value="nv"id="nv" name="sex"> <label for="nv">女</label>
</td>
</tr>
<tr>
<td>生日</td>
<td>
<select>
<option selected="selected">--请选择年--</option>
<option>2001</option>
<option>2000</option>
<option>1999</option>
<option>1998</option>
</select>
<select>
<option selected="selected">--请选择月--</option>
<option>12</option>
<option>11</option>
<option>10</option>
<option>9</option>
</select>
<select>
<option selected="selected">--请选择日--</option>
<option>31</option>
<option>30</option>
<option>29</option>
<option>28</option>
<option>27</option>
<option>26</option>
<option>25</option>
<option>24</option>
</select>
</td>
</tr>
<tr>
<td>所在地区</td>
<td>
<select>
<option>金星</option>
<option>木星</option>
<option>水星</option>
<option>火星</option>
<option>土星</option>
</select>
</td>
</tr>
<tr>
<td>婚姻状况</td>
<td>
<input type="radio" value="yihun" id="yihun" name="11"> <label for="yihun">已婚</label>
<input type="radio" value="weihun" id="weihun"name="11"><label for="weihun">未婚</label>
<input type="radio" value="lihun" id="lihun"name="11"><label for="lihun">离婚</label>
</td>
</tr>
<tr>
<td>学历</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>喜欢的类型</td>
<td>
<input type="checkbox" value="wumei" id="wumei"> <label for="wumei">妩媚的</label>
<input type="checkbox"value="kuku" id="kuku"> <label for="kuku">酷酷的</label>
<input type="checkbox"value="kawayi" id="kawayi"> <label for="kawayi">卡哇伊</label>
<input type="checkbox"value="xiaoxianrou" id="xiaoxianrou"> <label for="xiaoxianrou">小鲜肉</label>
<input type="checkbox"value="dashu" id="dashu"><label for="dashu">大叔</label>
</td>
</tr>
<tr>
<td>自我介绍</td>
<td>
<textare>
<input type="text">
</textare>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="免费注册">
</td>
</tr>
<tr>
<td></td>
<td>
<input type="reset" value="重置">
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox"checked="checked" >我同意注册条款和会员加入标准
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#">我是会员,立即登录</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h5>我承诺</h5>
<ul>
<li>年满18岁,单身</li>
<li>抱着认真的态度</li>
<li>寻求我的真爱</li>
<li>给他人一个家</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
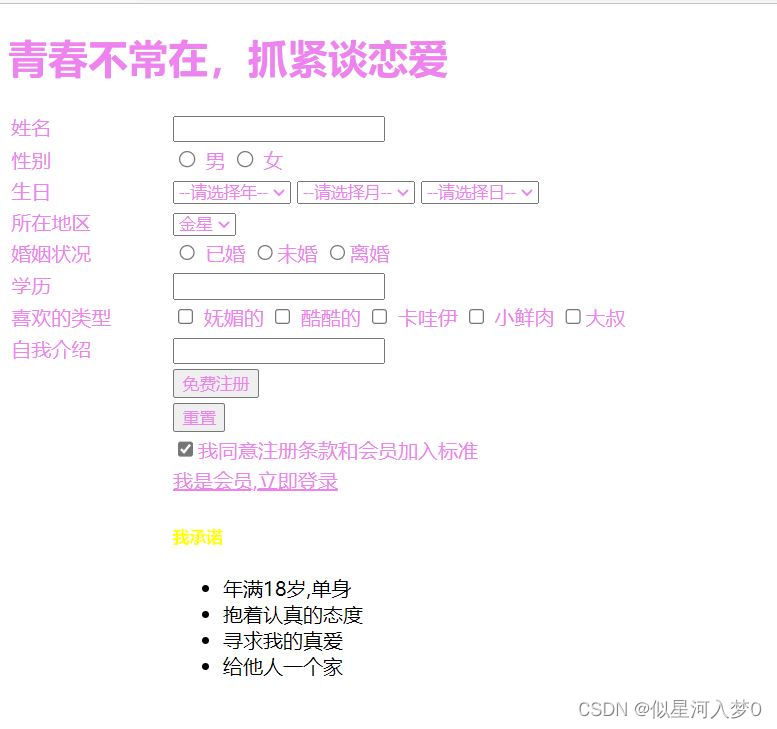
运行结果








 这是一个简单的HTML网页,包含一个用户注册表单,包括姓名、性别、生日、地区、婚姻状况、学历、喜欢的类型等字段,以及自我介绍的文本区域,还有免费注册和重置按钮。页面使用了基本的CSS样式,如颜色设置,以及一些HTML5的特性,如响应式布局。用户需同意注册条款和会员加入标准才能完成注册。
这是一个简单的HTML网页,包含一个用户注册表单,包括姓名、性别、生日、地区、婚姻状况、学历、喜欢的类型等字段,以及自我介绍的文本区域,还有免费注册和重置按钮。页面使用了基本的CSS样式,如颜色设置,以及一些HTML5的特性,如响应式布局。用户需同意注册条款和会员加入标准才能完成注册。
















 1603
1603

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








