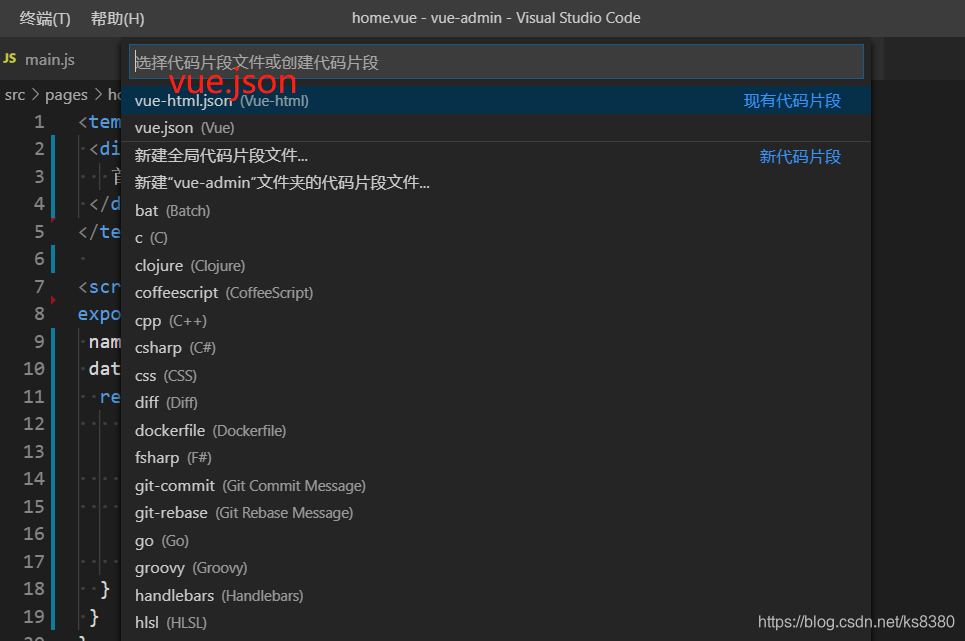
路径 : 文件---首选项--用户代码字段 搜索vue.json 如下图所示

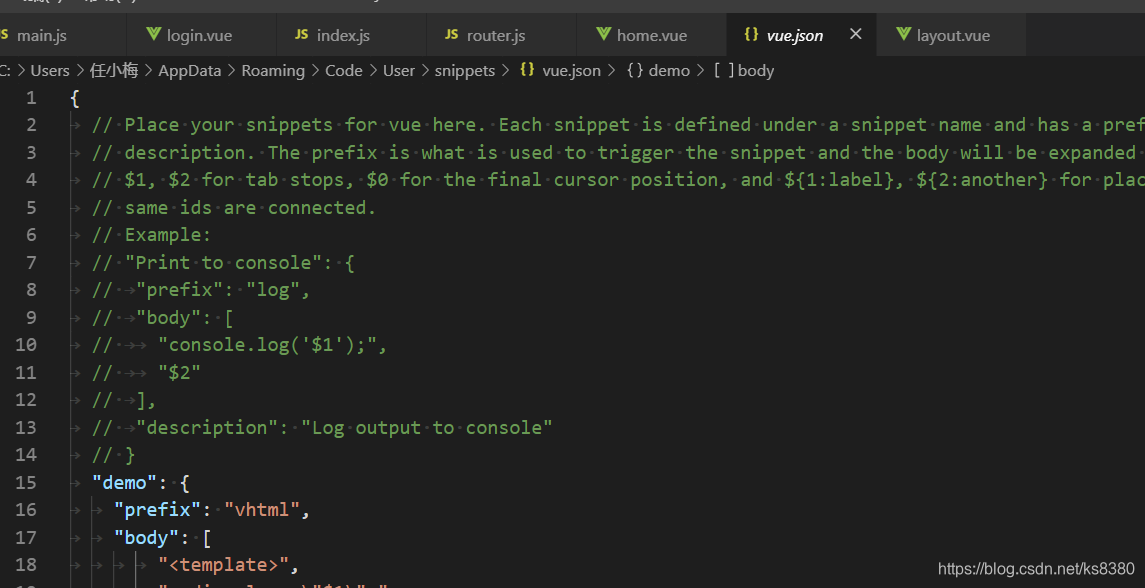
进入vue.json 文件 会出现如下 的注释代码

代码如下:
"demo": {
"prefix": "vhtml",
"body": [
"<template>",
" <div class=\"$1\">",
" ",
" </div>",
"</template>",
" ",
"<script>",
"export default {",
" name: '',",
" data () {",
" return {",
" }",
" }",
"}",
"</script>",
" ",
"<style scoped lang = \"less\">",
" ",
"</style>"
],
"description": "模板代码"
}
}
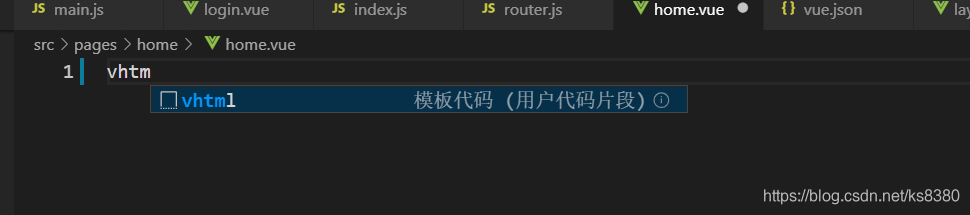
新建一个.vue页面 输入 vhtml 会出现如下:

直接回车就好





 本文介绍如何在编辑器中配置Vue.js代码片段,通过修改vue.json文件,实现快速创建.vue页面模板,提升开发效率。
本文介绍如何在编辑器中配置Vue.js代码片段,通过修改vue.json文件,实现快速创建.vue页面模板,提升开发效率。
















 1066
1066

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








