V1.2.5
Known是基于C#和Blazor开发的前后端分离快速开发框架,开箱即用,跨平台,一处代码,多处运行。
概述
- 基于C#和Blazor实现的快速开发框架,前后端分离,开箱即用。
- 跨平台,单页应用,混合桌面应用,Web和桌面共享一处代码。
- 包含模块、字典、组织、角色、用户、日志、消息、工作流、定时任务等功能。
- 代码简洁、易扩展,让开发更简单、更快捷!
如果对您有帮助,点击⭐Star⭐关注 ,感谢支持开源!
更新日期
- 2023-07-06
更新内容
- 🔨优化分页组件布局及样式
- 🔨优化登录验证码样式及不区分大小写
- 🔨修复一些样式问题
- 🔨优化产品密钥功能
- 🔨优化Tabs组件,动态呈现Body提升速度
- 😄新增Steps组件
- 🐛修复Web页面高级查询按钮点击不显示问题
- 🐛修复代码生成工具
详细内容
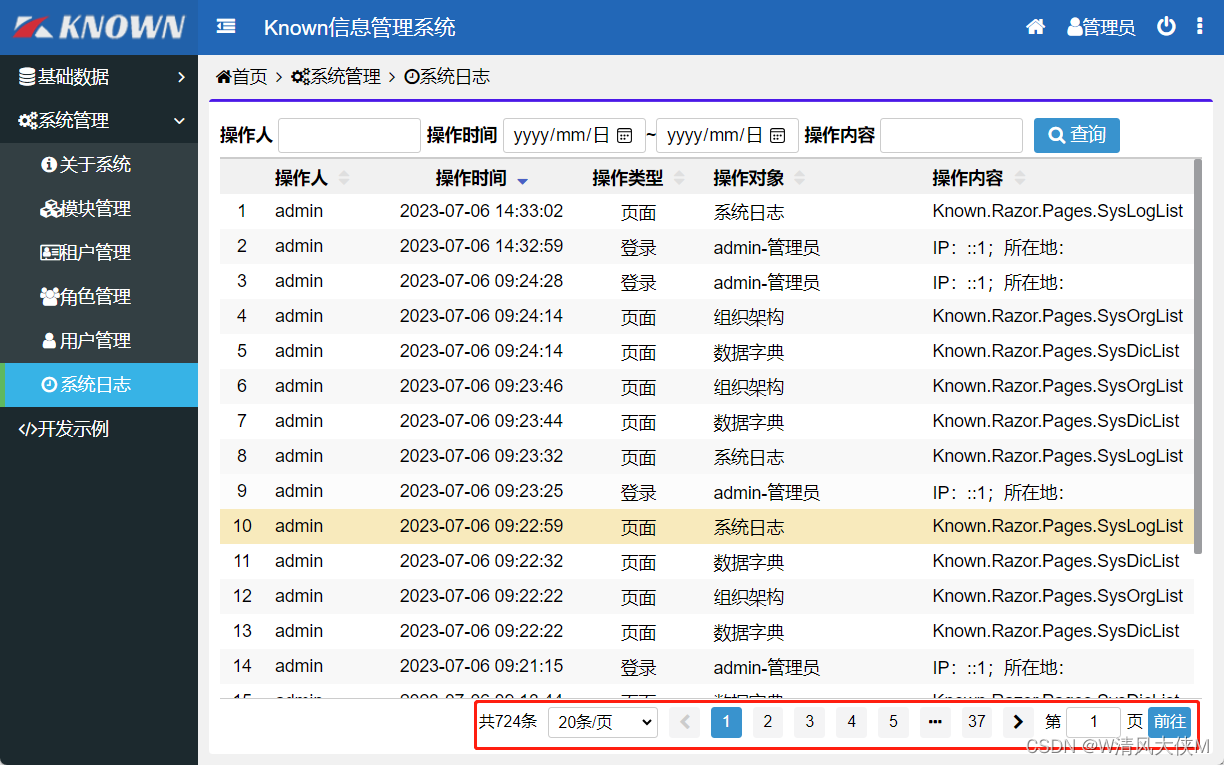
1. 分页组件
- 新分页组件改成居右对齐,数字按钮增加背景。

2. Tabs组件
- 增加了Body属性
builder.Component<Tabs>()
.Set(c => c.CurItem, items[0])
.Set(c => c.Items, items)
.Set(c => c.Body, (b, m) => b.DynamicComponent(m.ComType))
.Build();
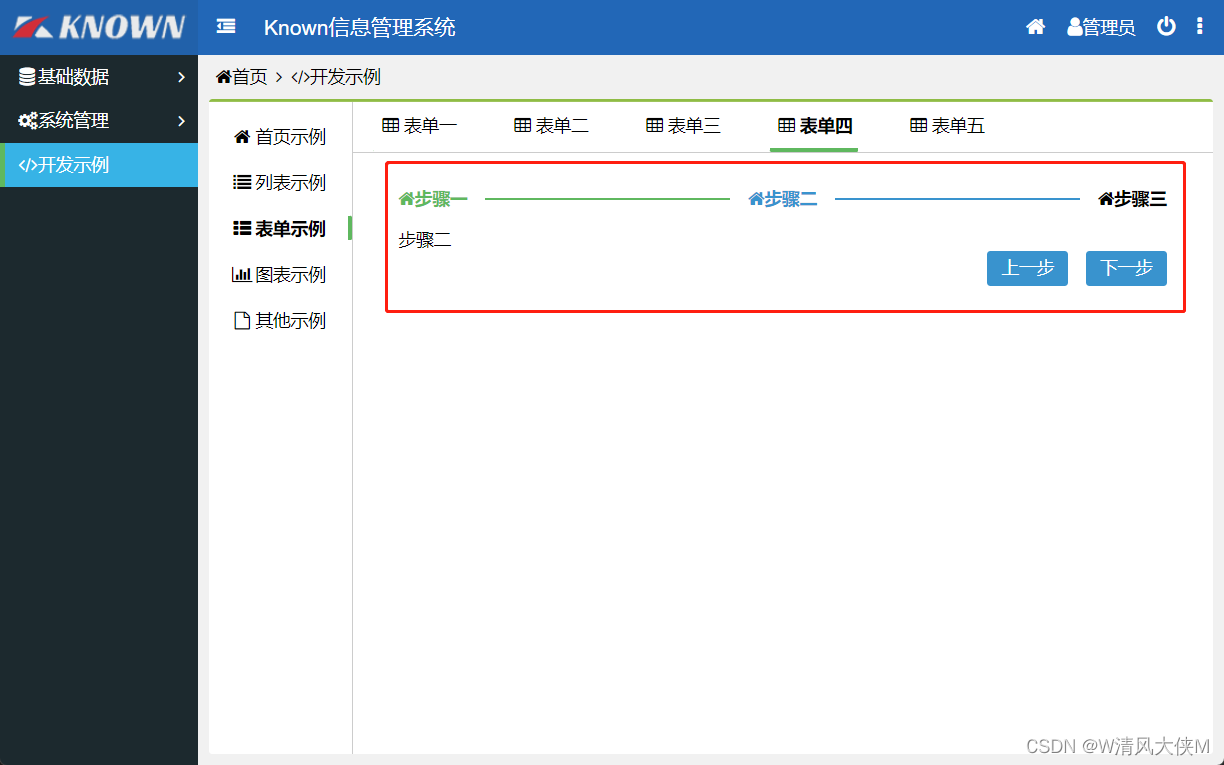
3. Steps组件
//分步表单项
private readonly List<MenuItem> items = new()
{
new MenuItem{Icon="fa fa-home",Name="步骤一"},
new MenuItem{Icon="fa fa-home",Name="步骤二"},
new MenuItem{Icon="fa fa-home",Name="步骤三"}
};
//构建分步表单
builder.Component<Steps>()
.Set(c => c.Items, items)
.Set(c => c.OnChanged, OnChanged) //每步切换事件
.Set(c => c.OnFinished, OnFinished) //最后完成按钮事件
.Set(c => c.Body, BuildStep) //构建每步内容
.Build();








 Known是一个基于C#和Blazor的前后端分离框架,支持跨平台和代码复用。最新版本V1.2.5优化了分页和登录验证,修复了一些样式和功能问题,新增了Steps组件,提升了Tabs组件的性能。
Known是一个基于C#和Blazor的前后端分离框架,支持跨平台和代码复用。最新版本V1.2.5优化了分页和登录验证,修复了一些样式和功能问题,新增了Steps组件,提升了Tabs组件的性能。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








