demo 下载 : http://download.youkuaiyun.com/download/knight_black_bob/10037216

js 部分
<pre id="path"></pre>
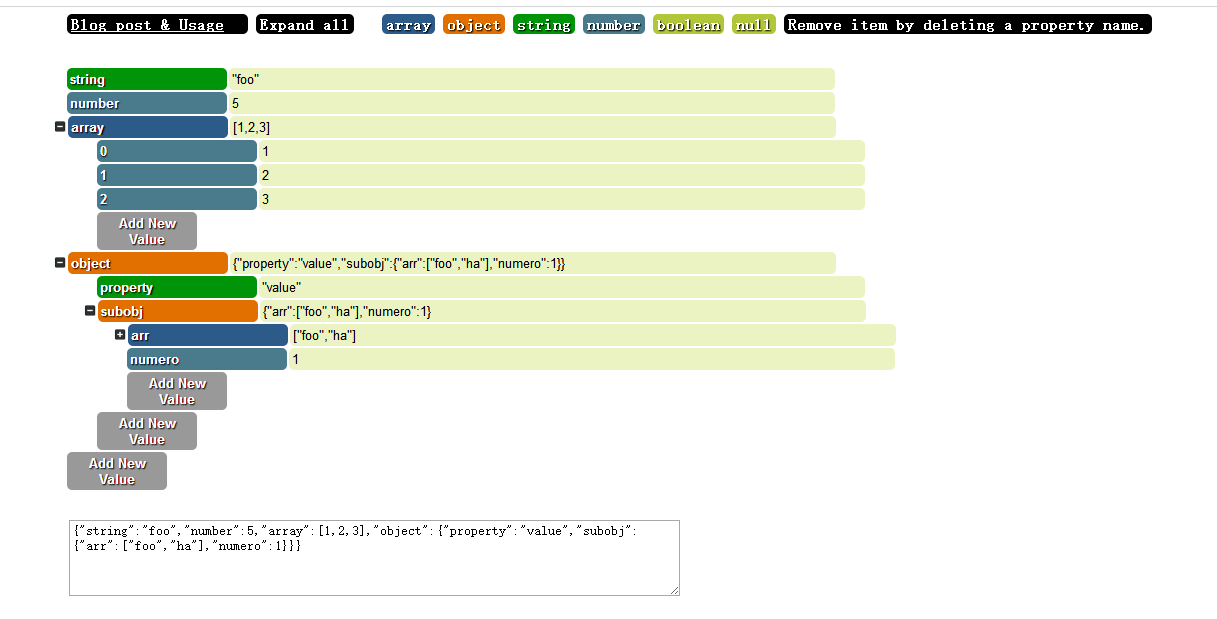
<div id="editor" class="json-editor"></div>
<textarea id="json"></textarea><br/>
<script src="json2.js"></script>
<script src="jquery.min.js"></script>
<script src="jquery.jsoneditor.js"></script>
<script src="jsoneditor.js"></script>
第一次初始化数据
function ajaxRequest(){
$.ajax({
url: '/json/jsonREquest.do',
type: 'POST',
success: function (result) {
json = result;
$('#json').val(JSON.stringify(json));
$('#editor').jsonEditor(json, { change: updateJSON, propertyclick: showPath });
}
})
}
ajaxRequest();
捐助开发者
在兴趣的驱动下,写一个免费的东西,有欣喜,也还有汗水,希望你喜欢我的作品,同时也能支持一下。 当然,有钱捧个钱场(支持支付宝和微信 以及扣扣群),没钱捧个人场,谢谢各位。
个人主页:http://knight-black-bob.iteye.com/



谢谢您的赞助,我会做的更好!
 JSON编辑器实战
JSON编辑器实战























 4875
4875

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








