大概步骤:

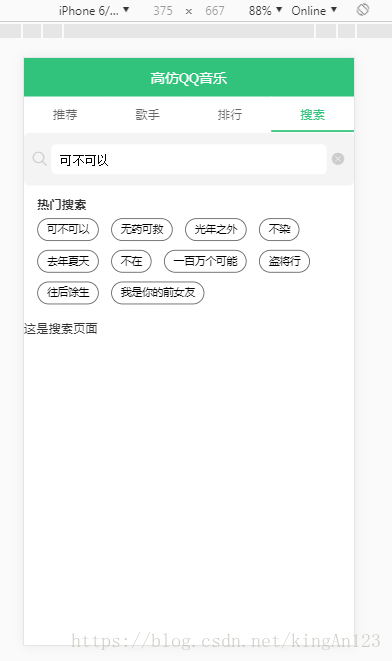
目标效果

三、新建热门搜索关键词组件的数据获取和布局


↓ api - ->search.js
import jsonp from '@/common/js/jsonp' //引入jsonp模块
import {commonParams,object} from './config' //引入公共hash和自定义回调名
//获取热门搜索关键词数据
export function getHotKey(){
//自己判断截取出url前半段
const urlfront = 'https://c.y.qq.com/splcloud/fcgi-bin/gethotkey.fcg'
//把hash做成对象,es6创建对象并赋值,
//hash获取不了,要手动输入所有,把对象分2类,固定和不固定
//固定的hash写在变量js模块里, config.js
const thehash = Object.assign({},commonParams,{
notice: 0,
platform: 'h5',
needNewCode: 1,
})
//执行jsonp模块
return jsonp(urlfront,thehash,object)
}
↓ SearchHotkey.vue
/**获取数据方法*****/
_getHotKey(){
getHotKey().then((res)=>{
if(res.code === ERR_OK){
this.hotkey = res.data.hotkey.slice(0,10)
//使用slice截取关键词数据中的前10个
}
})
},
↓SearchHotkey.vue
<div class="search-hotkey">
<h1>热门搜索</h1>
<ul>
<li @click="addQuery(item.k)" v-for="item of hotkey">
{{item.k}}
</li>
</ul>
</div>
/*只展示部分*/
.search-hotkey li{
display: inline-block; /*li横向排列*/
height: 24px;
line-height: 24px;
border: 1px solid rgba(0,0,0,.6);
border-radius: 99px;
word-break: keep-all;
}

↓ searchHotkey.vue
派发给父组件,因为引用输入框的是父组件
/****点击事件把点击的hotkey传去给输入框*******/
addQuery(item){
this.$emit('addQuery',item) //派发给父组件,因为引用输入框的是父组件
}
↓ search.vue
直接调用子组件输入框的方法
addQuery(item){
//直接调用子组件输入框的方法
this.$refs.searchbox.setQuery(item)
},
↓ searchBox.vue
修改双向数据绑定的值为点击的值
/******设置方法给父组件调用**********/
setQuery(item){
this.query = item //修改双向数据绑定的值为点击的值
},

项目来源:慕课网
如有建议和疑问可联系
QQ:1017386624
邮箱:1017386624@qq.com







 本文介绍如何在Vue项目中创建热门搜索组件,包括从QQ音乐移动端网页抓取热门搜索关键词,显示前10个关键词并采用圆角边框布局。点击关键词后,该关键词将被关联到输入框中,实现双向数据绑定。详细步骤涉及搜索组件的数据获取、渲染和点击事件处理。
本文介绍如何在Vue项目中创建热门搜索组件,包括从QQ音乐移动端网页抓取热门搜索关键词,显示前10个关键词并采用圆角边框布局。点击关键词后,该关键词将被关联到输入框中,实现双向数据绑定。详细步骤涉及搜索组件的数据获取、渲染和点击事件处理。
















 1052
1052

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








