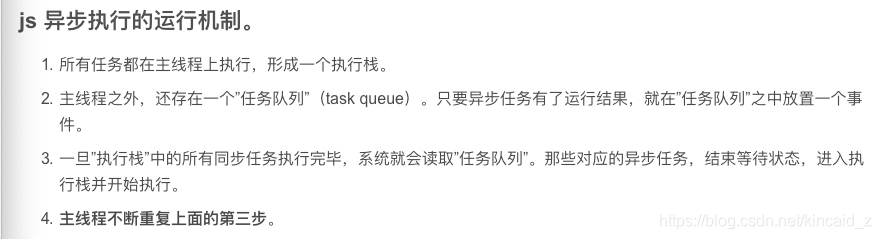
任务队列
同步任务
异步任务
console.log(1)
setTimeout(){
console.log(2)
}
console.log(3)
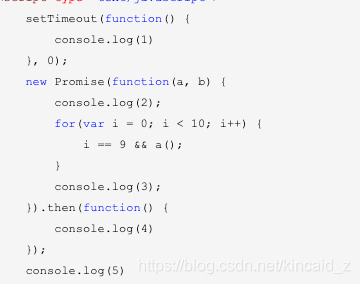
1,3,2

2,3,5,4,1

console.log(A)
while(true){
}
console.log(B)
//只输出A while是个同步队列 。 进入死循环
----------------------------
console.log(A)
settimeout(){
console.log(B)
}
while(true){
}
//仍然只输出A 。 同步没执行完不会执行异步
-----------------------------
for(var i=0;i<4;i++){
settimeout(()=>{
console.log(i)
},1000)
}
//4次4
eventloop
异步:settimeout DOM事件 Promise

将所有任务看成两个队列:执行队列与事件队列。
执行队列是同步的,事件队列是异步的,宏任务放入事件列表,微任务放入执行队列之后,事件队列之前。
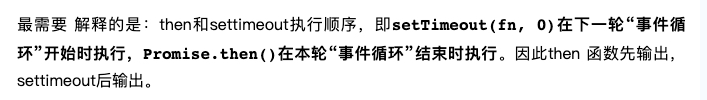
当执行完同步代码之后,就会执行位于执行列表之后的微任务,然后再执行事件列表中的

异步加载的方式

1:动态脚本加载
2:defer
defer在html解析完才会执行,如果是多个,按照加载顺序依次执行
3:async
加载完后立即执行 。 如果是多个 。 执行顺序和加载顺序无关
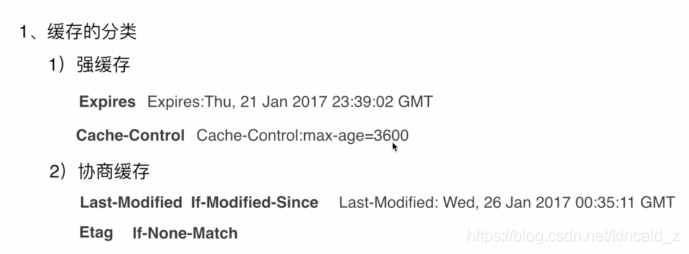
缓存分类
1 强缓存
如果两个时间都下发了 以后者为准
expires:过期时间(绝对时间服务器的时间)
cache-control 。 相对时间 。 拿到资源3600s之内不请求服务器
2:协商缓存(查资料)
last-modified

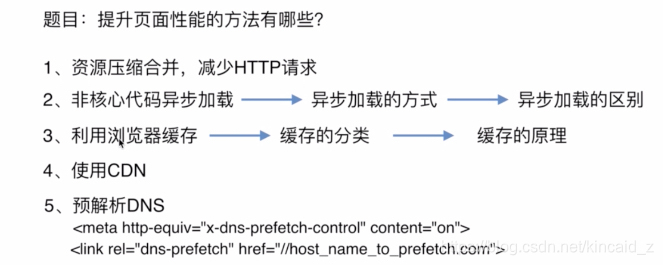
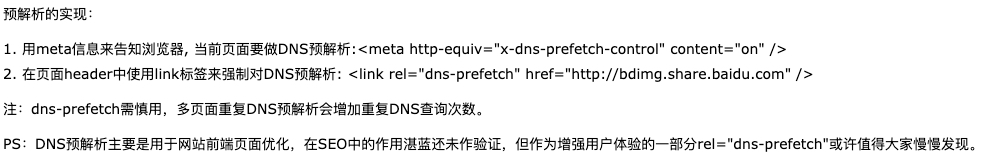
dns-prefetch(记住)









 本文介绍了前端开发中关于任务队列、同步与异步任务的关系,以及Event Loop的工作原理。通过示例解释了同步任务如何阻塞异步任务的执行,并探讨了异步任务的几种类型,如setTimeout、DOM事件和Promise。此外,还讲解了HTML脚本加载的不同方式,如defer和async属性的影响。最后,文章讨论了HTTP缓存的两种策略——强缓存和协商缓存,包括各自使用的响应头设置。
本文介绍了前端开发中关于任务队列、同步与异步任务的关系,以及Event Loop的工作原理。通过示例解释了同步任务如何阻塞异步任务的执行,并探讨了异步任务的几种类型,如setTimeout、DOM事件和Promise。此外,还讲解了HTML脚本加载的不同方式,如defer和async属性的影响。最后,文章讨论了HTTP缓存的两种策略——强缓存和协商缓存,包括各自使用的响应头设置。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








