XSS是Cross Site Scripting的缩写,意为跨站脚本攻击。XSS分为反射型、DOM型、存储型,本篇来聊一聊DOM型攻击。
一、什么是DOM
DOM是一种思想,是访问结构化文档的方式。
根据W3C定义,DOM分为核心DOM ,XML DOM,HTML DOM。
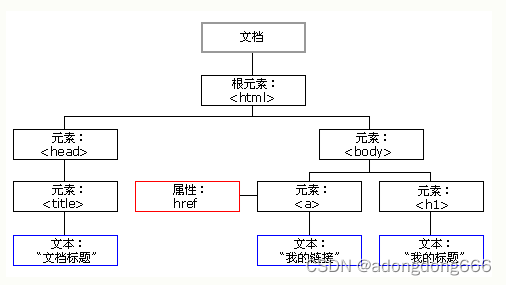
DOM是Javascript操作网页的接口。当浏览器载入 HTML 文档, 它就会成为 Document 对象。HTML DOM 模型被构造为对象的树。

二、什么是XSS DOM 攻击
XSS DOM攻击就是利用document对象的方法写入可执行代码。
常用的document对象的方法如下。
document.getElementById(id):获取带有执行id的节点(元素);
document.getElementsByClassName(class):获取所有指定类型的节点
document.write():写入html,script代码。
例如DVWA的DOM利用,就是用document.write()中插入script执行代码。
在整个过程中,只有受害者的端网页脚本修改了,服务器响应的页面没有发生变化。
三、DVWA中DOM利用
选择级别





 本文深入探讨了XSS中的DOM型攻击,解释了DOM的本质和XSS DOM攻击原理。通过DVWA(Damn Vulnerable Web Application)的不同级别实例,详细展示了攻击过程,包括如何利用document对象的方法插入恶意代码,以及在不同防护级别下攻击者如何调整策略。在Low级别,payload直接执行;Medium级别利用<img>标签的onerror事件绕过过滤;High级别采用#注释绕过白名单;Impossible级别则由于编码处理导致攻击无效。
本文深入探讨了XSS中的DOM型攻击,解释了DOM的本质和XSS DOM攻击原理。通过DVWA(Damn Vulnerable Web Application)的不同级别实例,详细展示了攻击过程,包括如何利用document对象的方法插入恶意代码,以及在不同防护级别下攻击者如何调整策略。在Low级别,payload直接执行;Medium级别利用<img>标签的onerror事件绕过过滤;High级别采用#注释绕过白名单;Impossible级别则由于编码处理导致攻击无效。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 760
760

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








