前面我分享了vue实战027:子组件和父组件之间传值,今天继续分享子组件与父组件之间方法调用,在项目实战中我们经常会遇到组件之间方法调用的情况。Vue同样为我们准备了相关的方法来实现,他们就是$root、$parent、$refs、$children属性,其中$root、$parent是子组件向父组件调用方法,而$refs、$children则是父组件向子组件调用方法。

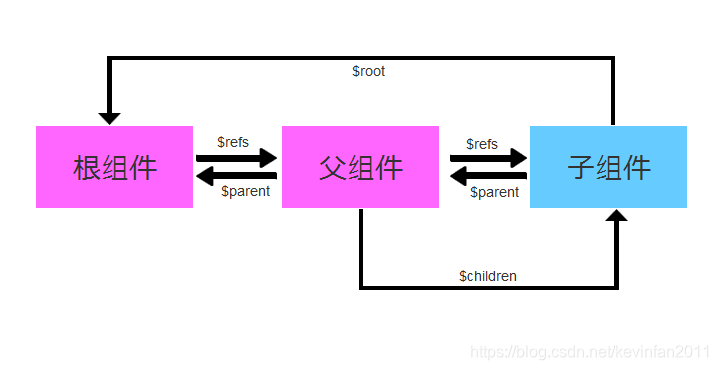
$root与$parent的区别
$root:子组件通过使用$root属性可以直接访问到根组件实例(也就是最上层的一级父组件),不管你当前在那个子组件中。
$parent:子组件通过使用$parent属性可以访问到最近的一级父组件(也就是相对于当前的上一层),如果你想继续往上一级父组件访问,那么久可以使用this.$parent.$parent...方法来访问。
$refs与$children的区别
$refs:父组件通过$refs属性获取子组件实例,然后拿到子组件中的数据和方法。
$children:父组件通过$children属性获取子组件的一个数组,包含了该组件下的所有子组件。

$root获取根实例中的数据或方法
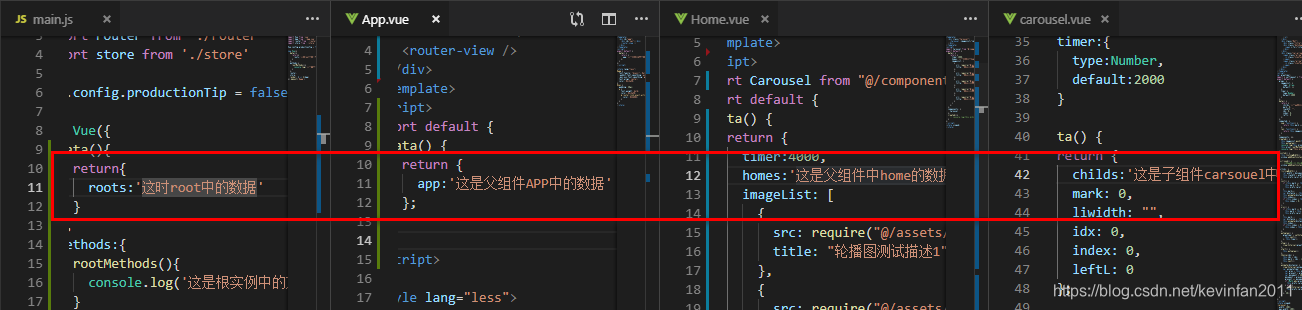
这里的根实例指向了项目中的main.js文件,也就是当我们使用$root时会直接访问到main.js中的数据,我在main中定义一个数据和方法来测试(写在Vue的实例对象中,如下)。
new Vue({
data(){
return{
roots:'这时root中的数据'
}
},
methods:{
rootMethods(){
console.log('这是根实例中的方法')
}
},
router,
store,
render: h => h(App)
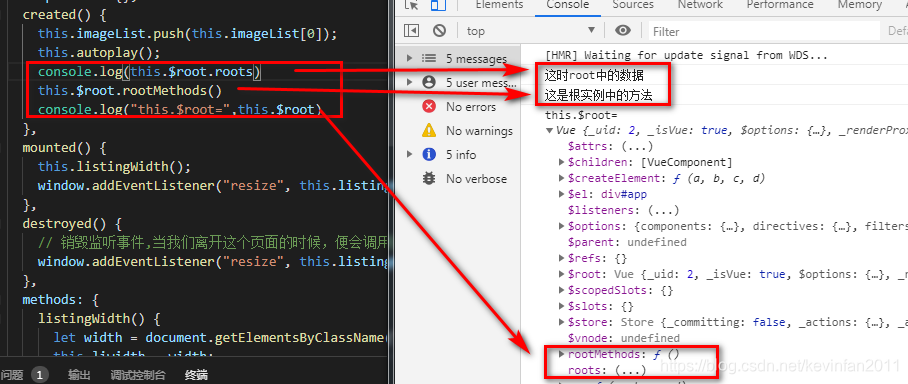
}).$mount('#app')前面我定义了一个roots参数和一个rootMethods方法,现在我在任意子组件中通过console.log("this.$root=",this.$root)来打印下this.$root中获取到了哪些参数,我们可以发现在this.$root=中包含了roots和rootMethods这两个对象,点开就可以获取到对应的信息了。

$parent获取父组件实例中的数据或方法
$parent获取上一级父组件的数据或者方法,我现在的vue结构是app--home--carousel,分别再app、home中写入data数据进行测试,刚才就是在carousel中获取的$root中的数据和方法。

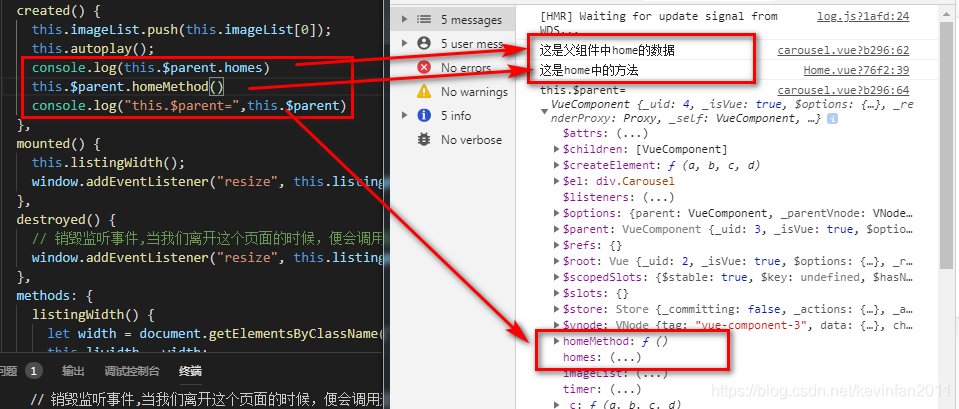
现在我先来拿到home中 的数据或者方法,home中定义了数据homes:'这是父组件中home的数据',和方法homeMethod(){console.log('这是home中的方法')},同样在carousel的created中进行打印下,得到如下的结果,可以获取到想要的数据和方法。

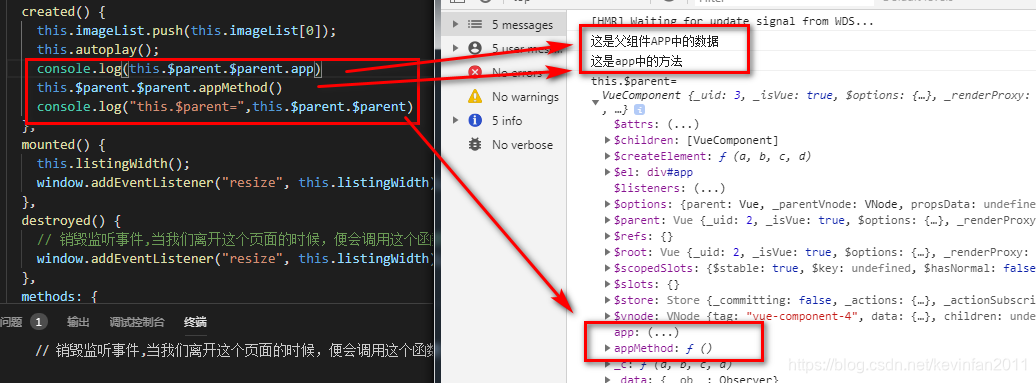
如果我们想间接的获取app中的数据呢,这是我们就要看看app在哪层了,这里我的在home上层,所以我这里再叠一层$parent来获取,即this.$parent.$parent,这样就可以再往上一层获取数据和方法。这是app组件中app的数据',和方法appMethod(){console.log('这是app中的方法')}.

$refs获取子组件实例中的数据或方法
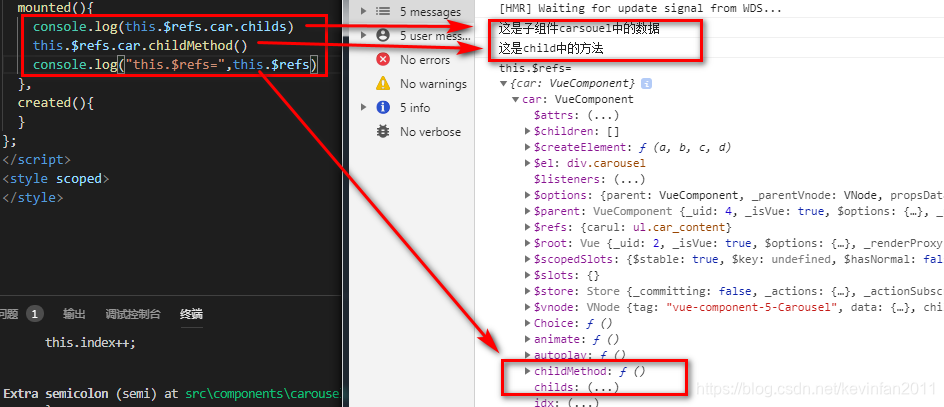
获取子组件中的数据和方法,因为一个父组件中可以存在多个子组件,所以这时我们需要通过ref来定位子组件元素,然后再通过$refs来获取对应子组件中的数据或方法。这里我给子组件定义一个ref为car,定义数据childs:'这是子组件carsouel中的数据',和方法childMethod(){console.log('这是child中的方法')},。
<Carousel :imageList="imageList" :timer="timer" ref='car'></Carousel>
细心的朋友应该发现了,这次并没有在created中测试,而是在mounted中,因为我们现在是父级向子集取值,而created是载入前操作,此时子组件并未被载入,所以无法获取到对应的数据。
$children获取子组件实例中的数据或方法
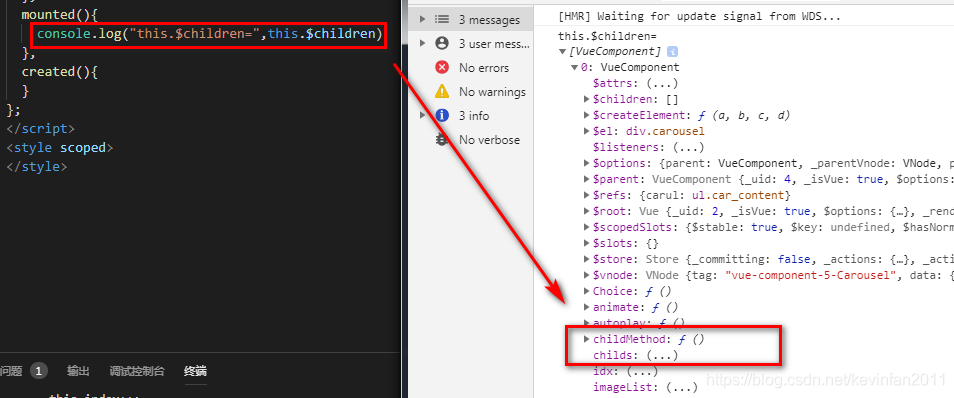
通过$children来获取子组件中的数据和方法很见到,无需定义ref,因为它将获取到该组件下的所有子组件对象,以数组的形式呈现,想要拿到对应的子组件数据,可以通过对应的下标来获取其数据“this.$children[下标].对象”即可。

拓展:兄弟组件之间的方法和数据调用
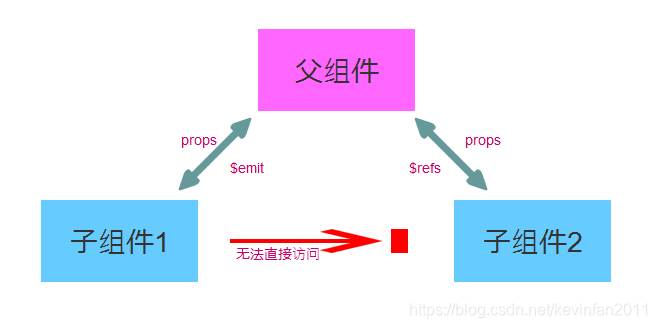
前面我已经分享了vue实战027:子组件和父组件之间传值,结合props和emit,我们可以借助父级组件来搭桥,间接的访问到兄弟组件,大概的思路为,子组件一通过emit传递数据给父组件,父组件拿到数据后通过this.$refs调用子组二中的方法并通过props给子组件二赋值。

欢迎关注本人的公众号:编程手札,文章也会在公众号更新






 本文主要分享Vue子组件与父组件之间的方法调用。介绍了$root、$parent、$refs、$children属性,其中$root、$parent用于子组件向父组件调用方法,$refs、$children用于父组件向子组件调用方法,还讲解了各属性的区别及使用方式,最后提及兄弟组件间方法和数据调用思路。
本文主要分享Vue子组件与父组件之间的方法调用。介绍了$root、$parent、$refs、$children属性,其中$root、$parent用于子组件向父组件调用方法,$refs、$children用于父组件向子组件调用方法,还讲解了各属性的区别及使用方式,最后提及兄弟组件间方法和数据调用思路。

















 1546
1546

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










