
<template>
<div class="">
<div class="textarea" >
<template v-for="(item, index) in list">
<span :key="index" class="list">
<Tag color="primary" closable @on-close="closeTag(index)" v-if="item.type === 'tag'">{{item.value}}</Tag>
<span class="contenteditable" v-if="item.type === 'text'" contenteditable="true" @blur="onblur($event.target.innerHTML, index)" @foucs="onfoucs($event.target.innerHTML, index)">{{item.value}}</span>
</span>
</template>
</div>
<Select style="margin-top: 30px; width: 300px;" v-model="select" @on-change="selectChanges">
<Option v-for="item in cityList" :value="item.label" :key="item.label">{{ item.label }}</Option>
</Select>
<div style="padding: 30px;">
{{list}}
</div>
</div>
</template>
<script>
export default {
data () {
return {
cityList: [
{
value: 'New York',
label: 'New York'
},
{
value: 'London',
label: 'London'
},
{
value: 'Sydney',
label: 'Sydney'
}
],
list: [
{
type: 'text',
value: '尊敬的用户'
},
{
type: 'tag',
value: ':您好您编号为'
},
{
type: 'text',
value: '123456'
},
{
type: 'tag',
value: '的来件已办结'
}
],
activeIndex: -1,
startOffset: -1,
endOffset: -1,
select: ''
}
},
created () {
},
methods: {
selectChanges () {
let item = null
this.list.forEach((e, i) => {
if (i === this.activeIndex) {
item = e
}
})
let arr = []
arr.push({
type: item.type,
value: item.value.substring(0, this.startOffset)
})
arr.push({
type: 'tag',
value: this.select
})
arr.push({
type: item.type,
value: item.value.substring(this.endOffset, item.value.length)
})
let start = this.list.splice(0, this.activeIndex)
this.list.splice(0, 1)
this.list = start.concat(arr, this.list)
},
onblur (html, index) {
if (html) {
this.list.forEach((e, i) => {
if (i === index) {
e.value = html
this.list.splice(index, 1, e)
}
})
let sel = window.getSelection()
let getRangeAt = sel.getRangeAt(0)
this.activeIndex = index
this.startOffset = getRangeAt.startOffset
this.endOffset = getRangeAt.endOffset
} else {
for (let i = 0; index < this.list.length; i++) {
if (i === index) {
this.list.splice(index, 1)
return
}
}
}
},
closeTag (index) {
this.list.forEach((e, i) => {
if (i === index) {
this.list.splice(index, 1)
}
})
}
}
}
</script>
<style lang="less" scoped>
.textarea{
width: 100%;
min-height: 200px;
border-radius: 4px;
border: 1px solid #cacaca;
padding: 10px;
font-size: 16px;
line-height: 42px;
.list{
display: inline-block;
padding: 0px 3px;
}
.contenteditable:focus{
outline: none;
}
}
</style>






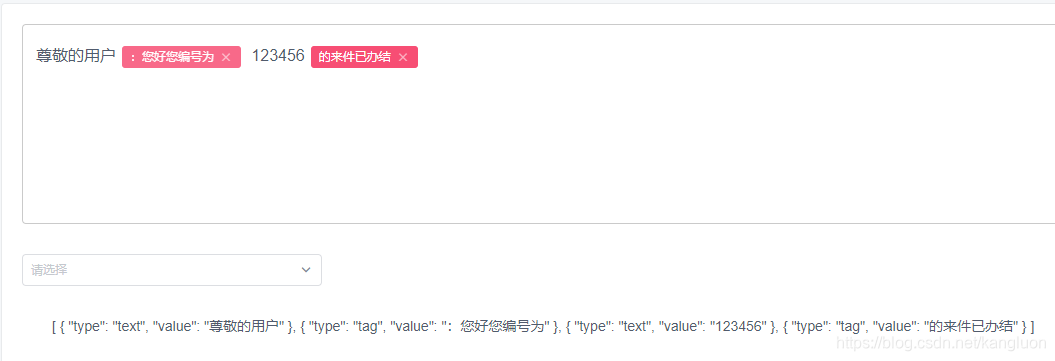
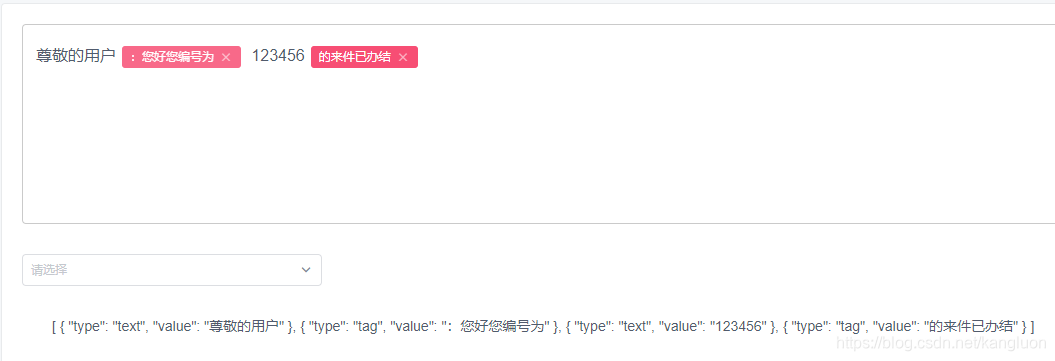
 本文介绍了一种基于Vue的可编辑列表与选择组件实现方案,该方案允许用户在列表中编辑文本和添加标签,同时提供了城市选项的选择功能。通过光标位置智能地在编辑文本中插入或替换选中项,实现了动态列表的高效管理和个性化定制。
本文介绍了一种基于Vue的可编辑列表与选择组件实现方案,该方案允许用户在列表中编辑文本和添加标签,同时提供了城市选项的选择功能。通过光标位置智能地在编辑文本中插入或替换选中项,实现了动态列表的高效管理和个性化定制。
















 1759
1759










