| 标记 | 类型 | 译名或意义 | 作 用 | 备注 | ||
|---|---|---|---|---|---|---|
| 文件标记 | ||||||
| ● | 文件声明 | 让浏览器知道这是HTML文件 | ||||
| ● | 开头 | 提供文件整体信息 | ||||
| ● | 标题 | 定义文件标题,将显示于窗口标题 | ||||
| ● | 本文 | 设计文件格式及内文所在 | ||||
| 段落标记 | ||||||
| ○ | 说明标记 | 为文件加上说明,但不被显示 | ||||
| ○ | 段落标记 | 为文字、图片、表格等之间留一空白行 | ||||
| ○ | 换行标记 | 令文字、图片、表格等显示于下一行 | ||||
|
| ○ | 水平线 | 插入一条水平线 | |||
|
| ● | 居中 | 令文字、图片、表格等显示于页面中央 | 不建议使用 | ||
| ● | 保留原格式 | 令文件按照原始格式的排列方式显示 | ||||
| ● | 区域标记 | 设定文字、图片、表格等的摆放位置 | ||||
| ● | 强制不分行 | 令文字不因太长而自动换行 | ||||
| ● | 根据宽度换行 | 根据浏览器的大小显示文本 | ||||
| 字体标记 | ||||||
| ● | 加重语气 | 产生字体加粗Bold的效果 | ||||
| ● | 粗体标记 | 产生字体加粗的效果 | ||||
| ● | 强调标记 | 字体出现斜体效果 | ||||
| ● | 斜体标记 | 字体出现斜体效果 | ||||
| ● | 打字字体 | Courier字体,字母宽度相同 | ||||
| ● | 加上底线 | 加上底线 | 不建议使用 | |||
| ● | 一级标题标记 | 变粗变大加宽,程度与级数反比 | ||||
| ● | 二级标题标记 | 将字体变粗变大加宽 | ||||
| ● | 三级标题标记 | 将字体变粗变大加宽 | ||||
| ● | 四级标题标记 | 将字体变粗变大加宽 | ||||
| ● | 五级标题标记 | 将字体变粗变大加宽 | ||||
| ● | 六级标题标记 | 将字体变粗变大加宽 | ||||
| ● | 字形标记 | 设定字形、大小、颜色 | 不建议使用 | |||
| ○ | 基准字形标记 | 设定所有字形、大小、颜色 | 不建议使用 | |||
| ● | 字体加大 | 令字体稍为加大 | ||||
| ● | 字体缩细 | 令字体稍为缩细 | ||||
|
| ● | 画线删除 | 为字体加一删除线 | 不建议使用 | ||
| ● | 程式码 | 字体稍为加宽如 | |||
| ● | 键盘字 | 字体稍为加宽,单一空白 | ||||
| ● | 范例 | 字体稍为加宽如 | ||||
| ● | 变数 | 斜体效果 | ||||
| ● | 传记引述 | 斜体效果 | ||||
| ● | 引述文字区块 | 缩排字体 | ||||
| ● | 述语定义 | 斜体效果 | ||||
| ● | 地址标记 | 斜体效果 | ||||
| ● | 下标字 | 下标字 | ||||
| ● | 上标字 | 指数(平方、立方等) | ||||
| 列表标记 | ||||||
|
| ● | 有序列表 | 列表项目将以数字、字母顺序排列 | |||
|
| ● | 无序列表 | 列表项目将以圆点排列 | |||
| ○ | 列表项目 | 每一标记标示一项列表项目 | ||||
| ● | 选单列表 | 列表项目将以圆点排列,如
| 不建议使用 | |||
|
| ● | 目录列表 | 列表项目将以圆点排列,如
| 不建议使用 | ||
|
| ● | 定义列表 | 列表分两层出现 | |||
| ○ | 定义条目 | 标示该项定义的标题 | ||||
| ○ | 定义内容 | 标示定义内容 | ||||
| 表格标记 | ||||||
|
| ● | 表格标记 | 设定该表格的各项参数 | |||
| ● | 表格标题 | 做成一打通列以填入表格标题 | ||||
| ● | 表格列 | 设定该表格的列 | ||||
| ● | 表格栏 | 设定该表格的栏 | ||||
| ● | 表格标头 | 相等于 | ,但其内之字体会变粗 | |||
| 表单标记 | ||||||
| ● | 表单标记 | 决定单一表单的运作模式 | ||||
| ● | 文字区域 | 提供文字区域以输入更多文字 | ||||
| ○ | 输入标记 | 决定输入形式 | ||||
| ● | 选择标记 | 建立下拉列表 | ||||
| ○ | 选项 | 每一标记标示一个选项(下拉列表时使用) | ||||
| 图形标记 | ||||||
| ○ | 图形标记 | 用以插入图形及设定图形属性 | ||||
| 连结标记 | ||||||
| ● | 链接标记 | 加入链接 | ||||
| ○ | 基准标记 | 可将相对URL转绝对及指定链接目标 | ||||
| 框架标记 | ||||||
| ● | 框架设定 | 设定框架 | ||||
| ○ | 框窗设定 | 设定框窗 | ||||
| ○ | 页内框架 | 于网页中间插入动态框架 | IE | |||
| ● | 不支援框架 | 设定当浏览器不支援框架时的提示 | ||||
| 影像地图 | ||||||
| ● | 影像地图名称 | 设定影像地图名称 | ||||
| ○ | 连结区域 | 设定各连结区域 | ||||
| 多媒体 | ||||||
| ○ | 背景声音 | 于背景播放声音或音乐 | IE | |||
| ○ | 多媒体 | 加入声音、音乐或影像 | ||||
| 其他标记 | ||||||
| ● | 滚动文字 | 令文字左右走动 | IE | |||
| ● | 闪烁文字 | 闪烁文字 | NC | |||
| ○ | 页内寻找器 | 可输入关键字寻找于该一页 | 不建议使用 | |||
| ○ | 开头定义 | 让浏览器知道这是HTML文件 | ||||
| ○ | 关系定义 | 定义该文件与其他 URL 的关系 | ||||
| StyleSheet | ||||||
注:
► ● 表示该标记属成对标记,即需要关闭标记如 </标记> 。
► ○ 表示该标记属空标记,即不需要关闭标记。
► IE 表示该标记只适用于 Internet Explorer。
► NC 表示该标记只适用于 Netscape Communicator。
背景颜色 bgcolor
<body bgcolor="blue">
秦帅哥
</body>

注释<!--注释的内容-->
不添加注释:
<body>
<body>
秦帅哥
秦帅哥
</body>

添加注释:
<body>
秦帅哥
<!--秦帅哥-->
</body

空格
<body>
秦 帅 哥<br>
秦 帅 哥
</body>

版权符©©
<body>
©版权归秦帅哥所有
</body>

网页标题<title></title>
<head>
<meta charset=utf-8" />
<title>秦帅哥的网页标题</title>
</head>
<body>
秦帅哥
</body>

标题标记<hn></hn>
共有6个级别,n的范围1~6,不同级别对应显示大小不同的标题,h1最大,h6最小
<body>
<h1>秦帅哥</h1>
<h2>秦帅哥</h2>
秦帅哥
<h6>秦帅哥</h6>
</body>

网页编码<meta charset="utf-8" />
<head>
<meta charset="utf-8" />
<title>秦帅哥的网页标题</title>
</head>
设置链接颜色link、alink、vlink
link 链接的颜色
alink 正在点击的颜色
vlink 已经访问的连接颜色
<body link="red" alink="yellow" vlink="green">
<a href="http://www.baidu.com">百度</a>
<a href="http://www.taobao.com">淘宝</a>
</body>
强制换行标记<br>
<body>
秦帅哥<br>
秦帅哥
</body>

换段落标记<p></p>
<body>
<p>秦帅哥</p>
<p>秦帅哥</p>
</body>

居中对齐白标记<center></center>
<body>
<center>秦帅哥</center>
</body>

预格式化标记<pre></pre>
<body>
<pre>秦 帅 哥</pre>
</body>

列表项目标记<li></li>
<body>
<li>秦帅哥</li>
<li>秦帅哥</li>
<li>秦帅哥</li>
<li>秦帅哥</li>
<li>秦帅哥</li>
</body>

无序列表标记<ul></ul>
<body>
<ul>
<li>秦帅哥</li>
<li>秦帅哥</li>
<li>秦帅哥</li>
<li>秦帅哥</li>
<li>秦帅哥</li>
</ul>
</body>

有序列表标记<ol></ol>
<body>
<ol>
<li>秦帅哥</li>
<li>秦帅哥</li>
<li>秦帅哥</li>
<li>秦帅哥</li>
<li>秦帅哥</li>
</ol>
</body>

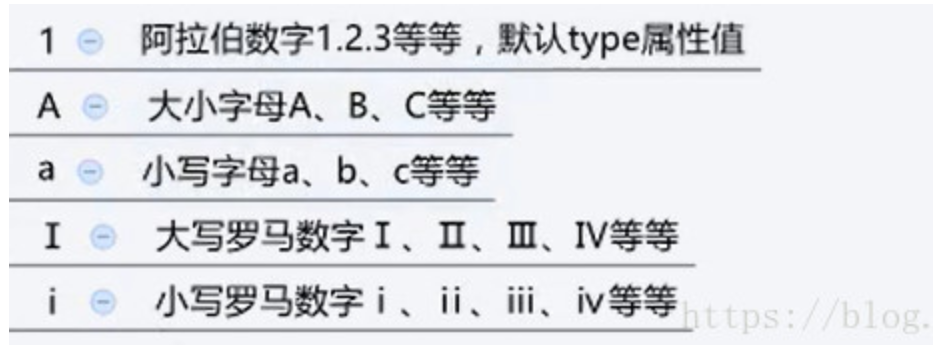
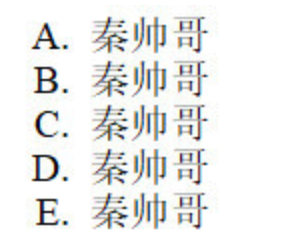
有序列表的type属性值

<body>
<ol type="A">
<li>秦帅哥</li>
<li>秦帅哥</li>
<li>秦帅哥</li>
<li>秦帅哥</li>
<li>秦帅哥</li>
</ol>
</body>

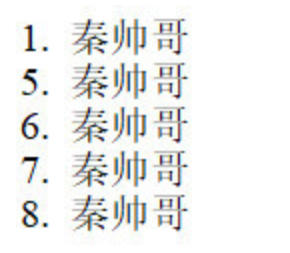
指定一个新的数字起始值value
<body>
<ol>
<li>秦帅哥</li>
<li value="5">秦帅哥</li>
<li>秦帅哥</li>
<li>秦帅哥</li>
<li>秦帅哥</li>
</ol>
</body>

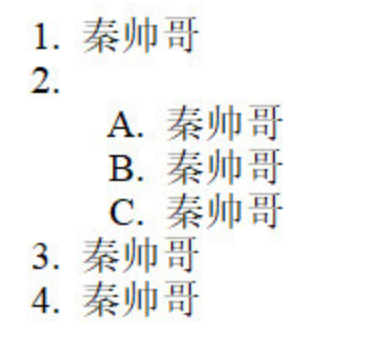
列表嵌套
<body>
<ol>
<li>秦帅哥</li>
<li>
<ol type="A">
<li>秦帅哥</li>
<li>秦帅哥</li>
<li>秦帅哥</li>
</ol>
</li>
<li>秦帅哥</li>
<li>秦帅哥</li>
</ol>
</body>

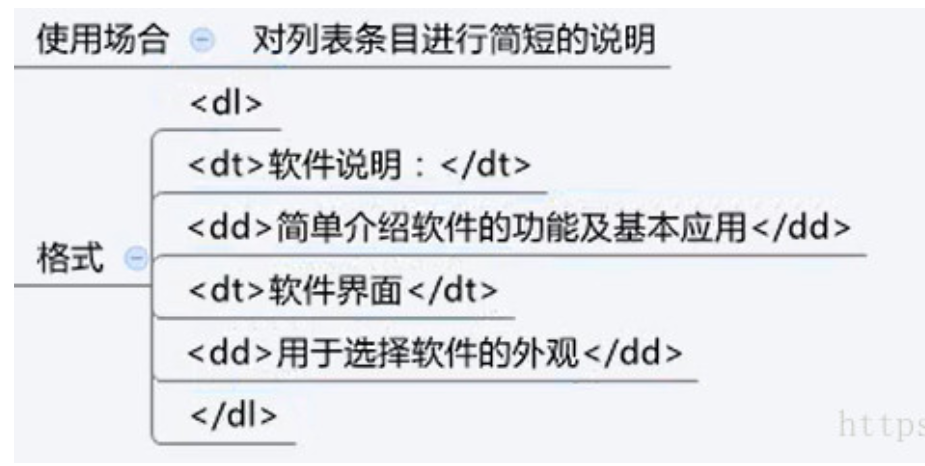
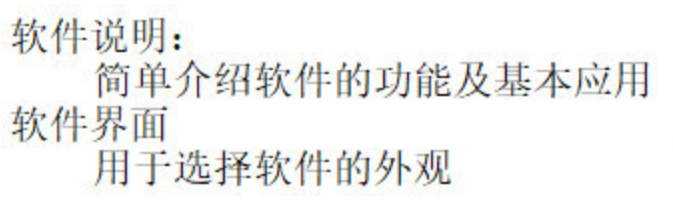
定义型列表<dl> <dt></dt> <dd></dd> </dl>

<body>
<dl>
<dt>软件说明:</dt>
<dd>简单介绍软件的功能及基本应用</dd>
<dt>软件界面</dt>
<dd>用于选择软件的外观
<dd>
</dl>
</body>

水平分割线标记<hr>
<body>
秦帅哥
<hr>
秦帅哥
</body>

分区显示标记<div></div>
<body>
<div> 秦帅哥 </div>
<div> 秦帅哥 </div>
</body>

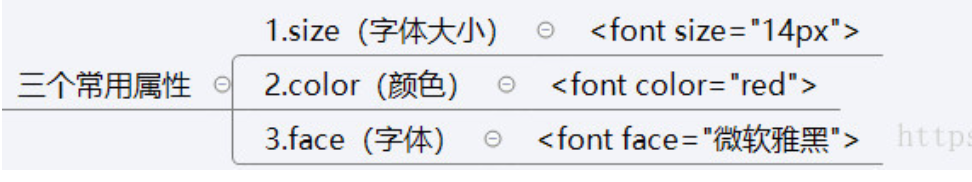
字体设置标记<font></font>
设置字体的格式

<body>
秦帅哥<br>
<font size="14px" color="red" face="微软雅黑">秦帅哥</font>
</body>

粗字体标记<b></b>
<body>
秦帅哥<br>
<b>秦帅哥</b>
</body>

斜字体标记<i></i>
<body>
秦帅哥<br>
<i>秦帅哥</i>
</body>

文字下标字体标记<sub></sub>
<body>
2<sub>3</sub>
</body>

文字上标字体标记<sup></sup>
<body>
2<sup>3</sup>
</body>

下划线字体标记<u></u>
<body>
秦帅哥<br>
<u>秦帅哥</u>
</body>

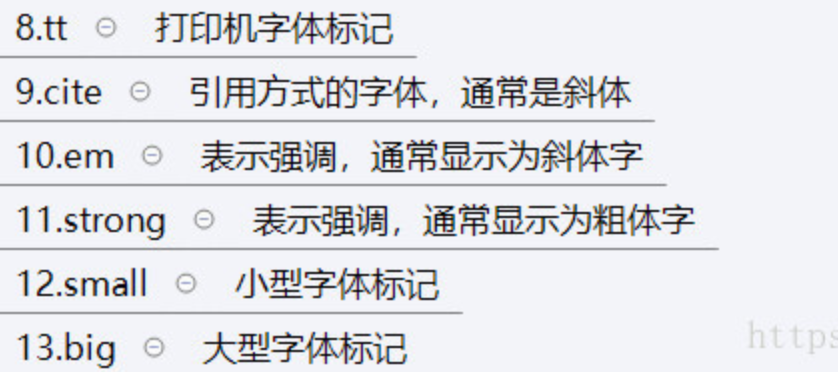
其它标记

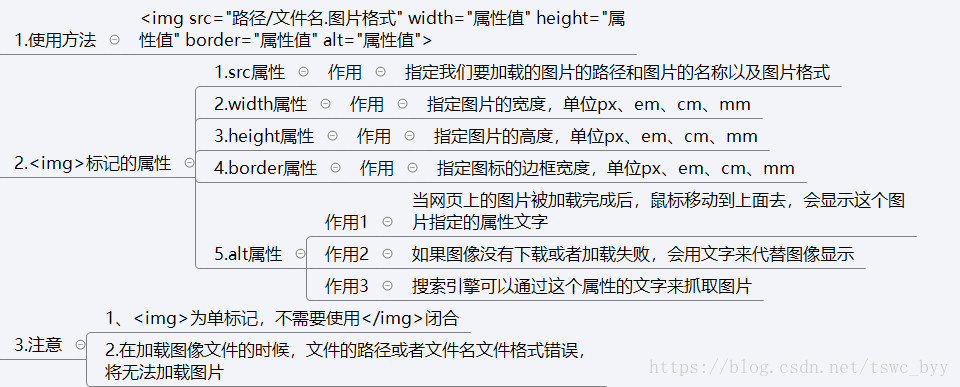
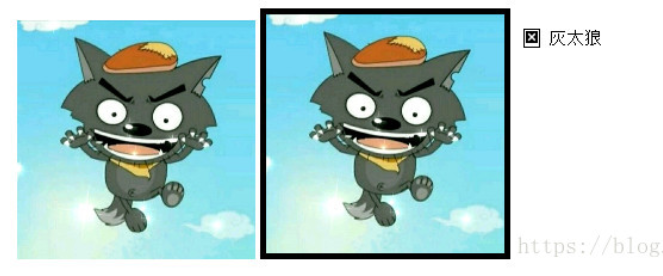
图像标记<img>

<body>
<img src="file:///D|/孤独秦哥/2/ha.jpg" width="200px" height="200px">
<img src="file:///D|/孤独秦哥/2/ha.jpg" width="200px" height="200px" border="5px">
<img src="file:///D|/孤独秦哥/2/ha.pg" width="200px" height="200px" alt="灰太狼">
</body>

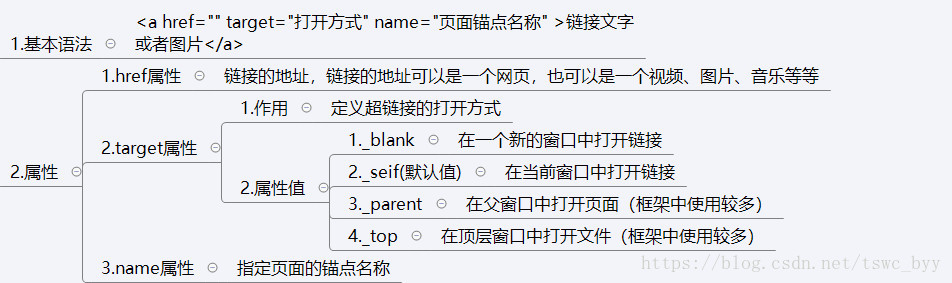
超链接的使用<a href=""></a>

在当前窗口中打开链接
<body>
<a href="http://www.baidu.com">百度</a><!--外部链接-->
<a href="Test2.html">test2</a><!--内部链接-->
</body>

在一个新的窗口中打开链接
<body>
<a href="http://www.baidu.com" target="_blank">百度</a>
</body>

锚点链接
<body>
<a name="dingbu"></a>
<a href="#dibu">到页面底部</a>
<br>内容<br>
<a href="#dingbu">到页面顶部</a>
<a name="dibu"></a>
</body>

表格
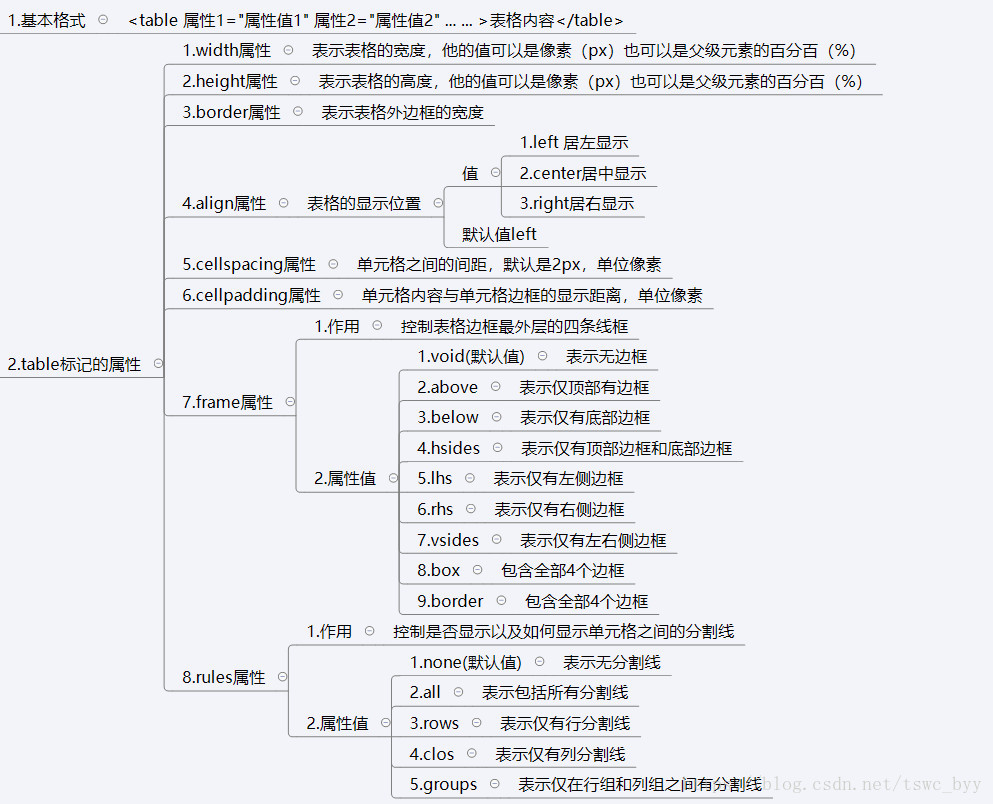
1.<table>标记

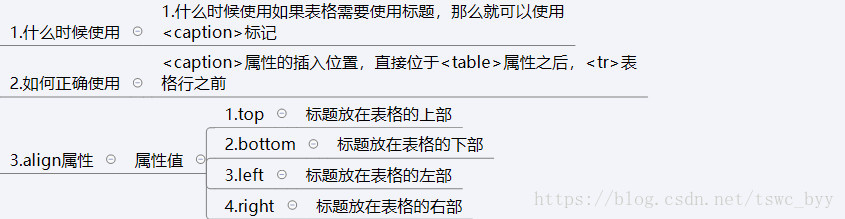
2.<caption>标记

<head>
<title>表格</title>
<meta charset="utf-8">
</head>
<body>
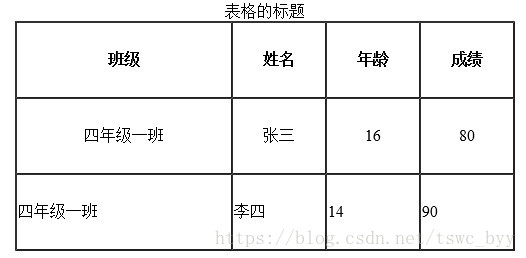
<table width="500px" height="230px" border="1px" align="center" cellspacing="0px">
<caption>表格的标题</caption>
<tr>
<th align="cernter">班级</th>
<th>姓名</th>
<th>年龄</th>
<th>成绩</th>
</tr>
<tr align="center" valign="center">
<td>四年级一班</td>
<td>张三</td>
<td>16</td>
<td>80</td>
</tr>
<tr>
<td>四年级一班</td>
<td>李四</td>
<td>14</td>
<td>90</td>
</tr>
</table>
</body>

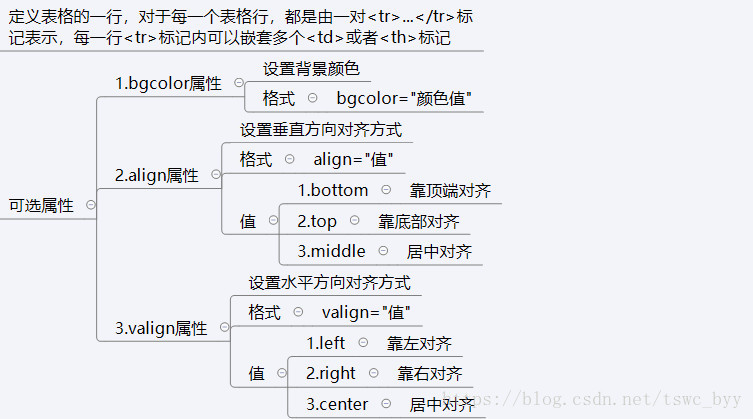
3.<tr>标记

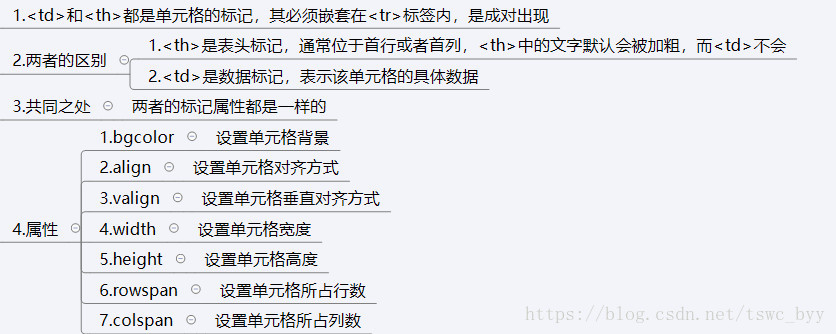
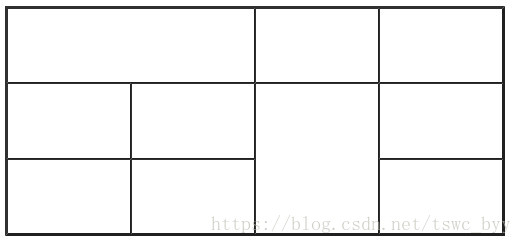
4.<td>和<th>

<body>
<table width="500px" height="230px" border="2px" cellspacing="0px">
<tr>
<td colspan="2"></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td><td rowspan="2"></td><td></td>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
</table>
</body>

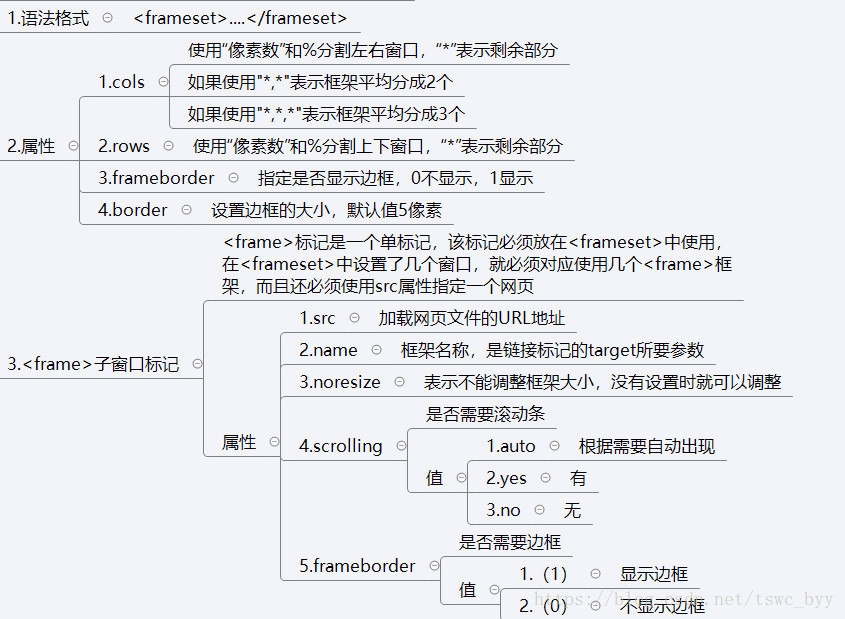
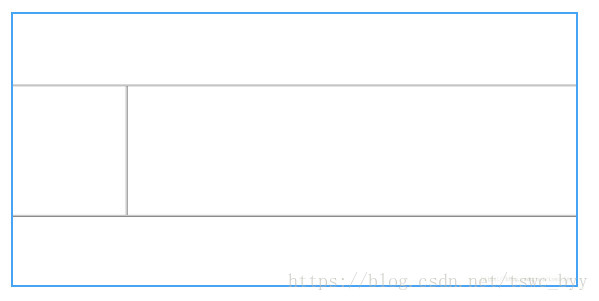
<frameset>框架</frameset>
框架将浏览器划分成不同的部分,每一部分加载不同的网页,实现在同一浏览器窗口中加载多个页面的效果

<html>
<head>
<title>框架</title>
<meta charset="utf-8">
</head>
<frameset rows="190px,*,190px">
<frame>
<frameset cols="20%,80%">
<frame>
<frame>
</frameset>
<frame>
</frameset>
</html>

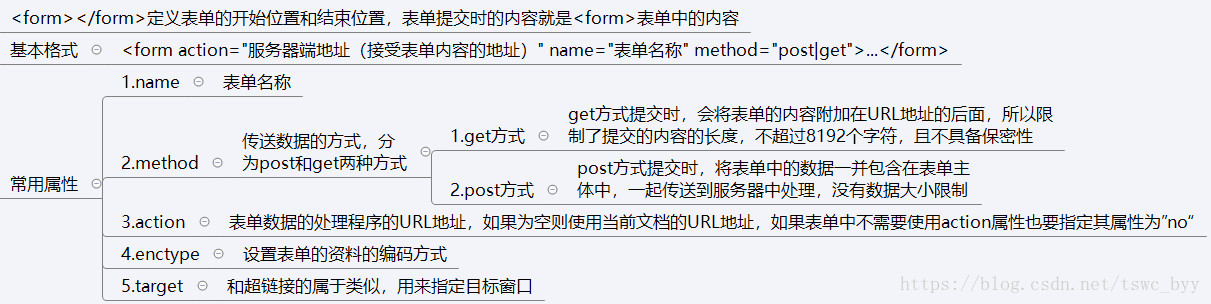
表单设计
1.表单标记<form>…</form>

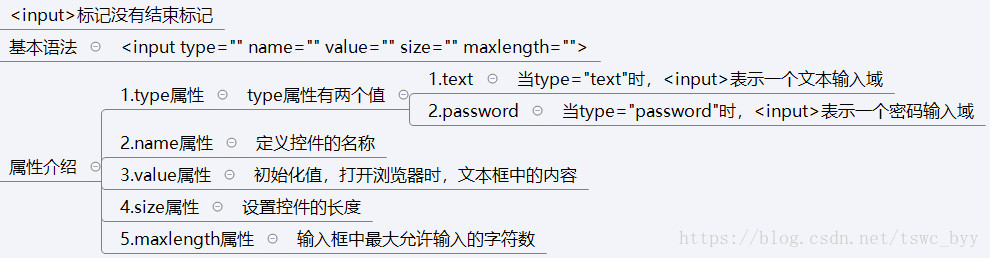
2.文本域和密码<input>标记

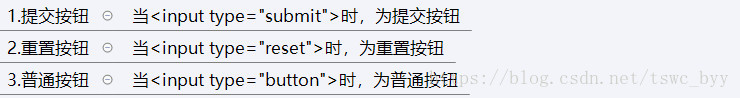
3.提交、重置、普通按钮

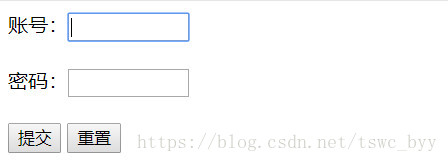
<body>
<form method="post">
账号:<input type="text" name="zhanghao" size="10" maxlength="5">
<br>
<br>
密码:<input type="password" name="mima" size="10">
<br>
<br>
<input type="submit" value="提交">
<input type="reset" value="重置">
</form>
</body>

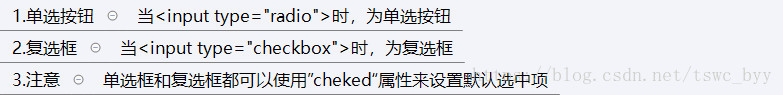
4、单选框和复选框

<body>
<form>
<!--单选按钮-->
性别:
<input id="man" type="radio" name="sex" checked="checked">男
<input id="woman" type="radio" name="sex">女
</form>
</body>

<body>
<form>
<!--多选按钮-->
爱好:
<input type="checkbox" name='foods' value='niurou'>牛肉
<input type="checkbox" name='foods' value='caixin'>菜心
<input type="checkbox" name='foods' value='lianou'>莲藕
</form>
</body>

5、隐藏域
当时,为隐藏表单域
<body>
<form>
<input type="hidden" value="隐藏的内容" name="yincang">
</form>
</body>
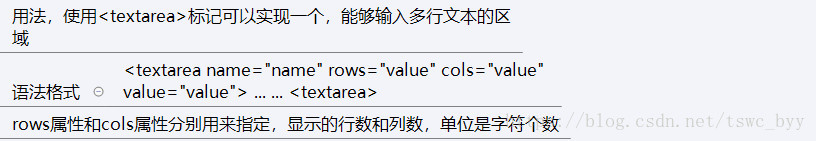
6、多行文本域

<body>
<form>
自我介绍:<br>
<textarea name="ziwojieshao" rows="5" cols="35">
</textarea>
</form>
</body>

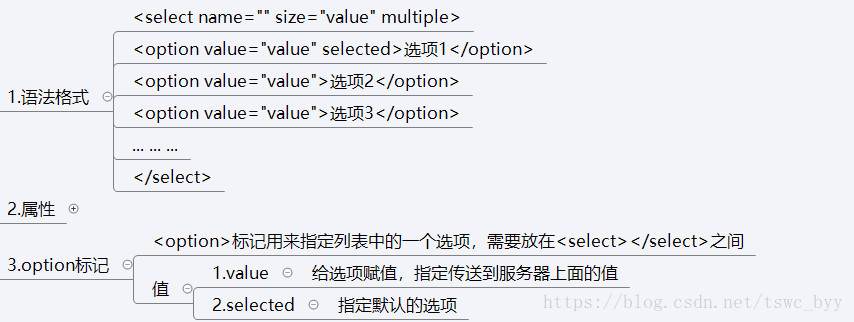
7、菜单下拉列表域<select></select>标记

<body>
<form>
地址:<br>
<select name="dizhi">
<option value="sichuan">四川</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
</select>
</form>
</body>

原文链接:https://blog.youkuaiyun.com/tswc_byy/java/article/details/81530183





 这篇博客详细介绍了HTML的基础知识,包括背景颜色设置、注释的添加、网页标题和编码、链接颜色配置、文本格式化、图像和超链接的使用,以及表格、框架和表单设计等关键元素。
这篇博客详细介绍了HTML的基础知识,包括背景颜色设置、注释的添加、网页标题和编码、链接颜色配置、文本格式化、图像和超链接的使用,以及表格、框架和表单设计等关键元素。

















 3640
3640

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








