科智立RFID读写器在半导体电子货架上的应用方案
——实现FOUP晶圆载具的智能化管理
一、背景
随着半导体产业的快速发展,对晶圆生产和管理的自动化、智能化要求日益提高。然而,传统半导体的货架管理方式存在着诸多挑战,如晶圆批次信息检索效率低下、存放位置难以准确追踪、以及人工扫描过程中可能引入的颗粒物污染,这些都直接影响到生产效率和质量。科智立作为国内工业RFID技术的佼佼者,成功研发了适用于半导体电子货架的RFID读写器,旨在为半导体行业提供一种高效、可靠且智能的解决方案,以克服传统管理方式的局限,推动晶圆管理的现代化进程。

二、解决方案
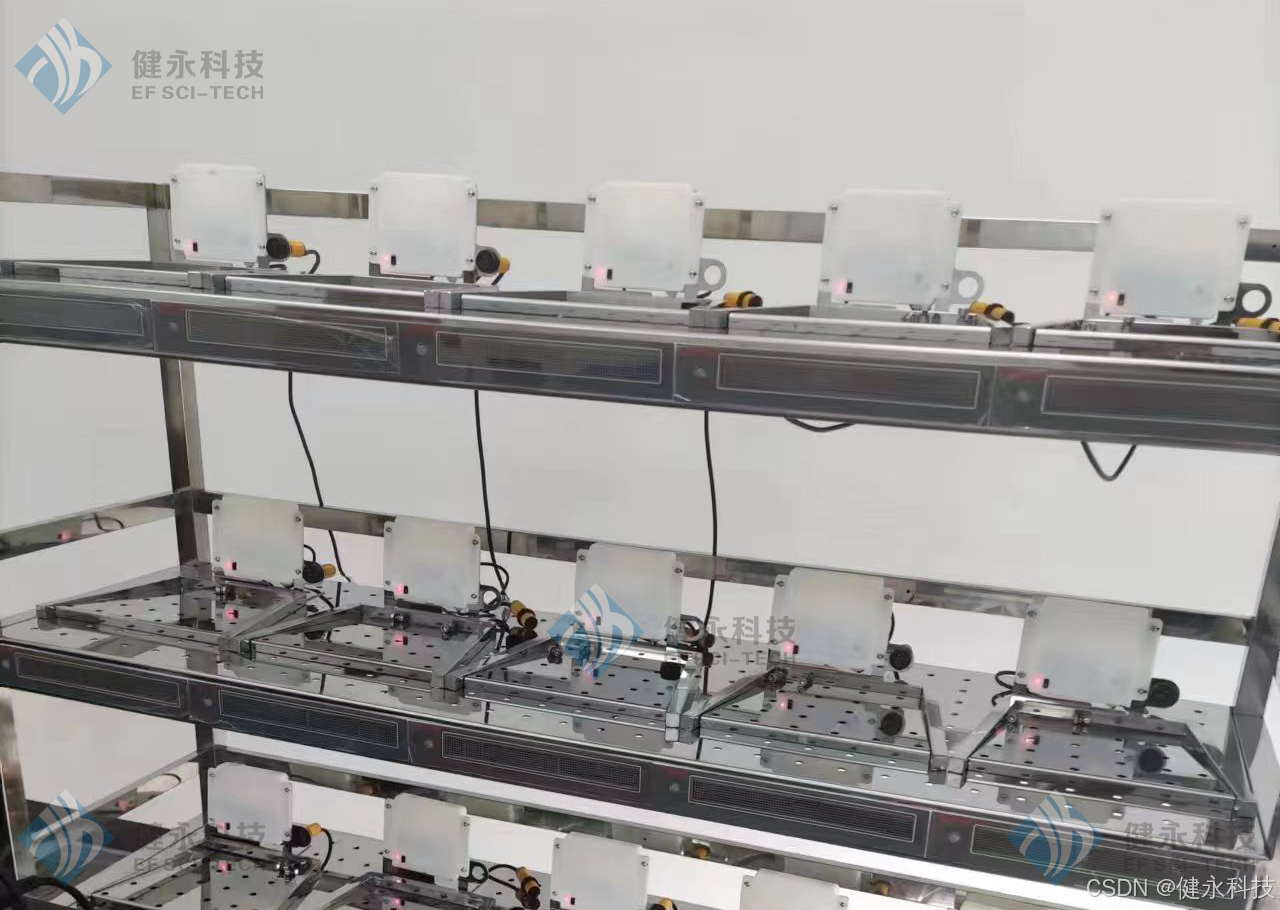
将半导体RFID读写器安装在电子货架上,通过无线射频识别技术,实时读取FOUP晶圆载具的标签信息,精确记录其存放拿取时间、存放位置、批次数据,实现自动化追踪与管理,有效提升信息检索效率和降低污染风险,确保晶圆生产与管理的高效与安全。

三、解决技术
RFID(无线射频识别)技术是一种先进的自动识别技术,具有非接触式别、自动精准识别、数据存储量大、使用寿命长等特点。广泛应用在物料管理、生产线自动化、汽车生产车间、半导体制造业、仓储物流等领域,极大地提升了作业效率和数据准确性。成为现代智能生产的重要组成部分。其高效的数据处理能力,使得物品追踪更为精准,减少了人为错误,提升了产线的透明度和可追溯性。
四、解决流程
自动化FOUP追踪:
实时定位:当FOUP放置在货架上时,半导体RFID读写器立即捕获其RFID标签,更新系统位置和时间戳数据。占用槽位的LED指示灯增强视觉引导。
批次追溯:每个晶圆批次的历史数据(如蚀刻周期、清洗次数)实现全生命周期追溯,对良率分析和质量控制至关重要。
生产效率优化:
动态调度:系统根据RFID收集的数据(如紧急批次标记)优先处理FOUP。
错误预防:如果FOUP被放置在错误区域(如CMP后晶圆进入沉积区域),系统触发不匹配警报。
污染控制:
非接触操作:降低或消除人工扫描识别,减少人员流动所造成的颗粒物污染。
五、产生效益
准确性提升:RFID技术确保数据精准,减少人为误差,提升晶圆管理准确性。
效率优化:自动化盘点管理库存流程,缩短操作时间,提高生产效率。
安全性增强:非接触操作降低污染风险,保障晶圆质量。
数据追溯:全生命周期数据记录,助力良率分析和质量控制,提升整体管理水平。
通过RFID技术的深度应用,实现了晶圆管理的精细化与智能化,提升了生产线的协同效率,降低了运营成本,为半导体行业的高质量发展奠定了坚实基础。
























 714
714

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








