本文仅给新接触即时通讯的新手们,并且看文档没有方向的朋友们提供一个清晰的思路,大佬们轻喷。
不管你是想在html、vue项目、微信小程序中哪里想运用腾讯云即时通讯IM,都可以很好的实现,现在给大家介绍下大概实现步骤:
1、初始化
实现即时通讯首先要进行的是初始化,以web项目为例子:
import TIM from 'tim-js-sdk';
// 发送图片、文件等消息需要的 COS SDK
import COS from "cos-js-sdk-v5";
let options = {
SDKAppID: xxx // 接入时需要将0替换为您的即时通信 IM 应用的 SDKAppID
};
// 创建 SDK 实例,TIM.create() 方法对于同一个 SDKAppID 只会返回同一份实例
let tim = TIM.create(options); // SDK 实例通常用 tim 表示
// 设置 SDK 日志输出级别,详细分级请参见 setLogLevel 接口的说明
tim.setLogLevel(0); // 普通级别,日志量较多,接入时建议使用
// tim.setLogLevel(1); // release 级别,SDK 输出关键信息,生产环境时建议使用
// 注册 COS SDK 插件
tim.registerPlugin({'cos-js-sdk': COS});
以上引入文件如果是微信小程序或者普通web项目,则需要下载对应js文件,然后引入,如果是vue项目,可以cnpm/npm安装对应依赖包;SDKAppID是你腾讯云即时通讯项目里的对应项目id,去你的控制台获得;
2、登录
实现即时通讯首先要进行的是登录,至于登录所需要的id,token之类的就不一一介绍了,官方文档中有关于服务端生成,这就需要你的后台老哥去研究啦。
let promise = tim.login({userID: 'your userID', userSig: 'your userSig'});
promise.then(function(imResponse) {
console.log(imResponse.data); // 登录成功
}).catch(function(imError) {
console.warn('login error:', imError); // 登录失败的相关信息
});
以上对应userID、userSig是你这个账号在注册或者微信授权登录时,后台所生成然后返回给你的信息,从个人信息提取即可。

以上提示就是你登录成功啦,下面开始下一步,获取会话列表,因为我是做的单聊(私聊),所以说给大家说一下单聊的实现例子;
3、获取会话列表
let promise = tim.getConversationList();
promise.then(function(imResponse) {
var conversationList = imResponse.data.conversationList; // 会话列表,用该列表覆盖原有的会话列表
console.log(conversationList)
//会话列表信息解析处理,请求后台接口获取对应聊天人信息
}).catch(function(imError) {
console.warn('getConversationList error:', imError); // 获取会话列表失败的相关信息
});
以上是获取会话列表信息,每条信息内含有对应人的ID、最后聊天时间、聊天内容等等;
4、获取会话详情
var promise = this.tim.getMessageList({
conversationID: 'C2C' + id, //id为对应聊天人的userID
count: 10 //一次拉取的聊天条数
});
promise.then(function(imResponse) {
var list = []
var messageList = imResponse.data.messageList; // 消息列表。
var nextReqMessageID = imResponse.data.nextReqMessageID; // 用于续拉,分页续拉时需传入该字段。
var isCompleted = imResponse.data.isCompleted; // 表示是否已经拉完所有消息。
messageList.map(function(item) {
//解析聊天消息
})
setTimeout(function(){
_this.tobottom();
},700)
});
获取到的聊天信息是一个数组,需要遍历来解析对应信息内容(图片、表情、文字等等),然后再展示到前端;

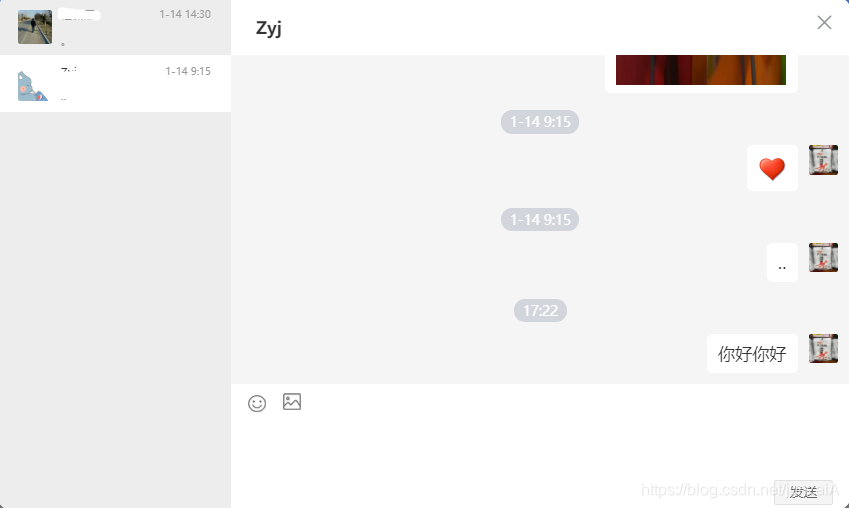
以上是我pc的vue项目做出来的效果;
5、发送表情
let message = this.tim.createFaceMessage({
to: id, //聊天人id
conversationType: TIM.TYPES.CONV_C2C, //单聊
payload: {
index: 1, // Number 表情索引,用户自定义
data: _this.bqqlist[i].text // String 额外数据 //对应表情对应的文字 例:[龇牙]
}
});
// 2. 发送消息
let promise = this.tim.sendMessage(message);
promise.then(function(imResponse) {
// 发送成功
console.log(imResponse);
//此为处理事件,用于前端消息添加展示
_this.msglist.push(_this.msgjiexi(imResponse.data.message))
setTimeout(function(){
_this.tobottom() //保持消息到最底部
_this.visible = false;
},300)
}).catch(function(imError) {
// 发送失败
console.warn('sendMessage error:', imError);
});

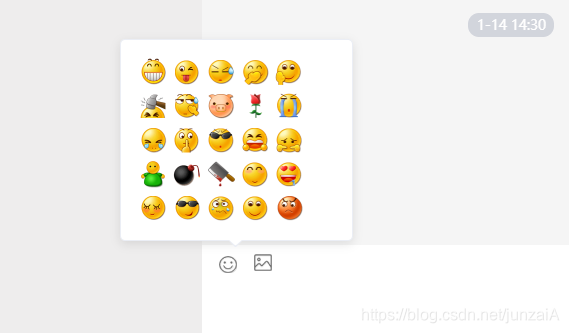
这是我结合element-ui中 popover,改了改样式整成这样的,点击直接发送表情(没做表情文字一起发,感觉很麻烦!!!!)

6、发送图片
let message = this.tim.createImageMessage({
to: id, //聊天人id
conversationType: TIM.TYPES.CONV_C2C,
payload: {
file: document.getElementById('imagePicker'), //对应type为file的input的id
},
onProgress: function(event) { console.log('file uploading:', event) }
});
// 2. 发送消息
let promise = this.tim.sendMessage(message);
promise.then(function(imResponse) {
// 发送成功
console.log(imResponse);
//消息处理
_this.msglist.push(_this.msgjiexi(imResponse.data.message))
setTimeout(function(){
files.target.value = '' //用于解决一个图片不能多次连续发送,一个bug
_this.tobottom()
},300)
}).catch(function(imError) {
// 发送失败
console.warn('sendMessage error:', imError);
});
以上比较重要的大概就这些啦,具体的就不一一介绍了,如有不了解的,可以查看官方文档!!!!,现在是真得很详细,想我之前做这个的时候,小程序还没有支持上传图片,然后想尽办法实现这个功能,和后台老哥用 &img&拼接线上图片地址,然后用文字传输,是真的难顶,现在图片,语音啥啥的都有了~~
至于发送普通文字消息就不说啦,还有在关闭页面记得退出登录哦,对优化好一点~~




 这篇博客主要面向新手,介绍了如何在html、vue.js项目和微信小程序中使用腾讯云即时通讯IM进行会话聊天。步骤包括初始化、登录、获取会话列表、会话详情、发送表情和图片。示例代码展示了在vue项目中实现聊天功能的过程。
这篇博客主要面向新手,介绍了如何在html、vue.js项目和微信小程序中使用腾讯云即时通讯IM进行会话聊天。步骤包括初始化、登录、获取会话列表、会话详情、发送表情和图片。示例代码展示了在vue项目中实现聊天功能的过程。

















 1万+
1万+










