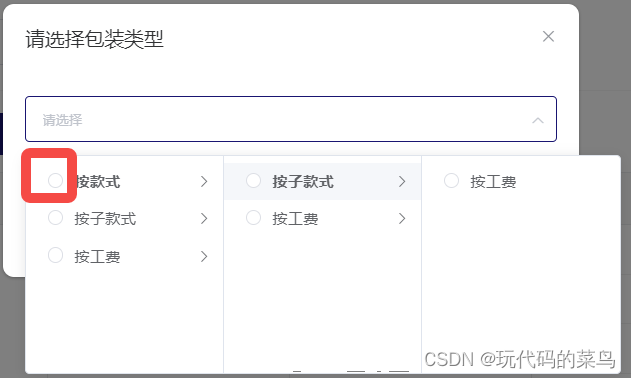
最近有一个需求,产品要求级联选择器可以选择任意一级,对于Element组件的级联只能通过props属性可以解决,但样式太丑了,如图:

需要点击左边的圆圈看起来很丑,需要去掉圆圈后点击跟平常一样
上代码,在你的页面加入这些代码
<template>
<div>
<el-cascader
ref="myCascadeRef"
popper-class="myCascade"
:props="props"
style="width: 100%"
v-model="value"
:options="options"
@change="handleChange"
></el-cascader>
</div>
</template>
<script>
export default {
data() {
return {
props: {
checkStrictly: true, //是否可以选择树干节点作为选项
expandTrigger: 'hover',
},
value: [],
options: [
{
value: 'zhinan',
label: '指南',
children: [
{
value: 'shejiyuanze',
label: '设计原则',
children: [
{
value: 'yizhi',
label: '一致',
},
{
value: 'fankui',
label: '反馈',
},
],
},
],
},
],
};
},
watch: {
value() {
if (this.$refs.myCascadeRef) {
this.$refs.myCascadeRef.dropDownVisible = false; //监听值发生变化就关闭它
}
},
},
methods: {
handleChange(e) {
console.log('打开');
},
},
};
</script>
此时还需要改下样式,需要在App.vue写样式,记得style不能加scoped
<style>
.el-cascader-panel .el-radio {
width: 100%;
height: 100%;
z-index: 10;
position: absolute;
top: 10px;
right: 10px;
}
.el-cascader-panel .el-radio__input {
visibility: hidden;
}
.el-cascader-panel .el-cascader-node__postfix {
top: 10px;
}
</style>
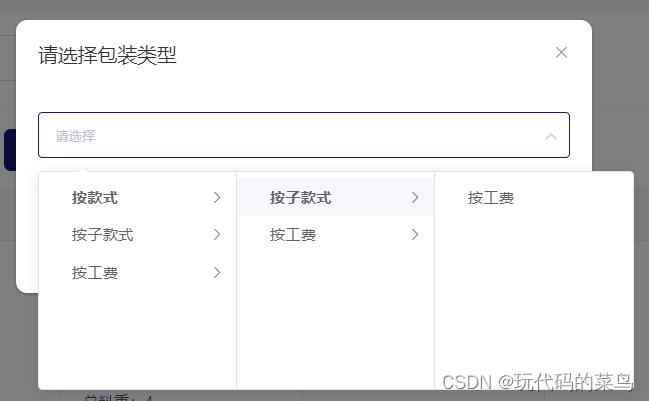
效果图:





 文章描述了一个需求,需要修改Element组件的级联选择器样式,去除默认的圆圈效果,同时提供了一份在App.vue中调整样式以适应需求的代码示例。
文章描述了一个需求,需要修改Element组件的级联选择器样式,去除默认的圆圈效果,同时提供了一份在App.vue中调整样式以适应需求的代码示例。
















 1868
1868

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








