 之前说了一下 Vuex 的基本使用方法,
之前说了一下 Vuex 的基本使用方法,

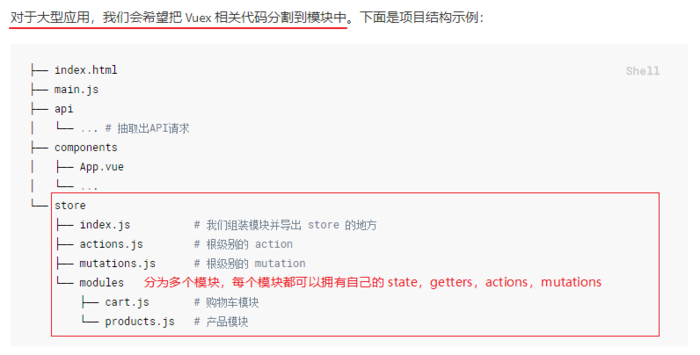
项目结构

一、首先执行以下命令
vue init webpack-simple vuex-demo
cd vuex-demo
npm install
npm install vuex -Snpm run dev
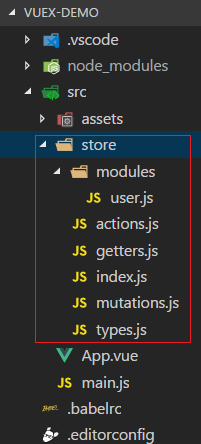
二、按照上图结构创建文件目录
三、编写文件
我们就延用上两篇文章中的例子。先说一个各个文件的作用
types.js 内定义常量,使用常量替代 mutation 事件类型
user.js 内写该 user 组件内用到的state、getters、actions和mutations,并最后统一导出(类似上个例子中的 store.js )
getters.js 内写原来的getters,用来获取属性
actions.js 内写原来的actions,就是要执行的动作,如流程的判断、异步请求
index.js 是用来组装 actions.js 、 getters.js 、user.js 的,然后进行统一的导出
1. 在 main.js 中导入 index.js 文件并注册
import Vue from 'vue' import App from './App.vue' import store from './store/index.js' new Vue({ store, el: '#app', render: h => h(App) })2. 在 types.js 内定义 常量 并导出,默认全部大写// 定义类型常量,默认全部大写 const INCREMENT = 'INCREMENT' const DECREMENT = 'DECREMENT' export default { INCREMENT, DECREMENT }注意:把这些常量放在单独的文件中可以让你的代码合作者对整个 app 包含的 mutation 一目了然。用不用常量取决于你——在需要多人协作的大型项目中,这会很有帮助。但如果你不喜欢,你完全可以不这样做。
3. user.js 内写该 user 组件内用到的
stategettersactionsmutations// 导入 types.js 文件import types from "./../types";const state ={ count: 5}// 定义 getters vargetters ={count(state){return state.count}}const actions ={ increment({ commit, state }){// 此处提交的事件与下方 mutations 中的 types.INCREMENT 对应,与原来 commit('increment') 的原理相同,只是把类型名换成了常量commit(types.INCREMENT) },decrement({commit,state}){if (state.count> 10) {// 此处提交的事件与下方 mutations 中的 types.DECREMENT 对应 commit(types.DECREMENT) }}}const mutations ={// 此处的事件为上方 actions 中的 commit(types.INCREMENT)[types.INCREMENT](state){ state.count++ },// 此处的事件为上方 actions 中的 commit(types.DECREMENT)[types.DECREMENT](state){ state.count-- }}// 最后统一导出export default { state, getters, actions, mutations}
注意 :上方mutations中的[types.INCREMENT]写法,因为types.INCREMENT是一个对象,所以不能直接当做一个函数名来写,需要用到 ES2015 风格的计算属性命名功能来使用一个常量作为函数名,方能正常使用,原来的写法为:
const mutations ={ increment(state){ state.count ++; } }
4. getters.js 内写原来的判断奇偶数方法
// 因为数据从 user.js 中获取,所以需要引入该文件import user from './modules/user'const getters = {isEvenOrOdd(state){// 注意数据是从 user.js 中获取的,所以写成 user.state.countreturn user.state.count % 2 == 0 ? "偶数" : "奇数" }} // 并导出export default getters;
5. actions.js 内写原来的异步操作
// 异步操作中需要用到 increment 方法,所以需要导入 types.js 文件import types from './types'const actions= {incrementAsync({ commit, state }) {// 异步操作 var p = new Promise( (resolve, reject) => {setTimeout( () => {resolve()}, 3000);});p.then( () => {commit(types.INCREMENT);}).catch( () => {console.log( '异步操作');}) }}// 最后导出export default actions;
6. 在 index.js 中组装 actions.js 、 getters.js 、user.js 的,然后统一导出
import Vue from 'vue'import Vuex from 'vuex'Vue.use(Vuex)import getters from './getters'import actions from './actions'import users from './modules/user'// 导出 store 对象export default newVuex.Store({getters,actions,modules:{users}})注意:在导出 store 对象时,因为
getters和actions在 vuex 的核心概念中有默认,可以直接写入。但是users不是默认的,所以用到 vuex 中的 modules 对象进行导出
7. Vue.app 文件不作任何修改
<template><div id="app"><button @click="increment">增加 </button><button @click="decrement">减少 </button><button @click="incrementAsync">延时增加 </button><p>{{count}} </p><p>{{isEvenOrOdd}} </p></div></template><script>import { mapGetters, mapActions }from "vuex";export default {name: 'app', data () {return {msg: 'Welcome to Your Vue.js App'} },computed:mapGetters(['count', 'isEvenOrOdd' ]), )}</script>惊心动魄的时刻到了,我这费半天劲的东西到底能不能跑起来哈哈哈







 本文介绍如何通过模块化的方式组织Vuex状态管理,包括项目结构搭建、各文件作用解析及核心代码实现。
本文介绍如何通过模块化的方式组织Vuex状态管理,包括项目结构搭建、各文件作用解析及核心代码实现。



















 620
620

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








