介绍
为了便于大家在使用本案例集时能够更详细的了解各个案例,本案例基于Web预渲染实现了案例介绍功能,即在大部分案例右上角的问号icon。
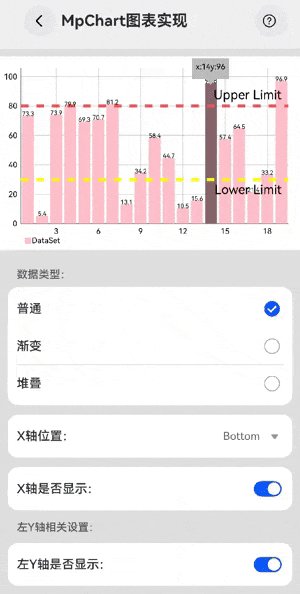
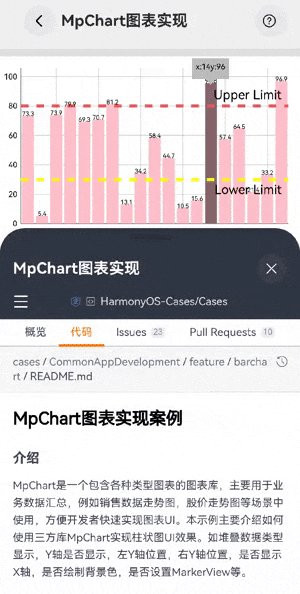
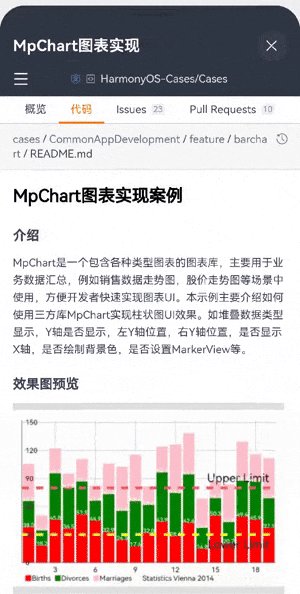
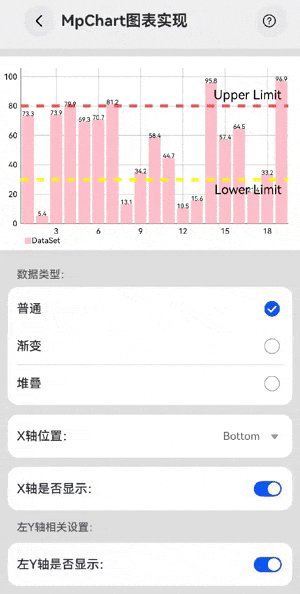
效果图预览

使用说明
- 因为直接加载的线上README,因此本功能需联网使用
- 点击icon,即会弹出对应案例的README
- 返回或下拉bindSheet上方的dragBar可隐藏帮助页
案例适配说明
为确保案例正确显示其README,请确保entry模块的依赖中@ohos/xxx中的xxx与案例目录名相同
实现思路
-
使用Stack承载Navigation,从而使得icon能够在应用的各个案例(NavDestination承载)上显示。
Stack() { Navigation(this.pageStack) { //... } // 帮助功能:在每个案例的右下角添加“帮助”功能 HelperView() } -
使用BindSheet+WebView加载仓上各模块README。
build() { Image($r("app.media.help")) .bindSheet($$this.isShowReadMe, this.buildReadMeSheet(), { //... })





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1312
1312

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








