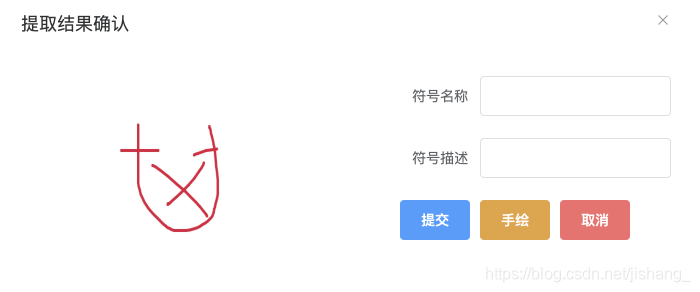
最后呈现效果
以我们项目需要的成功为例,首先给出图像处理后的结果,如果觉得结果不是很理想则再调取绘画板,进行手绘,并且把手绘结果传回原先页面。
具体展现步骤
- 提交截取区域,返回图像处理后结果,觉得理想,填写描述直接提交至后台,不理想选择手绘。

- 手绘面板跳出,进行画笔巡着痕迹描绘,不理想可以情况,如果可以直接生成符号,返回原先对话框。

- 绘画的痕迹现实在原先图像区域,再输入描述提交到后台。

实现难点
- 没有找到可以更换背景的手写板,需要自己探索
- 再把绘制的痕迹显示在原先面板上
具体实现
可替换背景的手写板
- 手写板 vue-esign组件
https://www.npmjs.com/package/vue-esign
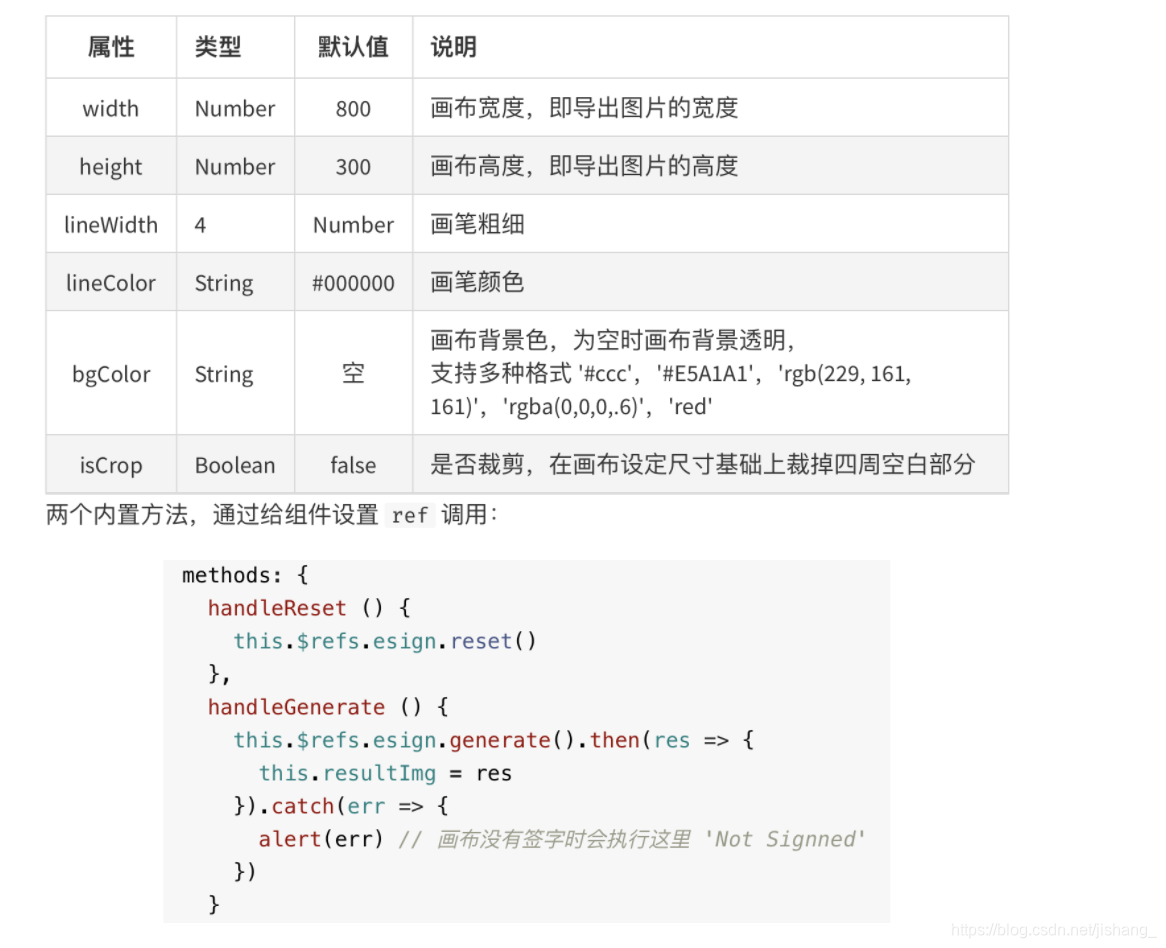
如下图,总共可以更改这些属性,还有自带的清除痕迹和生成轨迹函数。

- 实现思路
因为手写板可以背景设置为透明,只需要把手写板背景更改一下,并且动态改变背景色即可。这里为了方便手写板的复用,把手写板写成了子组件。
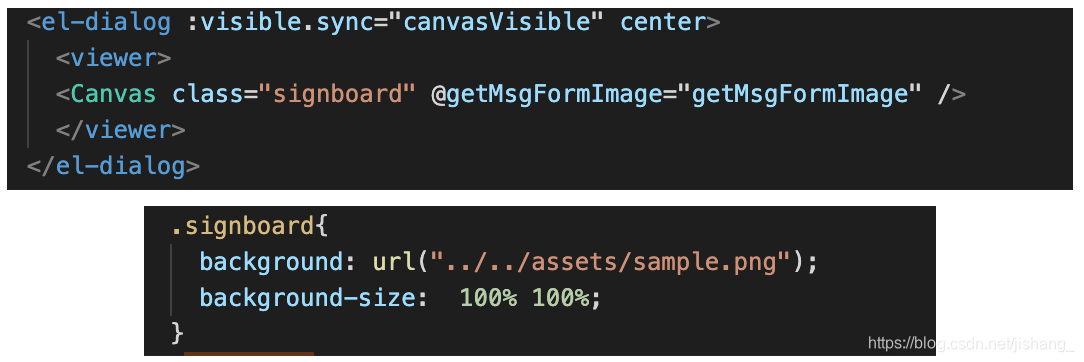
如下图,直接利用css设置子组件背景板,目前处于写死状态,随后可以动态更改。利用getMsgFormImage函数得到子组件按钮的回馈,和产生的轨迹图片。
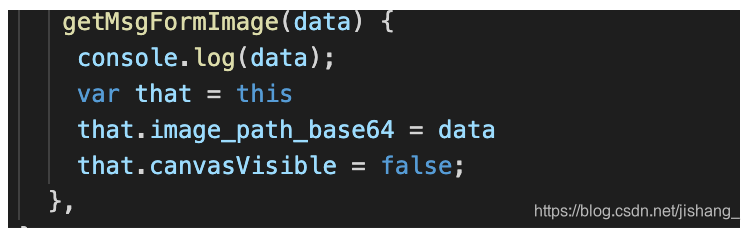
 随后在主页面的函数里面把显示变量变成false,不再显示画板,并且显示轨迹图片。
随后在主页面的函数里面把显示变量变成false,不再显示画板,并且显示轨迹图片。

如何子组件传值给父组件可以参考如下链接:
https://blog.youkuaiyun.com/weixin_38888773/article/details/81902789
-
可以直接显示base64编码的图片
由此,直接把base64编码的图片传到父组件,进行显示。
总结
主要是对vue-esign组件进行一个改变,把背景替换成我们自己的图片,并且熟练使用子组件对父组件传值,从而灵活显示在各个对话框内。





















 4606
4606

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








