改善的地方
- 改善大图结构
原本是3个图片,中间夹着一个词云,随后下面四个图。
但是这样数据展示不开图像过于拥挤,一行最多情况下,应当最多只有3个。于是改成了3,2,1并且把词云拓展放到最上面做轮播图,也把其中一个图表改成轮播图中的一个图片,并且可以点击跳转。
由此也需要改善跳转轮播图click逻辑,因为其中两个情况是可以进行跳转,而两个是固定的词云。只要判断当前图片的name就可以确定了。 - 调整插图页面图像大小
- 页面数据的鲁棒性
设计时候,大图的每个界面都是展示当年最新数据,点击进去后是历年数据的总和。由于希望每次使用页面可以是最新一年的数据,于是后端新建一个接口来获取年份。把接口参数年份改成了得到全部年份长度-1,由此保证是最近一年。
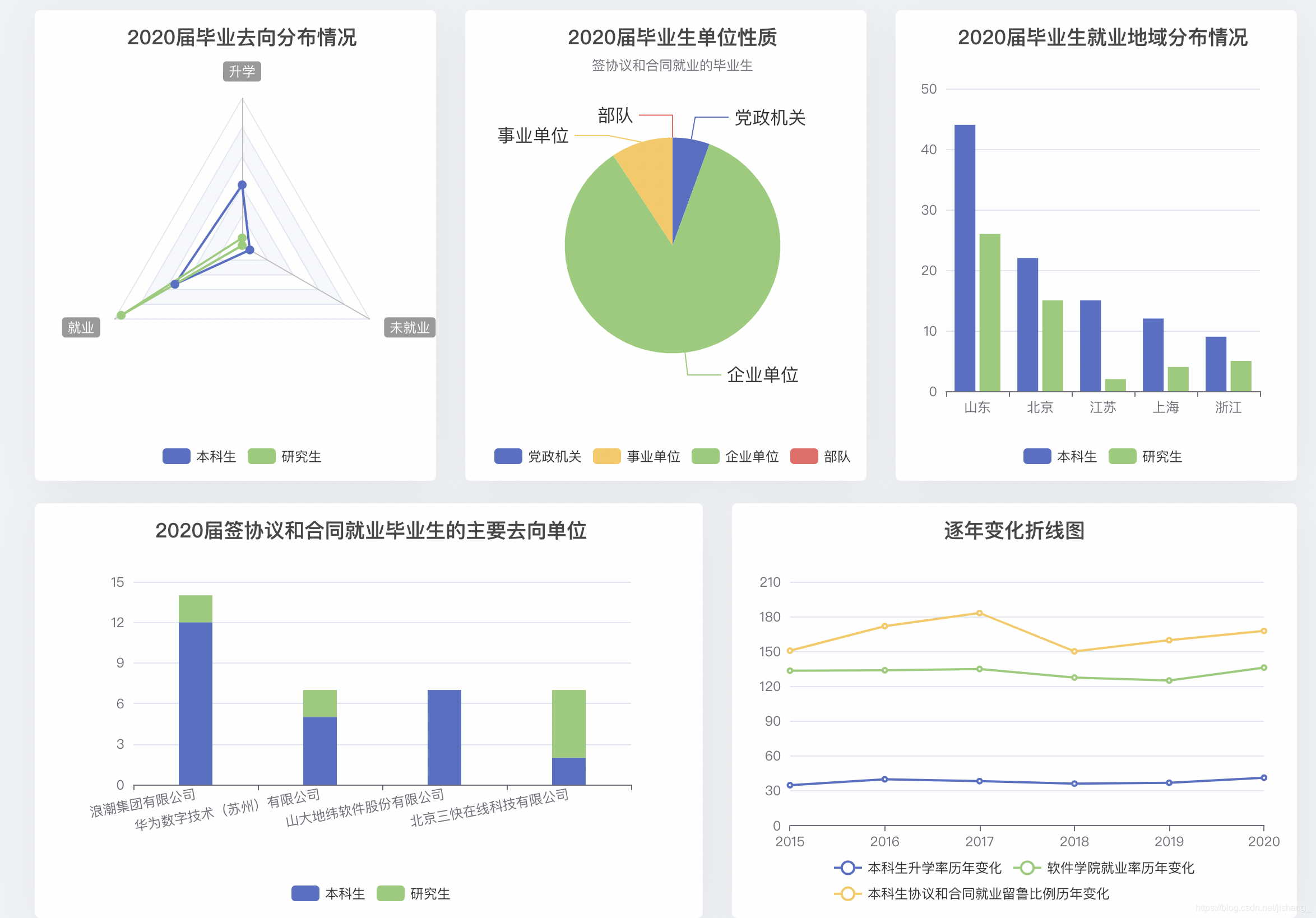
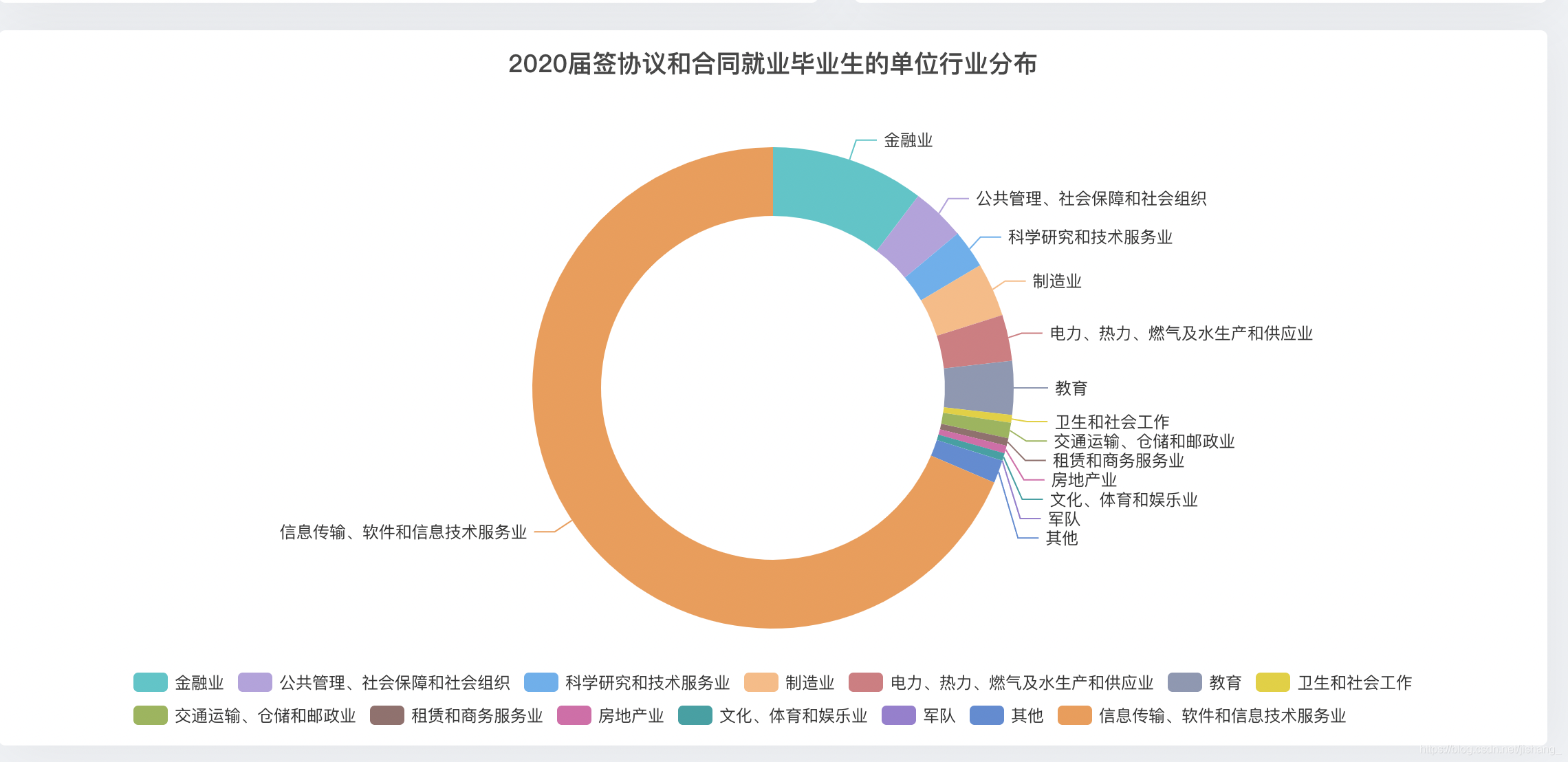
最终呈现结果








 本文讲述了如何改善数据展示的布局,将拥挤的图像重新排列为3, 2, 1的模式,并引入轮播图增强用户体验。调整后的设计包括将词云置于顶部轮播,并优化了跳转逻辑。同时,为了确保页面始终显示最新数据,后端新增接口以获取最近一年的数据。这些改进提升了页面的鲁棒性和用户交互性。
本文讲述了如何改善数据展示的布局,将拥挤的图像重新排列为3, 2, 1的模式,并引入轮播图增强用户体验。调整后的设计包括将词云置于顶部轮播,并优化了跳转逻辑。同时,为了确保页面始终显示最新数据,后端新增接口以获取最近一年的数据。这些改进提升了页面的鲁棒性和用户交互性。
















 663
663

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








