练习demo
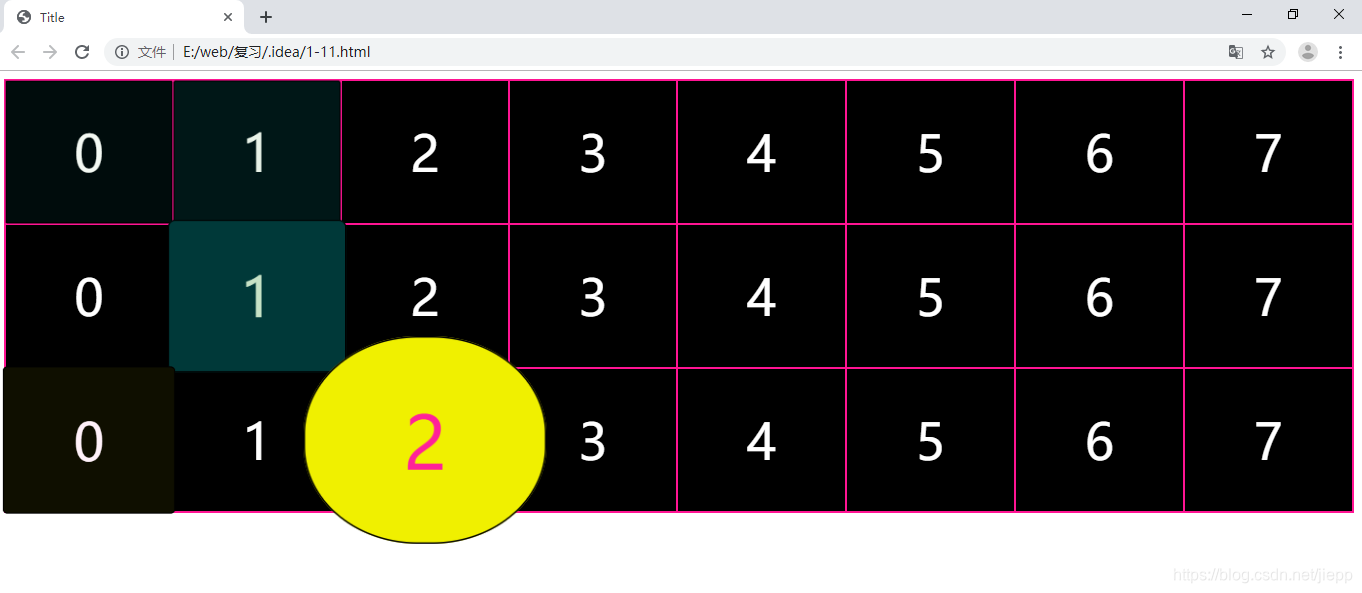
效果展示:

代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
table {background-color: deeppink;width: 100%;height: 100%}
td {padding: 10px;transition: all 0.5s;cursor: pointer;border: 1px solid black;width: 50px;height: 120px;text-align: center;color: white;font-size: 50px;background-color: black}
.td {background-color: yellow;color: deeppink;transform: scale(1.5);border-radius: 50%}
td:hover {background-color: aqua;color: green;font-size: 55px;transform: scale(1.2);border-radius: 30px}
td:active {background-color: red;color: yellow}
</style>
</head>
<body>
<script>
var td = "";
var tr = "";
var timer;
// 创建表格
for (var i = 0; i < 8; i++) {
td += "<td>" + i + "</td>";
}
for (var i = 0; i < 3; i++) {
tr += "<tr>" + td + "</tr>";
}
var ot = "<table>" + tr + "</table>";
document.write(ot);
// 实现跳转
document.onclick = function () {
setTimeout(function () {
clearInterval(timer);
console.log("停止!");
}, 5000);
run();
}
// 随机添加样式
function run() {
clearInterval(timer);
timer = setInterval(function () {
var otd = document.querySelectorAll("td");
var i = parseInt(Math.random() * otd.length);
for (var j = 0; j < otd.length; j++) {
otd[j].className = "";
}
otd[i].className = "td";
}, 500)
}
</script>
</body>
</html>
整理笔记时发现自己做的小demo,传上来了,么么哒!




















 923
923

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








