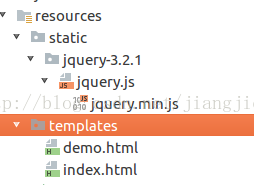
html文件放在resources/templates下,在请求处理方法返回时会自动到这个目录下查找
js/css等静态资源放在resources/static下,在html中引入时,会自动到这个目录下查找
如图:

<script type="text/javascript" src="./jquery-3.2.1/jquery.js"/>
若要改变资源访问路径,可以修改以下参数:
spring:
mvc:
static-path-pattern: /**
resources:
static-locations: file:/www/wwwroot/static/
上面那个参数用来设置匹配访问请求,下面是设置资源绝对物理路径





 本文介绍如何在 Spring MVC 中配置静态资源路径,包括 HTML 文件、JS 和 CSS 资源的位置设置方法。通过调整 spring.mvc.static-path-pattern 和 spring.resources.static-locations 参数,可以灵活地指定资源的访问路径。
本文介绍如何在 Spring MVC 中配置静态资源路径,包括 HTML 文件、JS 和 CSS 资源的位置设置方法。通过调整 spring.mvc.static-path-pattern 和 spring.resources.static-locations 参数,可以灵活地指定资源的访问路径。
















 2577
2577

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








