父子组件传值
示例:父组件向子组件传递数据
在 Vue 中 ,父组件向子组件传值,通过属性的方式来进行传递
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>父子组件传值</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="root">
<counter :count="0"></counter>
<counter :count="1"></counter>
</div>
<script>
var counter ={
props:['count'],
template: '<div>{{count}}</div>'
}
var vm = new Vue({
el:'#root',
components:{
counter:counter //局部组件
},
});
</script>
</body>
</html>
输出:

加入累加功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>父子组件传值</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="root">
<counter :count="0"></counter>
<counter :count="1"></counter>
</div>
<script>
var counter ={
props:['count'],
template: '<div @click="handleClick">{{count}}</div>',
methods:{
handleClick:function(){
this.count++
}
}
}
var vm = new Vue({
el:'#root',
components:{
counter:counter //局部组件
},
});
</script>
</body>
</html>
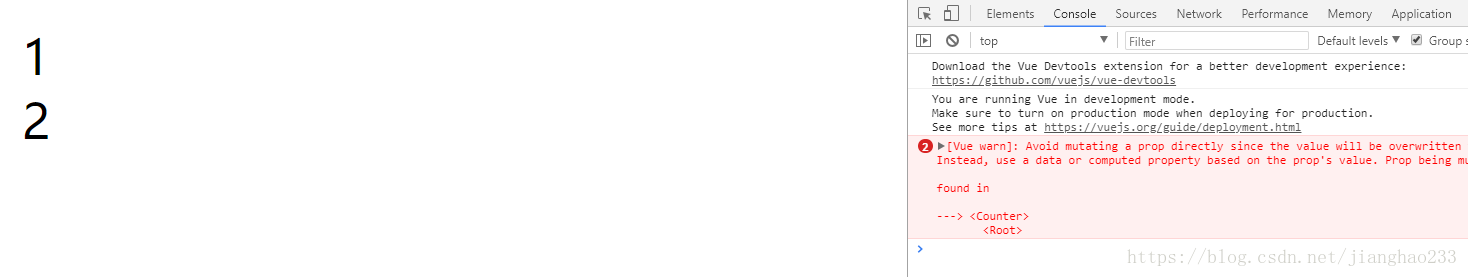
输出:虽然实现功能,但在控制台一直在报错,不要直接修改父组件传递来的数据

在 Vue 中,单项数据流:父组件可以向子组件通过属性的形式传递参数,传递来的参数可以随意修改,
但是,子组件绝对不能修改父组件传递过来的参数,只可以使用;这个过程是单向的;
因为父组件可能给多个子组件传递数据,如果子组件可以修改的话就会给其他组件的调用带来错误的数据;
解决上面这个问题:从父组件接收到 count 数据,将 count 数据复制一份放到 子组件自己的 data 中,在后续的操作
中就不用再使用 count 了,用自身 data 中的 number 内容即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>父子组件传值</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="root">
<counter :count="0"></counter>
<counter :count="1"></counter>
</div>
<script>
var counter ={
props:['count'],
data:function() {
return {
number: this.count
}
},
template: '<div @click="handleClick">{{number}}</div>',
methods:{
handleClick:function(){
this.number++
}
}
}
var vm = new Vue({
el:'#root',
components:{
counter:counter //局部组件
},
});
</script>
</body>
</html>
输出:功能实现,且不会报错

示例:子组件向父组件传递数据
在 Vue 中 ,子组件向父组件传递数据通过事件触发的形式来进行传值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>父子组件传值</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="root">
<counter :count="0" @change="handleIncrease"></counter>
<counter :count="1" @change="handleIncrease"></counter>
<div>{{total}}</div>
</div>
<script>
var counter ={
props:['count'],
data:function() {
return {
number: this.count
}
},
template: '<div @click="handleClick">{{number}}</div>',
methods:{
handleClick:function(){
this.number++
this.$emit('change',1) //每次总数+1
}
}
}
var vm = new Vue({
el:'#root',
data:{
total:1
},
components:{
counter:counter //局部组件
},
methods:{
handleIncrease:function(step){ //步长
this.total += step
}
}
});
</script>
</body>
</html>
输出:每次点击都会累加点击次数

![]()







 本文介绍Vue.js中父子组件之间的数据传递方法,包括父组件向子组件传递数据的属性方式及子组件向父组件传递数据的事件触发形式,并提供具体实例。
本文介绍Vue.js中父子组件之间的数据传递方法,包括父组件向子组件传递数据的属性方式及子组件向父组件传递数据的事件触发形式,并提供具体实例。
















 5926
5926

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








