Vue 中的列表渲染
1.数组循环
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue 中的列表渲染</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<div v-for="(item,index) of list">
{{item}} --- {{index}}
</div>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
list: [
"hello",
"dell",
"nice",
"to",
"meet",
"you"
]
},
})
</script>
</body>
</html>输出:item 是数组内容, index 是数组下标

2.加入 key 值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue 中的列表渲染</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<div v-for="(item,index) of list"
:key ="item.id">
{{item.text}} --- {{index}}
</div>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
list: [{
id:"010120201",
text:"hello"
},{
id:"010120202",
text:"Dell"
},{
id:"010120203",
text:"Lee"
}]
},
})
</script>
</body>
</html>通常在实际情况中,数据是从后台传来的,其中 id 作为数据唯一的标识符,可以将其设置为 key 值,因为
Key 值必须是唯一的;可以提高性能,但不推荐将 index 设为 key 值
输出:

修改数组内容
数组变异方法
Vue 包含一组观察数组的变异方法(操作数组),所以它们也将会触发视图更新。这些方法如下:
-
push() ---向数组中增加一条 -
pop() ---删除数组最后一项 -
shift() ---删除数组第一项 -
unshift() ---向数组中第一条增加内容 -
splice() ---截取数组中的内容 -
sort() ---对数组中的内容排序 -
reverse() ---对数组中的内容取反
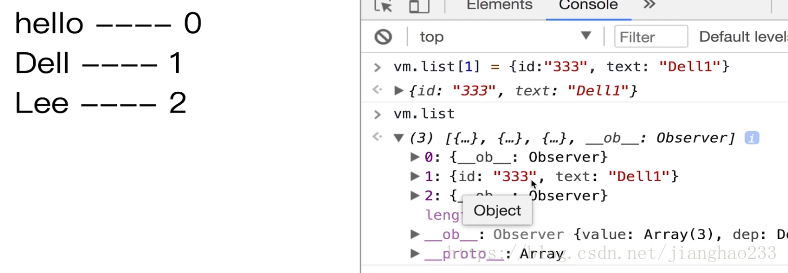
直接修改数组下标和内容不可以更改数组(id 和 内容 并没有变为 “333” 和 “Dell1”)

补充:

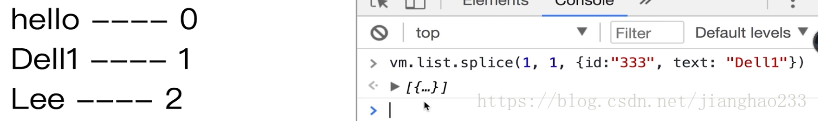
方法一:使用数组变异方法
正确方法使用 splice() 截取一个,删除一个,增加{id:"333",text:"Dell1"}

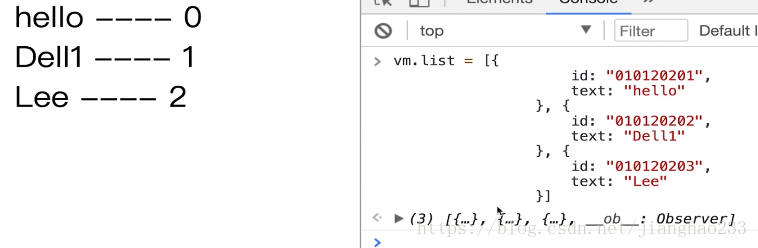
方法二:改变引用
数组在 JS 中是引用类型,如改变引用则可以实现改变数组内容(直接改变引用内容即可)

方法三:set 方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue 中的列表渲染</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<div v-for="(item,index) of userInfo">
{{item}}
</div>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
userInfo:[1,2,3,4]
},
})
</script>
</body>
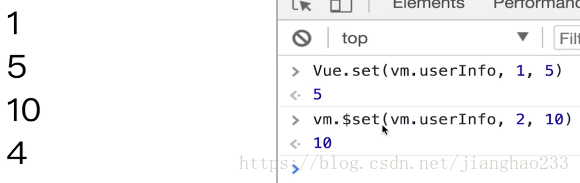
</html>输出:
![]()
改变内容:1.Vue.set 方法 2.Vue 实例 $set方法

不仅想循环数组,还想循环一个 span 标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue 中的列表渲染</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<div v-for="(item,index) of list"
:key ="item.id">
<div>
{{item.text}} --- {{index}}
</div>
<span >
{{item.text}}
</span>
</div>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
list: [{
id:"010120201",
text:"hello"
},{
id:"010120202",
text:"Dell"
},{
id:"010120203",
text:"Lee"
}]
},
})
</script>
</body>
</html>输出:(在外层必须包裹一层 div)

如果不在外层包裹一层 div(将 div 改为 template)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue 中的列表渲染</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<template> v-for="(item,index) of list"
:key ="item.id">
<div>
{{item.text}} --- {{index}}
</div>
<span >
{{item.text}}
</span>
</template>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
list: [{
id:"010120201",
text:"hello"
},{
id:"010120202",
text:"Dell"
},{
id:"010120203",
text:"Lee"
}]
},
})
</script>
</body>
</html>这样的话 最外层 div 就会消失了, template 可以包裹一些元素,但并不会渲染在页面上
对象循环
通过 v-for 也可以对 对象 进行循环
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue 中的列表渲染</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<div v-for="item of userInfo">
{{item}}
</div>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
userInfo:{
name:"Dell",
age:28,
gender:"male",
salary:"secret"
}
},
})
</script>
</body>
</html>输出:

添加 key 值和 index 值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue 中的列表渲染</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<div v-for="(item,key,index) of userInfo">
{{item}} --- {{key}} --- {{index}}
</div>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
userInfo:{
name:"Dell",
age:28,
gender:"male",
salary:"secret"
}
},
})
</script>
</body>
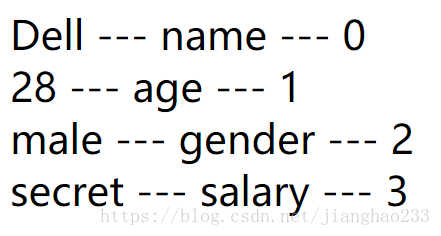
</html>输出:(key 值 就是 键名, index 就是 键的位置 / 顺序)

更改 对象 内容

添加 对象 内容

直接添加,虽然已经添加到对象中了,但浏览器并不会显示,故此方法无效
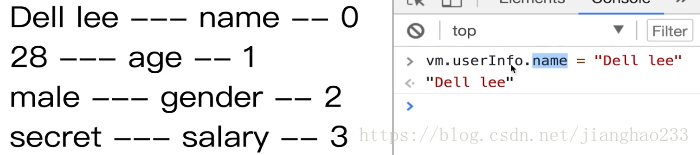
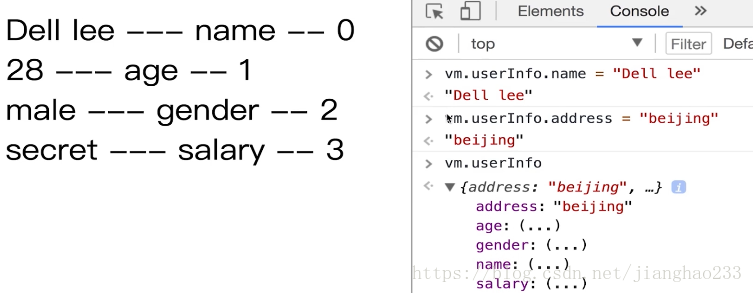
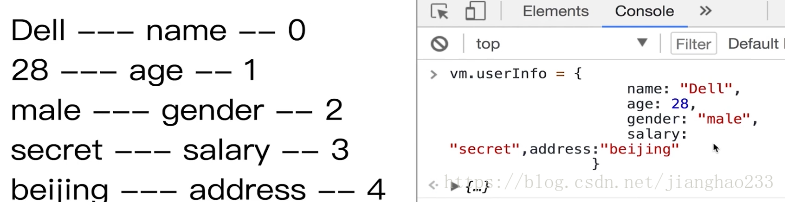
有效方法:修改引用(与上文数组方法类同)

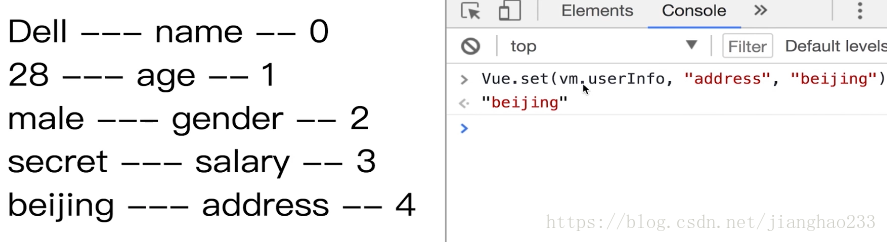
有效方法2:Vue.set 方法

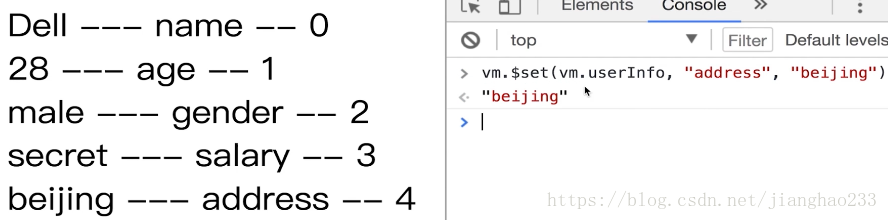
有效方法3:Vue 实例 $set方法







 本文详细介绍了Vue.js中列表渲染的基本用法,包括数组和对象的循环展示、使用key值提高性能、数组内容的更新方法及注意事项等。
本文详细介绍了Vue.js中列表渲染的基本用法,包括数组和对象的循环展示、使用key值提高性能、数组内容的更新方法及注意事项等。
















 598
598

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








