Promise(异步编程的一种解决方案)
1.什么是异步
函数A,A去执行一个步骤,A执行再完执行B,这种执行方式实现有两种方式:
1.回调 2.事件触发。Promise 区别于这两种方式
2.Promise 的作用
解决异步操作问题
3.Promise 的基本用法
见代码
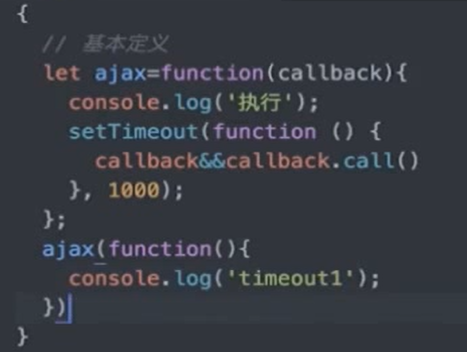
一.ES5中的回调(问题复杂时将难以解决,后期难以维护)
(Ajax 过程)


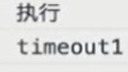
(先执行“执行”,1秒后执行 timeout1)
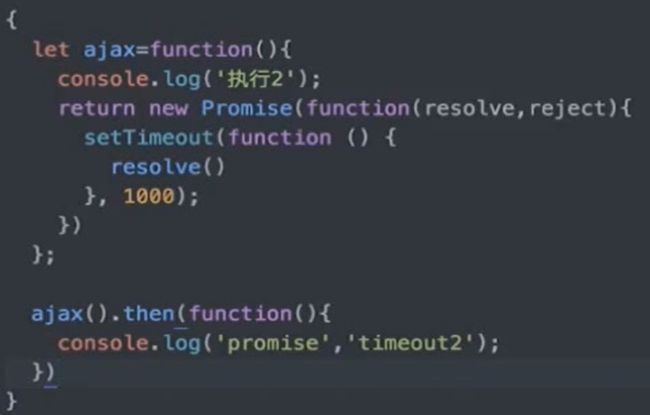
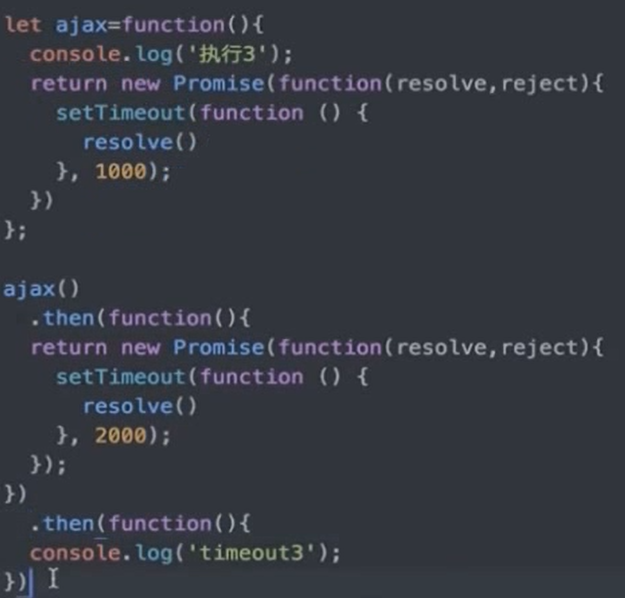
ES6(Promise)写法


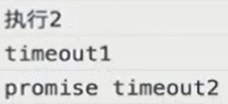
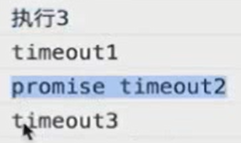
先执行“执行2”,然后执行“timeout1”,最后执行“promise timeout2”
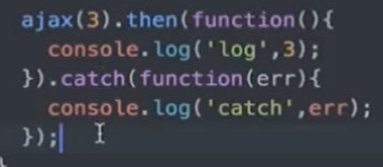
ajax 返回 Promise 事例,执行下一步即 then 的函数体,resolve 执行,reject 停止


then 表示 下一步
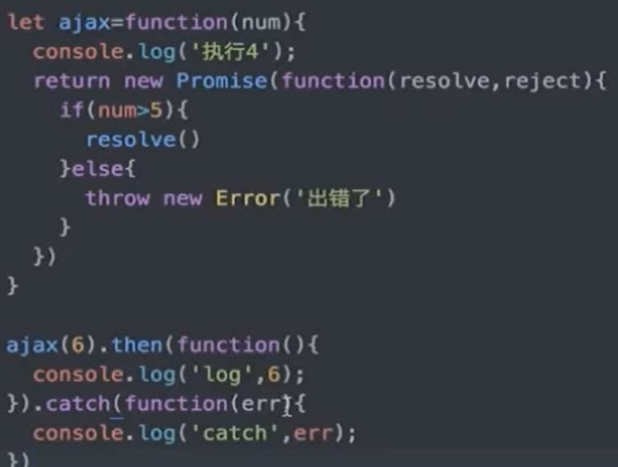
二.串行过程(若中间出错,如何捕获错误)


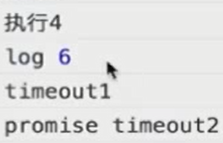
无错误,继续向下执行,故输出6


catch 用来捕获错误,有错误,捕获到错误
三.Promise 高级用法
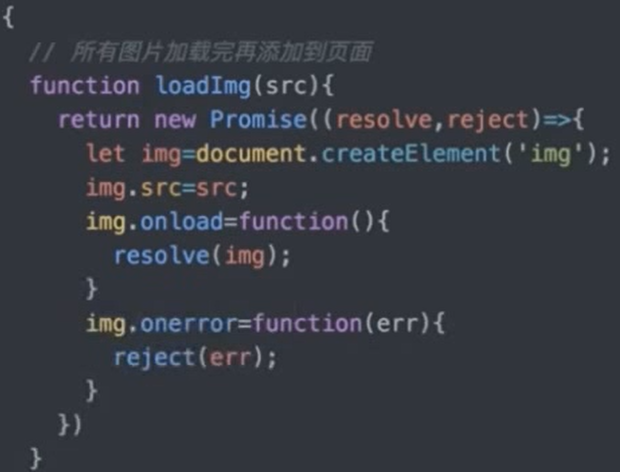
1.Promise.all(3张图片都加载完成再一起显示)
1.添加图片

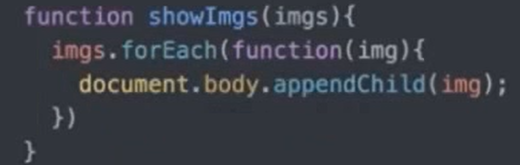
2.显示图片

3.遍历图片

Promise.all 将多个 Promise 事例当做 一个 Promise 事例,当三个图片都触发后才会触发 Promise.all 对象,调用 then 方法
4.结果

只有当都加载完成才会显示
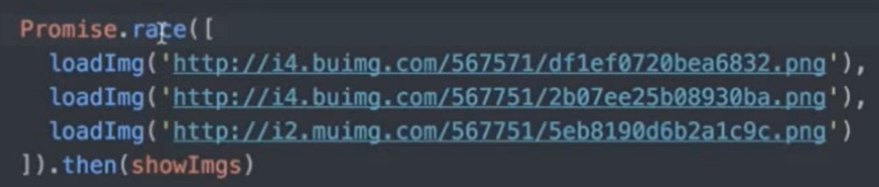
2.(3个图片加载出一个就行,先到先得)
1.添加图片

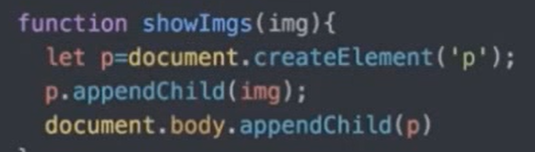
2.显示图片

3.遍历图片
在多个状态中, 有一个事例率先改变,Promise.race的事例也会跟着改变,其他的都不能响应了

4.结果

只显示一个即可





















 39万+
39万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








