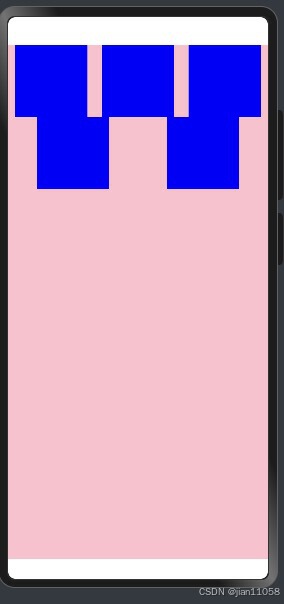
效果:

代码:
换行代码参数设置: wrap:FlexWrap.Wrap
@Entry
@Component
struct FlexCase {
@State message: string = 'Hello World';
build() {
Flex({direction:FlexDirection.Row,justifyContent:FlexAlign.SpaceAround,
alignItems:ItemAlign.Center,
wrap:FlexWrap.Wrap//换行
}){
Row()
.height(100)
.width(100)
.backgroundColor(Color.Blue)
Row()
.height(100)
.width(100)
.backgroundColor(Color.Blue)
Row()
.height(100)
.width(100)
.backgroundColor(Color.Blue)
Row()
.height(100)
.width(100)
.backgroundColor(Color.Blue)
Row()
.height(100)
.width(100)
.backgroundColor(Color.Blue)
}
.height("100%")
.backgroundColor(Color.Pink)
}
}flex布局换行是参数设置,并非通过属性设置;
“.height”,表示属性,括号里传的数据,表示参数
























 1790
1790

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










