转自 http://hi.baidu.com/lz0830/blog/item/cc20dd120fbbbe58f919b866.html
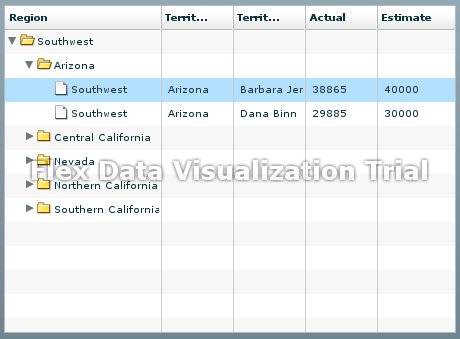
前面章节的示例中使用ArrayCollection来创建AdvancedDataGrid控件。您也可以使用分层XML数据来创建AdvancedDataGrid控件。以下示例修改前面章节的数据格式化为XML,然后将数据传递给AdvancedDataGrid控件:
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"> <mx:Script> <![CDATA[ import mx.collections.HierarchicalData; import mx.collections.XMLListCollection; ]]> </mx:Script> <mx:XMLList id="dpHierarchyXML" > <Region Region="Southwest"> <Region Region="Arizona"> <Territory_Rep Territory_Rep="Barbara Jennings" Actual="38865" Estimate="40000"/> <Territory_Rep Territory_Rep="Dana Binn" Actual="29885" Estimate="30000"/> </Region> <Region Region="Central California"> <Territory_Rep Territory_Rep="Joe Smith" Actual="29134" Estimate="30000"/> </Region> <Region Region="Nevada"> <Territory_Rep Territory_Rep="Bethany Pittman" Actual="52888" Estimate="45000"/> </Region> <Region Region="Northern California"> <Territory_Rep Territory_Rep="Lauren Ipsum" Actual="38805" Estimate="40000"/> <Territory_Rep Territory_Rep="T.R. Smith" Actual="55498" Estimate="40000"/> </Region> <Region Region="Southern California"> <Territory_Rep Territory_Rep="Alice Treu" Actual="44985" Estimate="45000"/> <Territory_Rep Territory_Rep="Jane Grove" Actual="44913" Estimate="45000"/> </Region> </Region> </mx:XMLList> <mx:AdvancedDataGrid width="100%" height="100%" dataProvider="{new HierarchicalData(dpHierarchyXML)}"> <mx:columns> <mx:AdvancedDataGridColumn dataField="@Region" headerText="Region"/> <mx:AdvancedDataGridColumn dataField="@Territory_Rep" headerText="Territory Rep"/> <mx:AdvancedDataGridColumn dataField="@Actual" headerText="Actual"/> <mx:AdvancedDataGridColumn dataField="@Estimate" headerText="Estimate"/> </mx:columns> </mx:AdvancedDataGrid> </mx:Application>
显示分组数据
分组数据是组织为同一层次以在AdvancedDataGrid控件中显示的扁平数据。要分组您的数据,您要指定一个更多的字段来将数据归集为同一层次下。
要使用分组数据来生成AdvancedDataGrid控件,您需要从您的扁平数据中创建一个GroupingCollection类的实例,然后将该GroupingCollection实例作为数据源传递给AdvancedDataGrid控件。当年从扁平数据创建一个GroupingCollection类的实例时,您需要指定数据中的那些字段用于创建层次。
本节中大部份示例使用如下扁平数据来创建GroupingCollection类的实例:
[Bindable]
private var dpFlat:ArrayCollection = new ArrayCollection([
{Region:"Southwest", Territory:"Arizona",
Territory_Rep:"Barbara Jennings", Actual:38865, Estimate:40000},
{Region:"Southwest", Territory:"Arizona",
Territory_Rep:"Dana Binn", Actual:29885, Estimate:30000},
{Region:"Southwest", Territory:"Central California",
Territory_Rep:"Joe Smith", Actual:29134, Estimate:30000},
{Region:"Southwest", Territory:"Nevada",
Territory_Rep:"Bethany Pittman", Actual:52888, Estimate:45000},
{Region:"Southwest", Territory:"Northern California",
Territory_Rep:"Lauren Ipsum", Actual:38805, Estimate:40000},
{Region:"Southwest", Territory:"Northern California",
Territory_Rep:"T.R. Smith", Actual:55498, Estimate:40000},
{Region:"Southwest", Territory:"Southern California",
Territory_Rep:"Alice Treu", Actual:44985, Estimate:45000},
{Region:"Southwest", Territory:"Southern California",
Territory_Rep:"Jane Grove", Actual:44913, Estimate:45000}
]);以下示例使用该数据:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml">
<mx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
include "SimpleFlatData.as"
]]>
</mx:Script>
<mx:AdvancedDataGrid id="myADG"
width="100%" height="100%"
initialize="gc.refresh();">
<mx:dataProvider>
<mx:GroupingCollection id="gc" source="{dpFlat}">
<mx:grouping>
<mx:Grouping>
<mx:GroupingField name="Region"/>
<mx:GroupingField name="Territory"/>
</mx:Grouping>
</mx:grouping>
</mx:GroupingCollection>
</mx:dataProvider>
<mx:columns>
<mx:AdvancedDataGridColumn dataField="Region"/>
<mx:AdvancedDataGridColumn dataField="Territory"/>
<mx:AdvancedDataGridColumn dataField="Territory_Rep"
headerText="Territory Rep"/>
<mx:AdvancedDataGridColumn dataField="Actual"/>
<mx:AdvancedDataGridColumn dataField="Estimate"/>
</mx:columns>
</mx:AdvancedDataGrid>
</mx:Application>
上面的示例中使用俩个字段来分组数据:Region和Territory。
GroupingCollection实例实际上基于这些字段重新格式化数据以作为GroupingCollection实例的内部数据表示,如下所示:
[{GroupLabel:"Southwest", children:[
{GroupLabel:"Arizona", children:[
{Region:"Southwest", Territory:"Arizona",
Territory_Rep:"Barbara Jennings", Actual:38865, Estimate:40000},
{Region:"Southwest", Territory:"Arizona",
Territory_Rep:"Dana Binn", Actual:29885, Estimate:30000}]}
{GroupLabel:"Central California", children:[
{Region:"Southwest", Territory:"Central California",
Territory_Rep:"Joe Smith", Actual:29134, Estimate:30000}]}
{GroupLabel:"Nevada", children:[
{Region:"Southwest", Territory:"Nevada",
Territory_Rep:"Bethany Pittman", Actual:52888, Estimate:45000}]}
{GroupLabel:"Northern California", children:[
{Region:"Southwest", Territory:"Northern California",
Territory_Rep:"Lauren Ipsum", Actual:38805, Estimate:40000},
{Region:"Southwest", Territory:"Northern California",
Territory_Rep:"T.R. Smith", Actual:55498, Estimate:40000}]}
{GroupLabel:"Southern California", children:[
{Region:"Southwest", Territory:"Southern California",
Territory_Rep:"Alice Treu", Actual:44985, Estimate:45000},
{Region:"Southwest", Territory:"Southern California",
Territory_Rep:"Jane Grove", Actual:44913, Estimate:45000}]}
]}]注意该表示的为基于扁平数据的Region和Territory字段的数据分层结构,该GroupingCollection实例同样包含输入的扁平数据的原始行,但是这些行被基于分组字段组织为分层结构。缺省的被用来从扁平数据创建层次结构的数据字段名是GroupLabel。您可以使用Grouping.label属性来指定不同的名字。
AdvancedDataGrid控件使用GroupLabel字段定义导航树分支节点的标签。AdvancedDataGrid控件的第一列同样与Region字段相对应。所以导航树使用Region字段来定义树叶子节点的标签。
grouping属性是GroupingCollection类的缺省MXML属性,所以您可以如下重写前面的示例:
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"> <mx:Script> <![CDATA[ import mx.collections.ArrayCollection; include "SimpleFlatData.as" ]]> </mx:Script> <mx:AdvancedDataGrid id="myADG" width="100%" height="100%" initialize="gc.refresh();"> <mx:dataProvider> <mx:GroupingCollection id="gc" source="{dpFlat}"> <mx:grouping> <mx:GroupingField name="Region"/> <mx:GroupingField name="Territory"/> </mx:grouping> </mx:GroupingCollection> </mx:dataProvider> <mx:columns> <mx:AdvancedDataGridColumn dataField="Region"/> <mx:AdvancedDataGridColumn dataField="Territory"/> <mx:AdvancedDataGridColumn dataField="Territory_Rep" headerText="Territory Rep"/> <mx:AdvancedDataGridColumn dataField="Actual"/> <mx:AdvancedDataGridColumn dataField="Estimate"/> </mx:columns> </mx:AdvancedDataGrid> </mx:Application>
调用GroupingCollection.refresh()方法
GroupingCollection.refresh()方法将GroupingCollection类的设置应用到数据中。您必须在任何时候您通过设置GroupingCollection类的grouping、 source或summaries属性修改了GroupingCollection类时调用该方法。
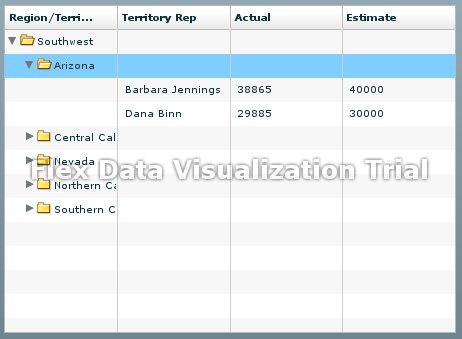
为GroupLabel字段创建列
显示分组数据时可选地可以为分组字段生成的顶层条目创建一个单独列。例如,您使用Region和Territory字段来对扁平数据进行分组,这些字段被作为分支节点的标签显示在导航树上,所以您为这些列省去了单独的列,如下所示:
以下代码创建该示例。注意该示例为GroupLabel字段包含了一个AdvancedDataGridColumn实例。对于Region和Territory没有定义列:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml">
<mx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
include "SimpleFlatData.as";
]]>
</mx:Script>
<mx:AdvancedDataGrid id="myADG"
width="100%" height="100%"
defaultLeafIcon="{null}"
initialize="gc.refresh();">
<mx:dataProvider>
<mx:GroupingCollection id="gc" source="{dpFlat}">
<mx:Grouping>
<mx:GroupingField name="Region"/>
<mx:GroupingField name="Territory"/>
</mx:Grouping>
</mx:GroupingCollection>
</mx:dataProvider>
<mx:columns>
<mx:AdvancedDataGridColumn dataField="GroupLabel"
headerText="Region/Territory"/>
<mx:AdvancedDataGridColumn dataField="Territory_Rep"
headerText="Territory Rep"/>
<mx:AdvancedDataGridColumn dataField="Actual"/>
<mx:AdvancedDataGridColumn dataField="Estimate"/>
</mx:columns>
</mx:AdvancedDataGrid>
</mx:Application>
在ActionScript中创建分组
前面章节的示例我们使用的是MXML来创建分组,然而,您可能想让用户实时定义分组。以下示例通过事件处理器在ActionScript中创建分组:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical">
<mx:Script>
<![CDATA[
import mx.collections.GroupingField;
import mx.collections.Grouping;
import mx.collections.GroupingCollection;
import mx.collections.ArrayCollection;
include "SimpleFlatData.as";
[Bindable]
public var myGColl:GroupingCollection = new GroupingCollection();
private var myGrp:Grouping = new Grouping();
private function initDG():void {
// Initialize the GroupingCollection instance.
myGColl.source = dpFlat;
// The Grouping instance defines the grouping fields
// in the collection, and the order of the groups
// in the hierarchy.
myGrp.fields =
[new GroupingField("Region"), new GroupingField("Territory")];
// The grouping property contains a Grouping instance.
myGColl.grouping = myGrp;
// Specify the GroupedCollection as the data provider for
// the AdvancedDataGrid control.
myADG.dataProvider=myGColl;
// Refresh the display.
myGColl.refresh();
}
]]>
</mx:Script>
<mx:AdvancedDataGrid id="myADG"
width="100%" height="100%"
creationComplete="initDG();">
<mx:columns>
<mx:AdvancedDataGridColumn dataField="Region"/>
<mx:AdvancedDataGridColumn dataField="Territory"/>
<mx:AdvancedDataGridColumn dataField="Territory_Rep"
headerText="Territory Rep"/>
<mx:AdvancedDataGridColumn dataField="Actual"/>
<mx:AdvancedDataGridColumn dataField="Estimate"/>
</mx:columns>
</mx:AdvancedDataGrid>
</mx:Application>
运行示例





















 4070
4070

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








