1.什么是JavaScript
(1)JavaScript是一种基于对象和事件驱动的、并具有安全性能的脚本语言
(2)JavaScript特点
- 向HTML页面中添加交互行为
- 脚本语言,语法和Java类似
- 解释性语言,边执行边解释
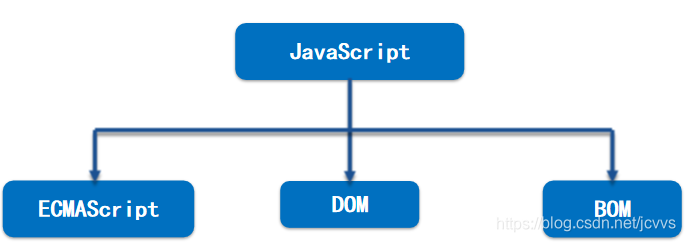
(3)JavaScript组成

2.JavaScript的基本结构
<script type="text/javascript">
<!—
JavaScript 语句;
—>
</script >
<script>…</script>可以包含在文档中的任何地方,只要保证这些代码在被使用前已读取并加载到 内存即可
3.网页中引用JavaScript的方式
(1)使用
(2)外部JS文件
<script src="export.js" type="text/javascript"></script>
(3) 直接在HTML标签中
<input name="btn" type="button" value="弹出消息框"
onclick="javascript:alert('欢迎你');"/>
4.核心语法—变量
(1)先声明变量再赋值
var width;
width = 5;
var - 用于声明变量的关键字
width - 变量名
(2)同时声明和赋值变量
var catName= "皮皮";
var x, y, z = 10;
(3)不声明直接赋值
width=5;
变量可以不经声明而直接使用,但这种方法很容易出错,也很难查找排错,不推荐使用
5.核心语法—数据类型
- undefined:
var width;
变量width没有初始值,将被赋予值undefined
- nul:
表示一个空值,与undefined值相等
- number:
var iNum=23; //整数
var iNum=23.0; //浮点数
- boolean:
true和false
- string:
一组被引号(单引号或双引号)括起来的文本var string1=“This is a string”;
6.核心语法— typeof运算符
(1)typeof检测变量的返回值
(2)typeof运算符返回值如下
- undefined:变量被声明后,但未被赋值
- string:用单引号或双引号来声明的字符串
- boolean:true或false
- number:整数或浮点数
- object:javascript中的对象、数组和null
7.核心语法—String对象
属性
- 字符串对象.length
- 方法
- 字符串对象.方法名();
var str=“this is JavaScript”;
var strLength=str.length; //长度是18

8.核心语法—数组
(1)语法: var 数组名称 = new Array(size);
(2)数组的常用属性和方法

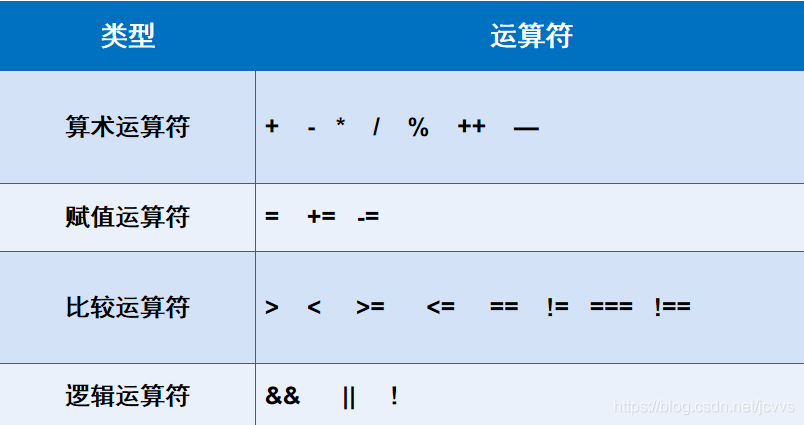
9.核心语法—运算符号

10.核心语法—逻辑控制语句
(1)if条件语句
if(条件)
{
//JavaScript代码;
}
else
{
//JavaScript代码;
}
(2)switch多分支语句
switch (表达式)
{ case 常量1 :
JavaScript语句1;
break;
case 常量2 :
JavaScript语句2;
break;
...
default :
JavaScript语句3;
}
(3)for、while循环语句
for(初始化; 条件; 增量)
{
JavaScript代码; }
while(条件)
{
JavaScript代码;
}
(4)for-in
var fruit=[ "apple", "orange", "peach","banana"];
for(var i in fruit){
document.write(fruit[i]+"<br/>");
}
11.核心语法—循环中断
(1)相同点:
都可以用在循环语句中,break还可用在switch中。
(2)不同点:
break:可以跳出当前的循环中,即结束本次循环(本次循环已经终止)。
continue:只能终止本次循环,还需进行下一轮的循环(本次循环还会继续)。
12.核心语法—注释
(1)单行注释以 // 开始,以行末结束
(2)多行注释以 /* 开始,以 */ 结束,符号 / *…… */ 指示中间的语句是该程序中的注释
13.核心语法—常用的输入/输出
(1)alert()
弹出个提示框
alert("提示信息");
(2)prompt()
弹出个确认框
prompt("提示信息", "输入框的默认信息");
prompt("请输入你喜欢的颜色","红色");
prompt("请输入你喜欢的颜色","");
14.核心语法—语法约定
- 代码区分大小写
- 变量、对象和函数的名称
- 分号
15.程序调试
(1)Chrome开发人员工具
- 停止断点调试
- 单步调试,不进入函数体内部
- 单步调试,进入函数体内部
- 跳出当前函数
- 禁用所有的断点,不做任何调试
(2)alert()方法
16.常用系统函数
parseInt (“字符串”)
- 将字符串转换为整型数字
- 如: parseInt (“86”)将字符串“86“转换为整型值86
parseFloat(“字符串”)
- 将字符串转换为浮点型数字
- 如: parseFloat(“34.45”)将字符串“34.45“转换为浮点值34.45
isNaN()
- 用于检查其参数是否是非数字
17.自定义函数
(1)定义函数
function 函数名( 参数1,参数2,参数3,… ){
//JavaScript语句
[return 返回值]
}
(2)调用函数
函数调用一般和表单元素的事件一起使用,调用格式
事件名= "函数名( )" ;
18.事件
























 3306
3306

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








