webview在手机上显示的内容经常非常宽,显示出来之后要手动缩放才能正常浏览。但如果用
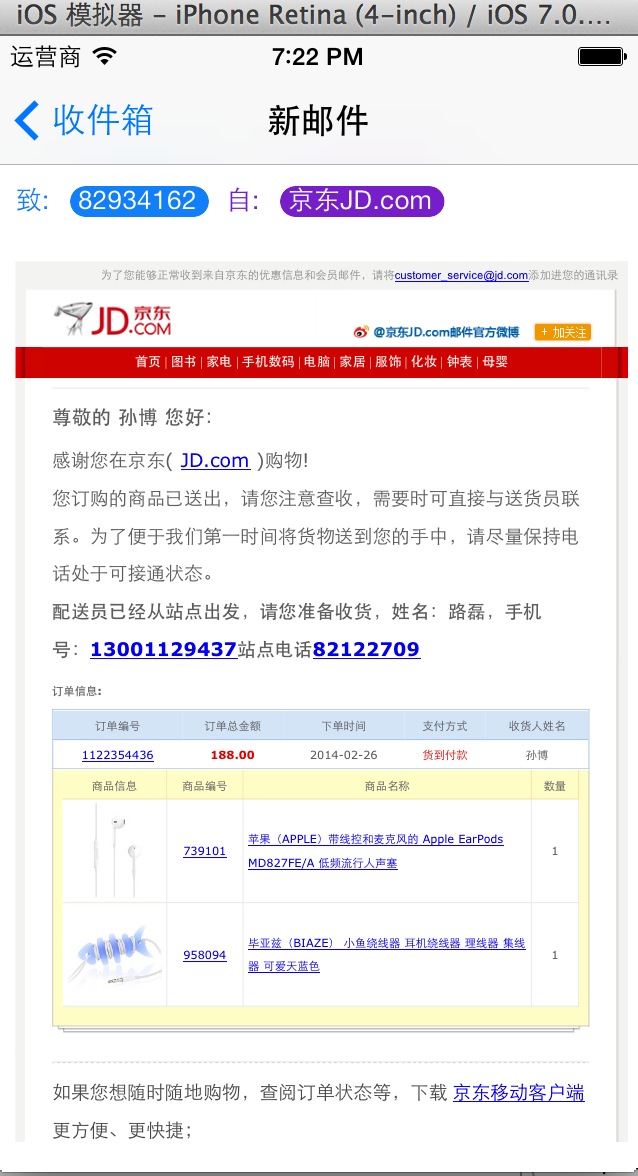
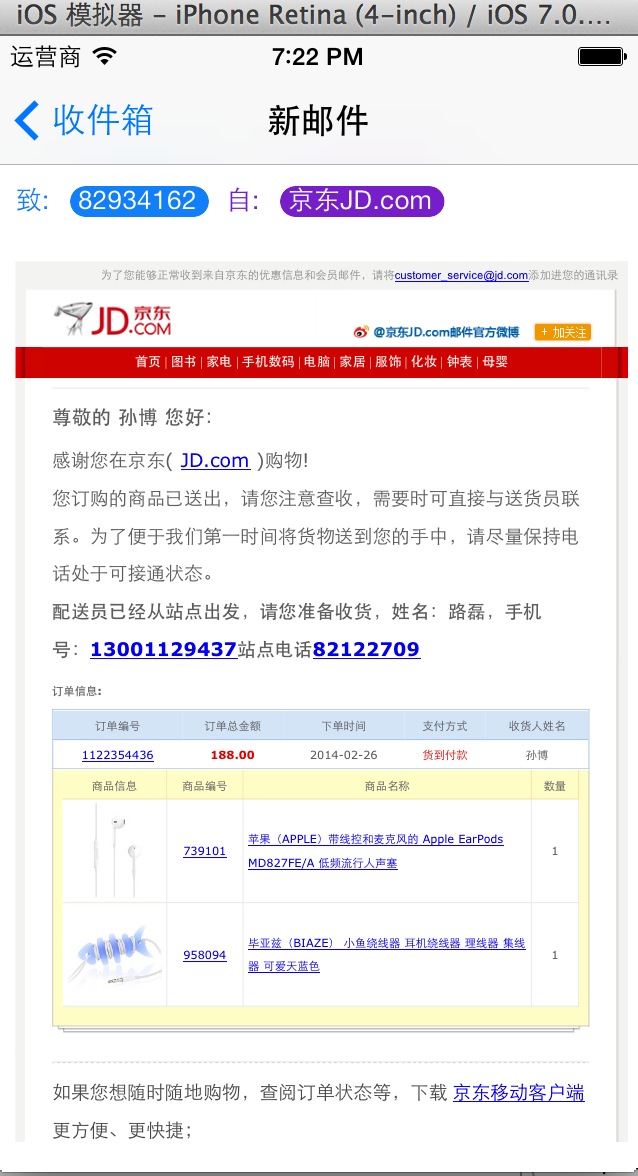
则会被居中缩放的非常小,如图:

(请无视我demo里的title。。。)
其实html本身有一个缩放的方法,可以在<head>里加一个节点:
content里规定了这个界面:
最小缩放比例是0.1:minimum-scale=0.1
最大缩放比例是2.0:maximum-scale=2.0
允许用户缩放:user-scalable=yes
当前缩放比是1.0:initial-scale=1.0
因此我们可以通过计算initial-scale来决定页面显示的时候缩放到什么比例是正好充满屏幕宽。
可以通过js获取body的实际宽度:
然后根据我们自己webview的宽度,就可以得到期待的initial-scale了:webViewwebView.frame.size.width/pageWidth;
下边来说具体怎么在iOS项目中实现:
第一步:js必须是在html加载完成后才能调用,因此在iOS项目中,需要先载入一次原始的html:
第二步:第一次载入偷偷载入完成后,在代理里边调用js获取宽度,然后算出合适的缩放比例,并在<head>里加上我们需要的<meta>,然后再将新的html重新加载,加载完成后再显示:
效果如下:

- [self.webView setScalesPageToFit:YES];
则会被居中缩放的非常小,如图:

(请无视我demo里的title。。。)
其实html本身有一个缩放的方法,可以在<head>里加一个节点:
- <meta name="viewport" content="initial-scale=1.0, minimum-scale=0.1, maximum-scale=2.0, user-scalable=yes\">
content里规定了这个界面:
最小缩放比例是0.1:minimum-scale=0.1
最大缩放比例是2.0:maximum-scale=2.0
允许用户缩放:user-scalable=yes
当前缩放比是1.0:initial-scale=1.0
因此我们可以通过计算initial-scale来决定页面显示的时候缩放到什么比例是正好充满屏幕宽。
可以通过js获取body的实际宽度:
- document.body.scrollWidth
然后根据我们自己webview的宽度,就可以得到期待的initial-scale了:webViewwebView.frame.size.width/pageWidth;
下边来说具体怎么在iOS项目中实现:
第一步:js必须是在html加载完成后才能调用,因此在iOS项目中,需要先载入一次原始的html:
- //html是否加载完成
- isLoadingFinished = NO;
- //这里一定要设置为NO
- [self.webView setScalesPageToFit:NO];
- [self.webView loadHTMLString:currentMail.htmlBody baseURL:nil];
- //第一次加载先隐藏webview
- [self.webView setHidden:YES];
- self.webView.delegate = self;
第二步:第一次载入偷偷载入完成后,在代理里边调用js获取宽度,然后算出合适的缩放比例,并在<head>里加上我们需要的<meta>,然后再将新的html重新加载,加载完成后再显示:
- #pragma mark - UIWebViewDelegate
- - (void)webViewDidFinishLoad:(UIWebView *)webView
- {
- //若已经加载完成,则显示webView并return
- if(isLoadingFinished)
- {
- [self.webView setHidden:NO];
- return;
- }
- //js获取body宽度
- NSString *bodyWidth= [webView stringByEvaluatingJavaScriptFromString: @"document.body.scrollWidth "];
- int widthOfBody = [bodyWidth intValue];
- //获取实际要显示的html
- NSString *html = [self htmlAdjustWithPageWidth:widthOfBody
- html:currentMail.htmlBody
- webView:webView];
- //设置为已经加载完成
- isLoadingFinished = YES;
- //加载实际要现实的html
- [self.webView loadHTMLString:html baseURL:nil];
- }
- //获取宽度已经适配于webView的html。这里的原始html也可以通过js从webView里获取
- - (NSString *)htmlAdjustWithPageWidth:(CGFloat )pageWidth
- html:(NSString *)html
- webView:(UIWebView *)webView
- {
- NSMutableString *str = [NSMutableString stringWithString:html];
- //计算要缩放的比例
- CGFloat initialScale = webView.frame.size.width/pageWidth;
- //将</head>替换为meta+head
- NSString *stringForReplace = [NSString stringWithFormat:@"<meta name=\"viewport\" content=\" initial-scale=%f, minimum-scale=0.1, maximum-scale=2.0, user-scalable=yes\"></head>",initialScale];
- NSRange range = NSMakeRange(0, str.length);
- //替换
- [str replaceOccurrencesOfString:@"</head>" withString:stringForReplace options:NSLiteralSearch range:range];
- return str;
- }
效果如下:






 本文介绍了一种方法来调整网页在手机上的显示比例,确保内容填充整个屏幕而不失真。通过修改HTML头部的<meta>标签,结合JavaScript获取实际宽度,计算并设置初始缩放比例,实现页面自适应显示。此方法适用于iOS项目,通过分步骤操作实现网页内容完美适应不同设备屏幕。
本文介绍了一种方法来调整网页在手机上的显示比例,确保内容填充整个屏幕而不失真。通过修改HTML头部的<meta>标签,结合JavaScript获取实际宽度,计算并设置初始缩放比例,实现页面自适应显示。此方法适用于iOS项目,通过分步骤操作实现网页内容完美适应不同设备屏幕。

















 3183
3183

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








