======================================================
注:本文源代码点此下载
======================================================
asp.net ajax入门系列(7):使用客户端脚本对updateprogress编程
在本篇文章中,我们将通过编写javascript来使用客户端行为扩展updateprogress控件,客户端代码将使用asp.net ajax library中的pagerequestmanager,在updateprogress控件中,将添加一个button,来允许用户取消异步更新,并且使用客户端脚本来显示或者隐藏进度信息。
主要内容
1.通过客户端脚本取消异步更新
2.通过客户端脚本显示或者隐藏进度信息
一.通过客户端脚本取消异步更新
1.创建一个web页面并切换到设计视图。
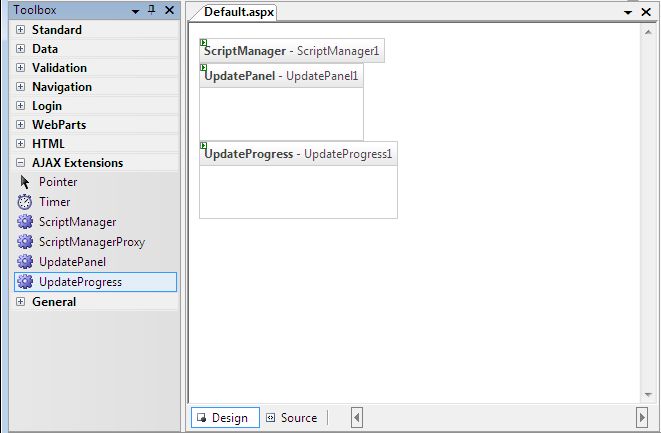
2.在工具箱中双击scriptmanager、updatepanel、updateprogress控件添加到页面中。添加后页面如下:

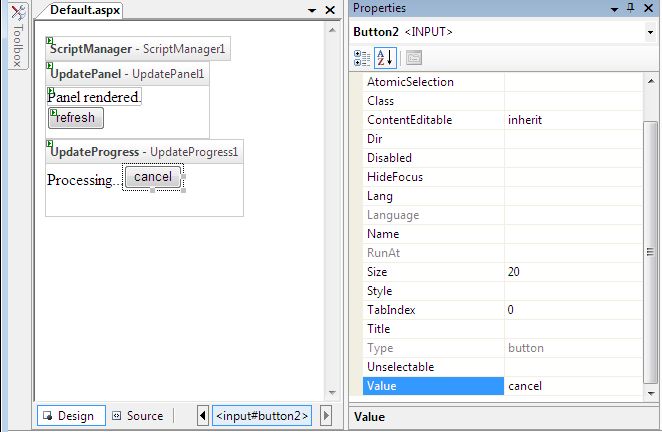
3.在updatepanel控件中添加一个label控件并设置它的text属性值为“panel rendered”。
4.添加一个button控件并设置它的text属性值为“refresh”。
5.在updateprogress控件中添加文本text processing…,并添加一个htmlbutton控件并设置它的text属性为cancle。

6.双击refresh控件添加click事件。
7.在buttond的click事件处理中添加如下代码,人为的创建一个3秒钟的延迟并显示当前服务器的时间。
 protected void button1_click(object sender, eventargs e)
protected void button1_click(object sender, eventargs e)


 {
{
 system.threading.thread.sleep(3000);
system.threading.thread.sleep(3000);

 label1.text = datetime.now.tostring();
label1.text = datetime.now.tostring();
 }
}
8.添加如下脚本,获取一个当前pagerequestmanager类的实例,并创建一个函数调用abortpostback方法来停止异步更新。

 script language="javascript" type="text/javascript">
script language="javascript" type="text/javascript">

 var prm = sys.webforms.pagerequestmanager.getinstance();
var prm = sys.webforms.pagerequestmanager.getinstance();


 function cancelasyncpostback()
function cancelasyncpostback()  {
{


 if (prm.get_isinasyncpostback())
if (prm.get_isinasyncpostback())  {
{

 prm.abortpostback();
prm.abortpostback();

 }
}
 }
}
 // -->
// -->
 script>
script>
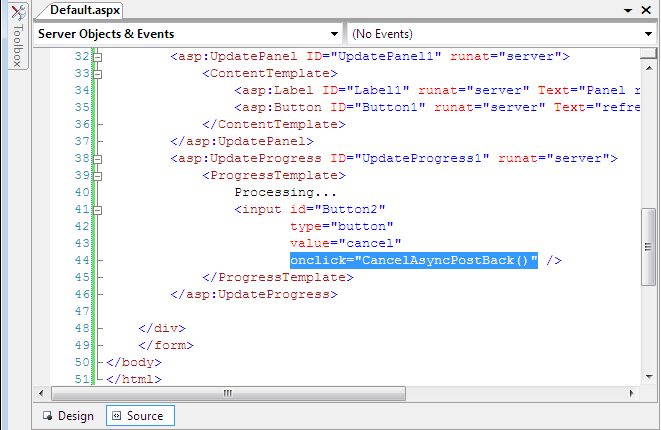
9.设置htmlbutton的click特性为cancelasyncpostback。

10.添加如下的样式块到
processing...
回复 引用 查看
#60楼 2008-12-30 16:39 boulder
fyi,the url is
http://www.asp.net/ajax/documentation/live/tutorials/programmingupdateprogress.aspx
回复 引用
#61楼 2009-01-06 17:22 游客512[未注册用户]
写得不错,能再深入点就更好了!
回复 引用 查看
#62楼[楼主] 2009-01-06 18:34 terrylee
@游客512
写的比较早了……
回复 引用
#63楼 2009-02-17 11:37 小成小[未注册用户]
你好,我看了你的这篇文章,感觉非常不错!在此先谢谢你的共享了;另外还有一个问题谢谢您帮我解答一下:
是这样的,你的这篇文章里面用到了控件开发者提供的一些类,这些类你是在哪里查到的??还有很多讲控件的只讲了些基本的用法,有些想自己扩展都不行,我想问的是:你拿到一个陌生的控件,你会去怎么熟悉它???
回复 引用
#64楼 2009-03-17 22:25 vistalin[未注册用户]
好文章是要回复的!!
回复 引用
#65楼 2009-05-15 15:33 vince6799[未注册用户]
onclick="cancelasyncpostback()"换成onclientclick="cancelasyncpostback()"
回复 引用
#66楼 2009-05-17 23:28 grart
使用masterpagefile的页面id和设计的时候不一至,请问这问题有方法能解决吗?
回复 引用 查看
#67楼[楼主] 2009-05-18 11:12 terrylee
@grart
可以使用clientid属性。
回复 引用 查看
#68楼 2009-05-22 13:26 小狼狗
good
回复 引用
#69楼 2009-07-10 12:03 xcstar[未注册用户]
学习中...
回复 引用 查看
#70楼 2009-07-16 14:42 aloner
更上一台阶,但是最后一个示例是什么意思?仅仅是让panel1trigger 实现与 updatepanel 里的 button 相同效果?
lee,虽然是译文,但你翻译的很棒。但是我更奢求能劳烦您,在示例前讲解下自己的想法,比如这个例子是为了实现了什么?
thanks
回复 引用 查看
#71楼 2009-07-16 14:45 aloner
更上一台阶,但是最后一个示例是什么意思?仅仅是让panel1trigger 实现与 updatepanel 里的 button 相同效果?
lee,虽然是译文,但你翻译的很棒。但是我更奢求能劳烦您,在示例前讲解下自己的想法,比如这个例子是为了实现了什么?
thanks
回复 引用
#72楼 2009-07-24 15:38 zhu13802[未注册用户]
在panel外面多加几个button,点击其它button,updateprogress还是会显示啊...
回复 引用 查看
#73楼 2009-08-11 19:33 bluesky4485
引用zhu13802:在panel外面多加几个button,点击其它button,updateprogress还是会显示啊...
是的,我也碰到这个问题了。
怎么解决啊?
回复 引用 查看
#74楼 2009-10-17 10:15 zxmzp2004
有没有在asp.net mvc中运用的例子啊?不需要那些page_load的后台代码。实现的效果就是左边是树形的导航,在右边显示内容
?,我的邮箱zxmzp2004@yahoo.com.cn十分感谢
回复 引用 查看
#75楼 2010-12-01 21:55 manimanihou
第一个例子的源码。承kalin
updateprogress tutorial
#updatepanel1 {
width:200px; height:100px;
border: 1px solid gray;
}
回复 引用 查看
#76楼 2011-07-25 10:59 只是找工的
text属性为cancle这个写错了!cancel
回复 引用 查看
#77楼 2011-07-25 10:59 只是找工的
text属性为cancle这个写错了!cancel
回复 引用 查看
#78楼 2011-12-27 11:46 秋之白桦
@哈哈[匿名]
顶你!我的也是按照同样的方法解决的
回复 引用 查看
#79楼 2011-12-27 14:54 秋之白桦
@kalin
多谢了!正好解决了我的问题
注册用户登录后才能发表评论,请 登录 或 注册,返回博客园首页。
最新it新闻:
·android平台12月广告浏览份额51.6% 超越ios
» 更多新闻...
最新知识库文章:
======================================================
在最后,我邀请大家参加新浪APP,就是新浪免费送大家的一个空间,支持PHP+MySql,免费二级域名,免费域名绑定 这个是我邀请的地址,您通过这个链接注册即为我的好友,并获赠云豆500个,价值5元哦!短网址是http://t.cn/SXOiLh我创建的小站每天访客已经达到2000+了,每天挂广告赚50+元哦,呵呵,饭钱不愁了,\(^o^)/
 使用客户端脚本优化 ASP.NET AJAX 的 UpdateProgress 控件
使用客户端脚本优化 ASP.NET AJAX 的 UpdateProgress 控件





 本文介绍了如何通过 JavaScript 对 ASP.NET AJAX 的 UpdateProgress 控件进行客户端编程,包括取消异步更新和显示/隐藏进度信息。通过在页面中添加按钮和脚本,用户可以手动停止异步请求并控制进度条的可见性。
本文介绍了如何通过 JavaScript 对 ASP.NET AJAX 的 UpdateProgress 控件进行客户端编程,包括取消异步更新和显示/隐藏进度信息。通过在页面中添加按钮和脚本,用户可以手动停止异步请求并控制进度条的可见性。

















 108
108

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








