一、删除前端多余文件
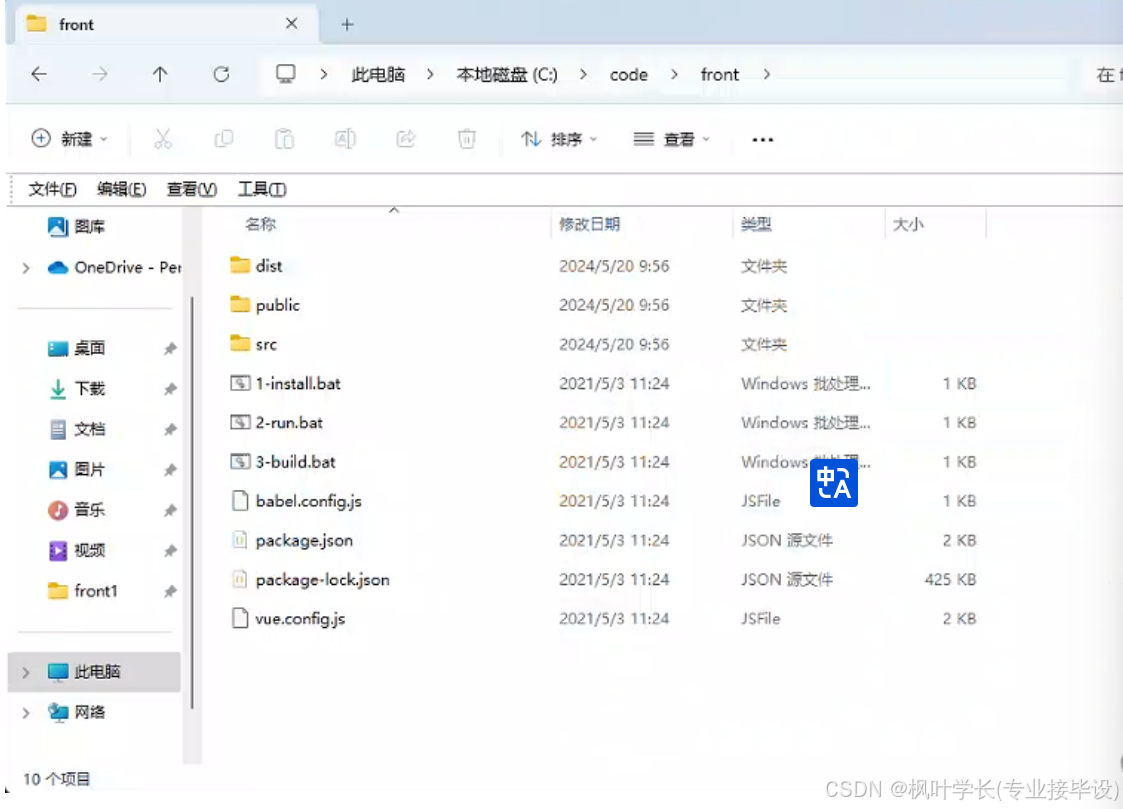
同学们拿到的 T 系列前端项目架构,如下图所示。

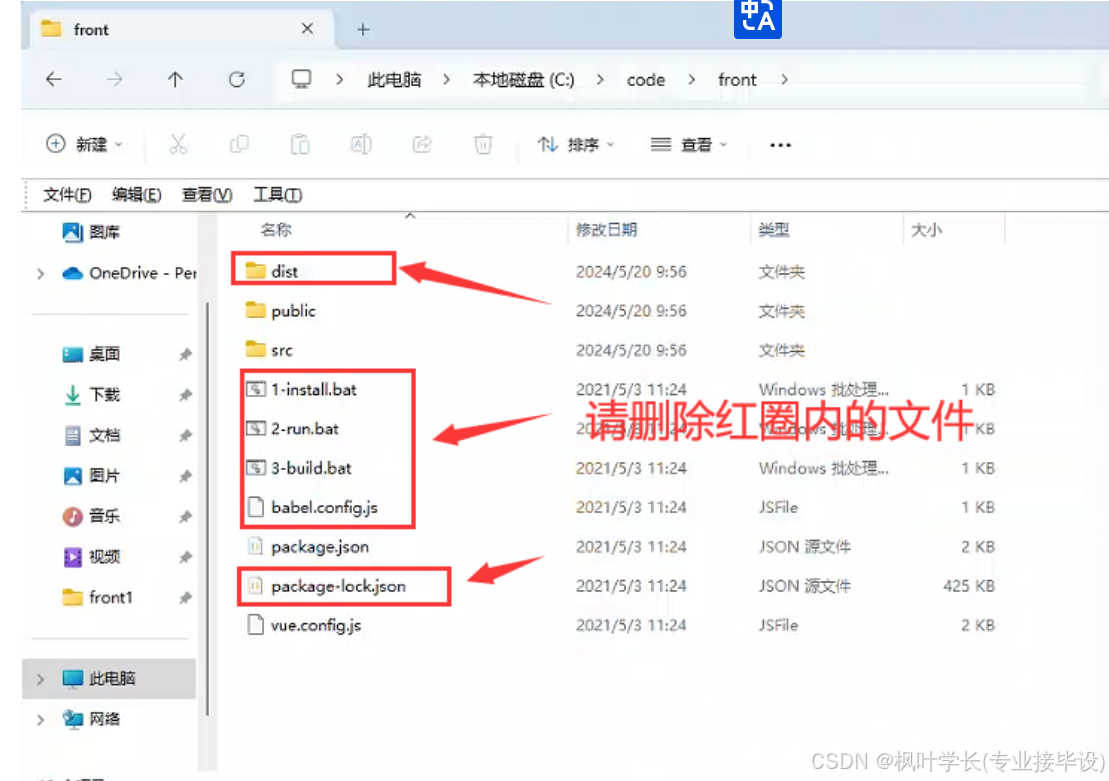
请同学们删除红圈内的文件,如下图所示。

最终 package.json 文件的代码如下。
{
"name": "mas-creator-admin",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"svgo": "svgo -f src/icons/svg --config=src/icons/svgo.yml",
"lint": "vue-cli-service lint"
},
"dependencies": {
"axios": "^0.19.2",
"core-js": "^3.4.4",
"echarts": "^4.6.0",
"element-ui": "^2.13.0",
"js-md5": "^0.7.3",
"print-js": "^1.5.0",
"vue": "^2.6.10",
"vue-quill-editor": "^3.0.6",
"vue-amap": "^0.5.10",
"vue-json-excel": "^0.3.0",
"vue-router": "^3.1.5"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^4.1.0",
"@vue/cli-service": "^4.1.0",
"babel-plugin-component": "^1.1.1",
"sass-loader": "8.0.2",
"sass": "1.26.5",
"webpack": "4.46.0",
"svg-sprite-loader": "4.1.3",
"svgo": "1.2.2",
"vue-template-compiler": "^2.6.10"
}
}
/deep/ 全局替换
/deep/全局替换成::v-deep

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










