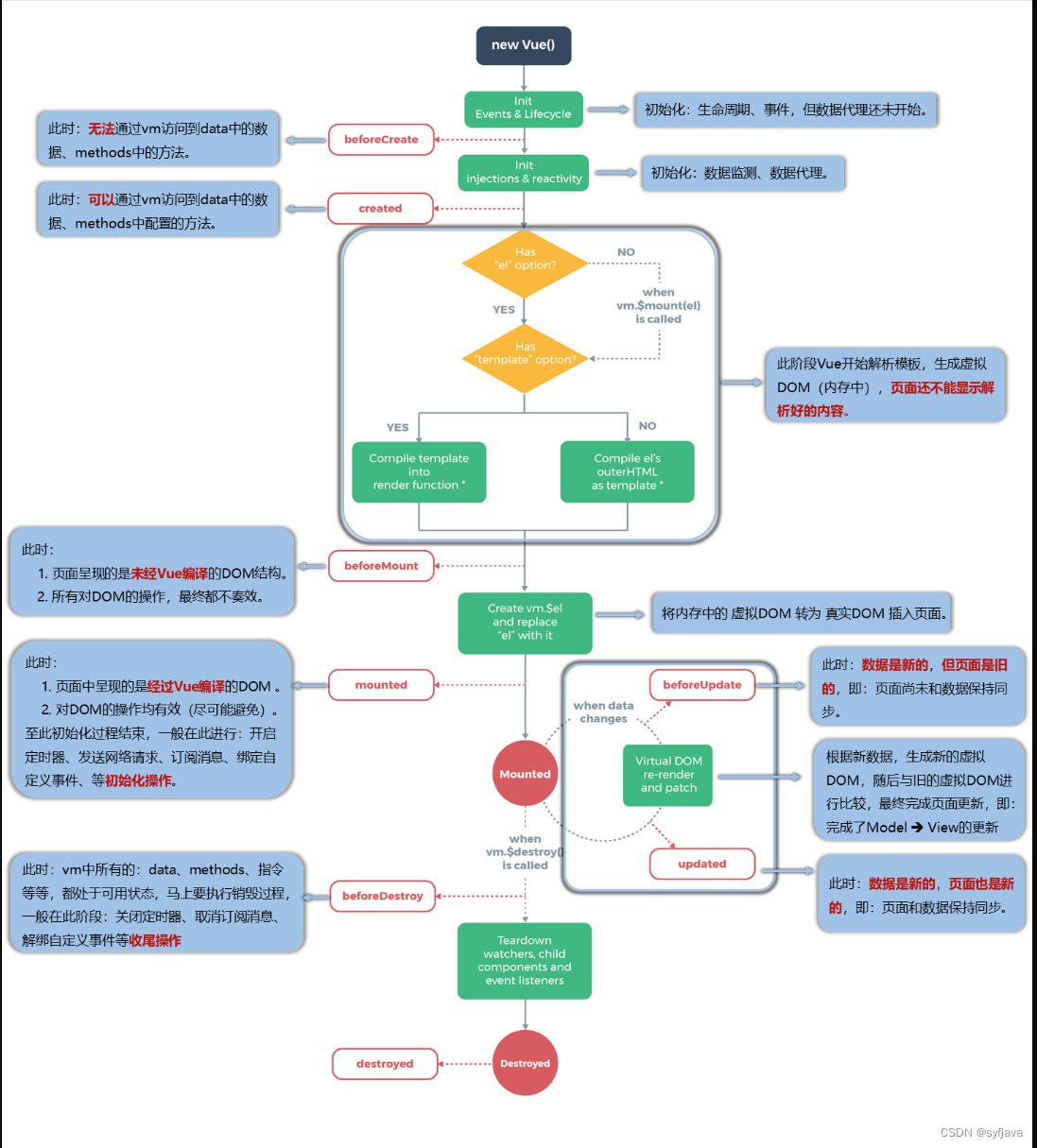
1-VUE生命周期过程
生命周期又名生命周期回调函数、生命周期函数、生命周期钩子,是Vue在关键时刻帮我们调用的一些特殊名称的函数。
VUE的生命周期
一、 初始化
1、将要创建------->调用beforeCreate函数。
此时无法通过vm访问到data中的数据、methods中的方法
2、创建完毕------->调用created函数。
此时无法通过vm访问到data中的数据、methods中的方法
二、 挂载
3、将要挂载------>调用beforeMount函数
(1)页面呈现的是未经Vue编译的DOM结构
(2)所有DOM的操作均不奏效
4、(重要的钩子) 挂载完毕------> 调用mounted函数
(1)页面中呈现的是经过Vue编译的DOM
(2)对DOM的操作均有效(尽可能避免)。至此初始化过程结束,一般在这个函数内进行:开启定时器、发送网络请求、订阅消息、绑定自定义事件等初始化操作
三、更新
5、 将要更新调用------>beforeUpdate函数
此时数据是新的,但页面时旧的,即:页面尚未和数据保持同步
6、 更新完毕调用------>updated函数。
此时数据是新的,页面也是新的,即页面和数据保持同步
四、销毁
7、(重要)将要销毁------>调用beforeDestroy函数
此时vm身上的数据可以访问,但是修改不会触发更新,一般在此阶段:关闭定时器、取消订阅消息、解绑自定义事件等收尾操作
8、 销毁完毕------>调用destroyed函数
(1)销毁后借助Vue开发者工具看不到任何信息
(2)销毁后自定义事件会失效,但原生DOM事件依然有效
(3)一般不会再beforeDestroy操作数据,因为几遍操作数据了也不会再触发更新流程了

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
</head>
<body>
<div id="root">
<!-- 循环透 明效果 -->
<h2 :style="{opacity}">VUE生命周期</h2>
<br/>
<h2 >当前n的值:{{n}}</h2>
<button @click="add">点我n加一</button>
<br/>
<button @click="bye()">点我销毁VM</button>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el: "#root",
data() {
return {
n:1,
opacity: 1
}
},
methods: {
add(){
this.n++
},
bye(){
// 销毁操作,解除所有vm身上的绑定。
console.log('destroy');
this.$destroy();
}
},
//1-初始化
beforeCreate() {
console.log('beforeCreate', '无法通过vm访问到data中数据和methods数据');
},
//2-初始化
created() {
console.log('created', '可以通过vm访问到data中数据和methods数据');
},
//3-在在挂载之前(页面呈现的都是未经过编译的DOM)
beforeMount() {
console.log('beforeMount', '1-VUE已经编译完DOM,还没放入页面');
console.log('beforeMount', '2-此时对DOM操作全部都不奏效');
},
//4-挂载完毕(vue解析完毕,并且把初始真实的DO, 放入页面会调用mounted)
mounted() {
setInterval(() => {
vm.opacity -= 0.01;
if (vm.opacity <= 0) {
vm.opacity = 1;
}
})
},
// 5- 此时数据是新的,但是页面还是旧的
beforeUpdate() {
console.log('beforeUpdate', '当数据更改时候调用');
},
// 6-完成更新 页面和数据保持同步
updated() {
console.log('updated', '跟新完成');
},
//7-vm身上 data methods 监听等都可以用
beforeDestroy() {
console.log('beforeDestroy', '销毁之前');
// 此时对数据的更改不会触发更新
this.add();
},
destroyed() {
console.log('updated', '销毁');
},
})
// 通过外部定时器实现 (不推荐)
// setInterval(()=>{
// vm.opacity -= 0.01;
// if(vm.opacity <= 0){
// vm.opacity = 1;
// }
// })
</script>
</html>






















 778
778

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










